
「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。上篇《全角半角碎碎念》陳述了標點符號字寬的基本概念,本文則論述了標點符號寬度調整的一個基本問題:我們到底具體在調整什麼?
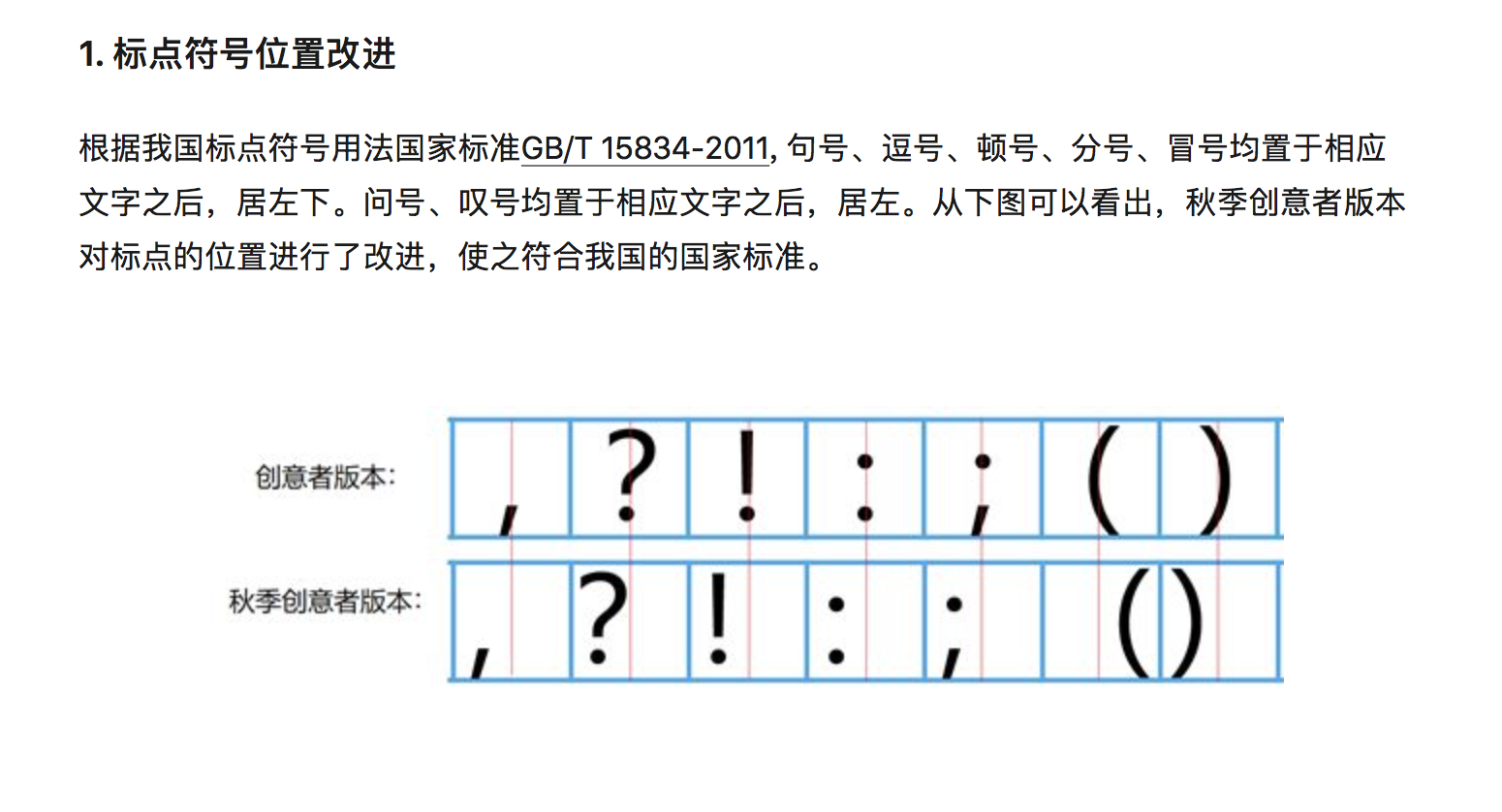
2017 年 8 月,各網絡媒體報道了微軟公司在「Window 10 秋季創意者」版本里對「微軟雅黑」這款字體的更新內容,第一點就提到了「標點符號位置改進」。
根據標點符號用法國家標準 GB/T 15834-2011,嚴格遵照標準修正了一些標點的位置。逗號的位置由居中改為居左下。問號、嘆號、分號、冒號均置由居中改為居左。左括號與右括號的位置由居中改為分別居右與居左。
眾所周知,「微軟雅黑」是美國微軟公司委託方正設計的一款字體,隨 Windows Vista 簡體中文版一起發布,正式上市是在 2007 年。之後微軟不僅為老系統 Windows XP 也發布了一個版本,還在 Office 2007 簡體中文版附帶此字體。而這次推出的 6.25 版已經是 2017 年,距離發布已經整整十年。「微軟雅黑」出於其「Windows 默認字體」的身份,作為「中文代表」出現在世人面前,早就佔領了中國大江南北。即便新版本發布,帶有錯誤位置標點符號的舊版也不可能瞬間消失,依舊會在市場上佔據很長時間。因此筆者在知乎上對此的評價是:
從 Vista 開始算,花費了十年時間,微軟雅黑的標點位置終於符合國標的位置,這速度我也是醉了。
微軟雅黑「不走尋常路」
正如版本更新的說明所述,微軟雅黑這次修改的原因是要「嚴格遵照標準」。反過來也就是說,自 2007 年誕生直到 2017 年新版發布,十年以來這款字體的標點位置一直都不符合國家標準《GB/T 15834-2011 標點符號用法》。在這份國標里明確規定:
5.1.1 句號、逗號、頓號、分號、冒號均置於相應文字之後……居左下…… 5.1.2 問號、嘆號均置於相應文字之後……居左…… 5.1.3 引號、括號、書名號中的兩部分標在相應項目的兩端

雖然該 GB/T 15834-2011 的 T 指明其是「推薦性標準」,但就標點位置的這幾行規定來說,無非是最最基本的需求而已。正如本系列上篇文章所述,在中國大陸的中文排版里,標點符號採用「偏靠式設計」與「半寬+可調整空隙」原則,海內外絕大多數廠商的簡體中文字體里的標點符號都遵循這樣的設計。

位置問題不單純是標點本身的字面問題,而是會直接涉及到標點寬度調整(即俗稱的「標點擠壓」)。很顯然,在業界習慣的「偏靠式設計」里,標點符號寬度的調整對象,應該是標點單側的半寬空隙。而如果把標點放到字面中央,與調整空間相對位置就錯位了。

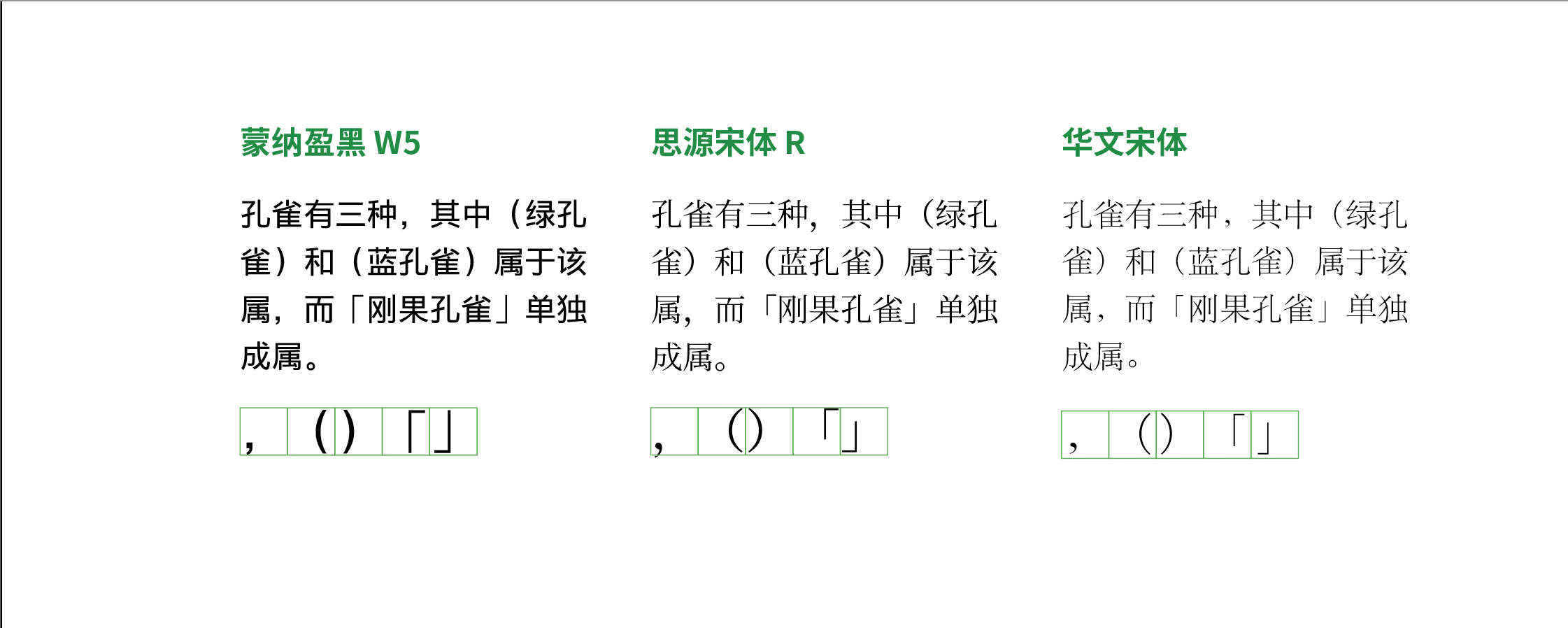
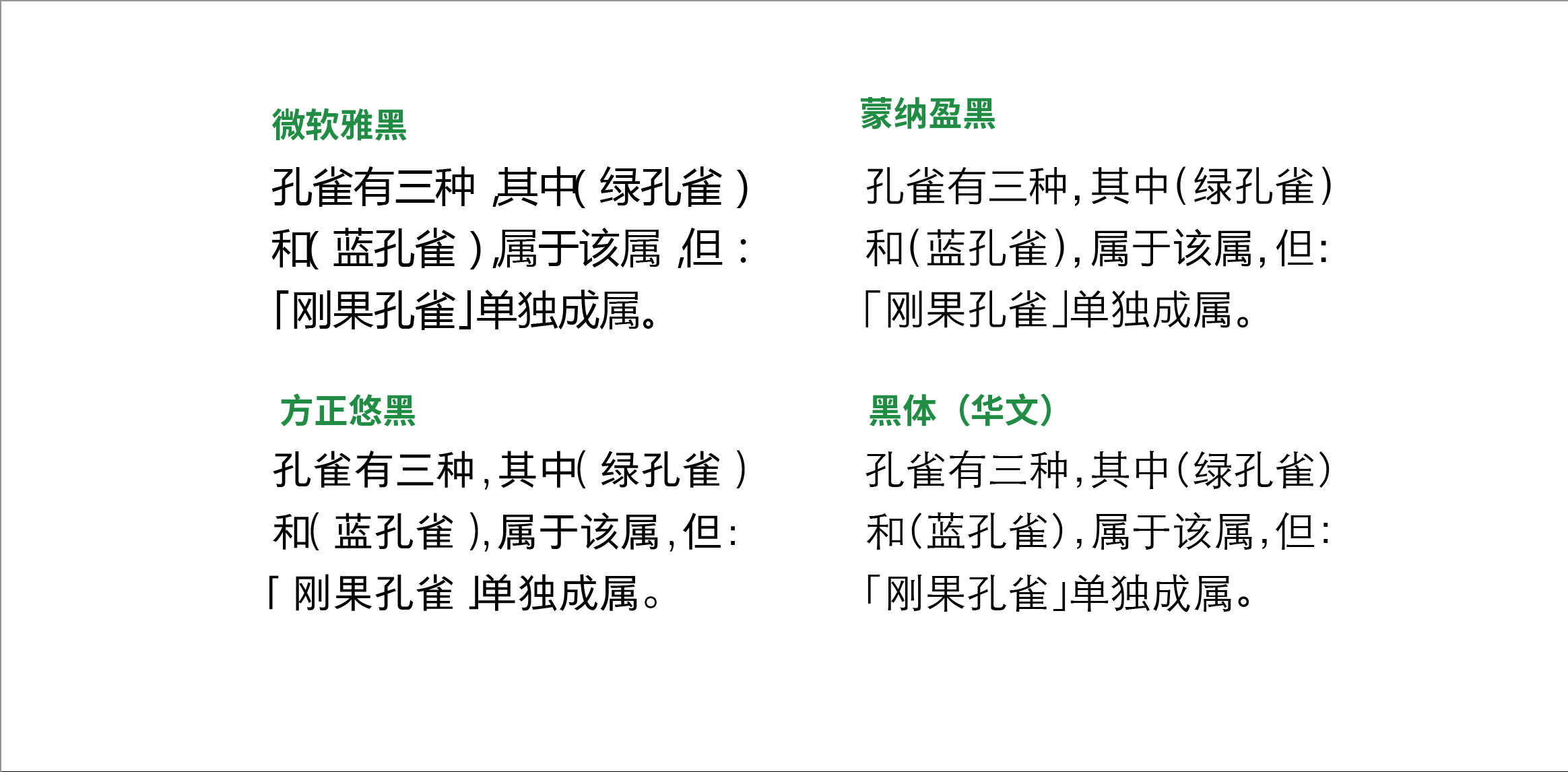
請仔細觀察上圖中三款字體中標點符號和綠色字框的相對位置。中間「方正新書宋」里的括弧和直角引號即被錯誤地擺放到了字框水平居中;圖右漢儀的「書宋一簡」則是遵循國標的「偏靠式」。而圖左的舊版「微軟雅黑」里則更為混亂:直角引號是「偏靠式」,逗號與括弧卻是「居中式」——這種「居中式」與港台的上下左右「正中央」的居中不同,而是字框靠下的左右居中,這個形式的逗號可算是古今中外各種中文字體里的一枝獨秀了。
其實「微軟雅黑」里的標點位置並非全都是錯的——句號是正確的,直角引號的位置也是正確的,而其他標點位置都不正常,圓括號的位置不僅水平居中還下沉,這凸顯了一款字體內部邏輯的不一致,由此可見這是一個難以推脫的錯誤,而並不是一種設計特性。版本更新里針對這一點的修改,根本算不上是「改進」而僅僅是「改正」。
廠商相爭,用戶受苦
有人說,專業印刷品很少用微軟雅黑,因此至少紙媒里專業排版的效果不會有太大影響。然而,令人沮喪的一個事實是,帶有錯誤位置標點的字體並不僅僅是「微軟雅黑」一款。方正宋一、方正新書宋、方正悠黑——方正字庫幾乎所有的正文字體的標點都多少有一些這樣的問題。
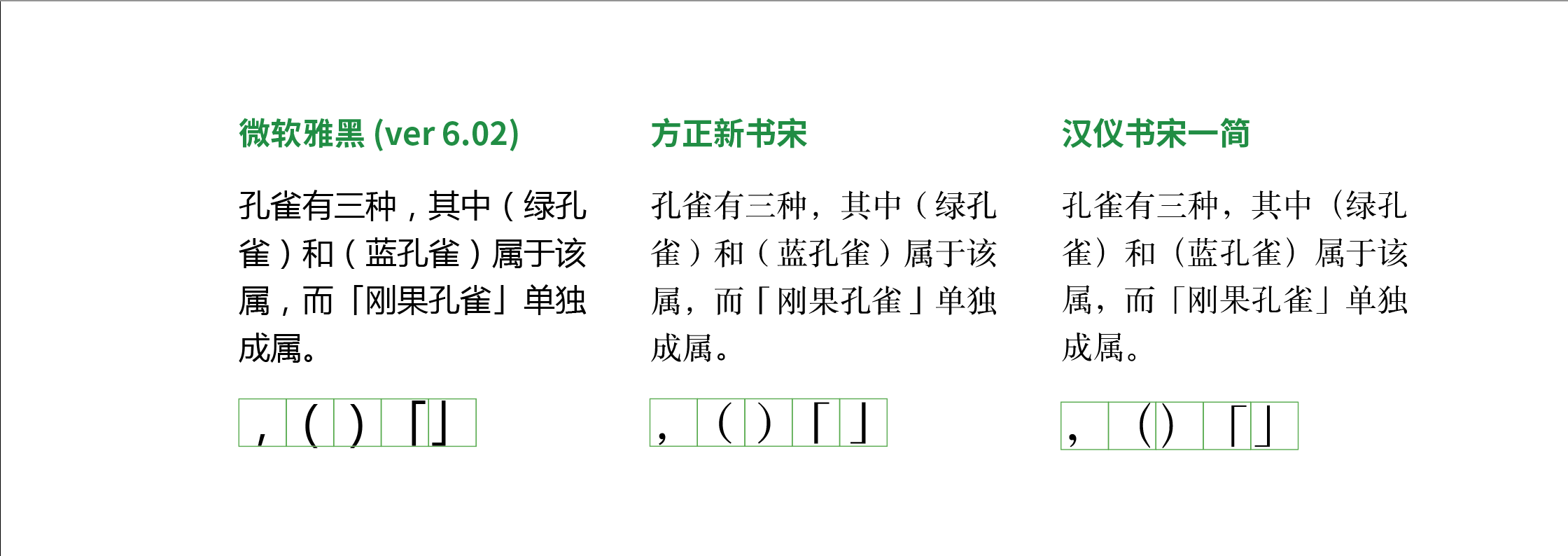
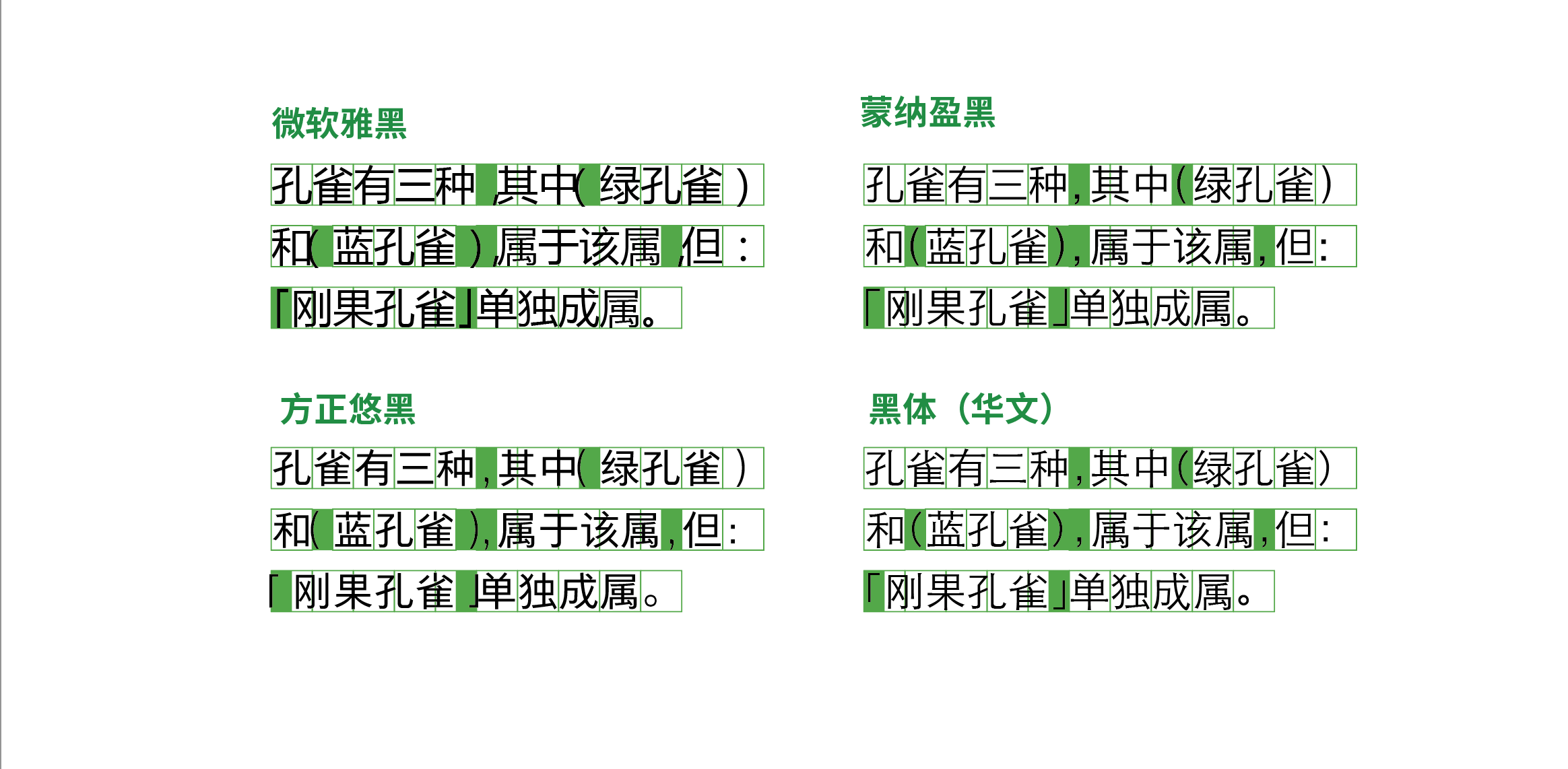
用戶拿着本身就是錯位標點,使用正常的設置方式也無法正常地準確控制版面。上圖的例子里模擬了用戶在 Adobe 軟件里指定「所有標點使用半寬」風格進行調整的情形。Adobe 軟件根據標點符號「偏靠式」的規則,針對逗號、後引號要拿掉右半邊空隙,只剩下左半邊;而針對前括號則要拿掉左半邊的空隙,只剩下右半邊。一般的中文字體,比如圖右的蒙納盈黑、華文黑體,標點採用了正確的偏靠設置,在 Adobe 的算法下顯示正常。
而圖左里方正的兩款字體效果就不正常了。由於微軟雅黑的逗號被放在了字面正中央,而 Adobe 軟件削去的卻是右半邊,導致逗號留在了左半寬的右下角,造成的視覺效果是,逗號主體不但沒有緊靠前一字,反而緊靠到後一字上,這正好與用戶期待相反;同理,圓括弧與引號由於被放到了字面中央,而 Adobe 卻依舊按照「偏靠式」規則拿掉外側的半寬空隙,導致最後的造成的效果是,括弧與引號沒有緊扣內容,反而距離內容更遠,貼到了前後文去了。
其實 Adobe 軟件里也有針對「居中標點」類的設置,並可以從兩側向中間調整,但僅限於日文間隔號(中黒「・」)等符號。Adobe 只是按照傳統鉛字排版的慣例,預先對標點進行分類,並設置好每個分類要調整哪一側空間,而用戶無法修改這些具體設置。從 Adobe 的角度來說,排版軟件萬萬沒有想到一些字庫會把中文字體引號、逗號等標點設置成居中。
目前的情況是,如果用戶把方正特有的「居中式」標點符號的字庫放到 Adobe 軟件里用 Adobe 的預設算法排版就無法達到正常效果。特別是在連續標點的調整,以及調整範圍最大值、最小值設定時,用戶只能根據標點的實際字面一點一點地嘗試才能勉強避免標點重疊的問題。
在當今的平面設計行業里,不使用 Adobe 軟件顯然是不可能的,而方正又是中國大陸最大的字體廠商,二者對於標點位置的不同認識,導致用戶無所適從。清醒的用戶認識到了這種不兼容,只好用奇怪的「逆推」計算繞過這個錯誤,而有更多不太了解本質原因的用戶直接就誤解了中文排版里原本的標點寬度調整邏輯。
通過前篇文章對鉛字時代「全寬/半寬」標點調整的傳統做法的分析,再結合閱讀國標的基本規定,以及國內外其他中文字體廠商產品的對比,我們只能得出這樣的一個結論:方正私有軟件算法和設置,與國標、業界傳統並不兼容。根據筆者觀察,方正自家的排版軟件使用方正字庫製作而成的出版物並不會出現這個問題。因此,問題是在於方正與 Adobe 這兩家廠商針對標點符號寬度中「可調整區域」的認知有着本質區別。這更突顯了本文的主題:當我們在討論中文排版的標點調整時,到底調的是什麼。如果對標點的「可調整區域」沒有共識就開始談用什麼設置按什麼數值調,最後做出來的效果只會差之千里。
小結
在國際化的今天,對產品的標準化程度與兼容性的需求日益高漲,筆者也在此呼籲,作為廠商應該擔當起企業的社會責任,大家都來共同遵守行業習慣。微軟雅黑能改進,我們希望方正的其他字體也能一齊改進。而作為一名設計師用戶,則應該要有清醒的認識:不同廠商的字體產品具有不同特性,即便套用同樣的設置也會有不同效果。說到底,針對具體設計項目必須經過測試,並對最終效果進行確認。特別是對於中文排版里所謂的「標點擠壓」,絕對不要理所當然地認為「擠擠總是會有的」。









5 個相關討論
難怪當初 Adobe 開發思源黑體/思源宋體的時候要找華文合作,標點符號都做那麼規矩。
說實話,我不太喜歡括號和書名號貼近漢字的樣子,感覺太拘束了。
求解,思源黑體和思源宋體在 Adobe Illustrator 里怎麼把標點符號調整成全寬?在 InDesign 里沒問題,在 Illustrator 里一直都是半寬。
>To wan a: 這和本文關係不大,但我可以肯定地告訴你這不是思源的問題。我猜你的 Illustrator 里標點擠壓設置成「無」且 kerning 又是「自動」吧?
感謝。我剛想來糾正我忽略了思源字體默認“無”是半寬。
2 個Trackbacks
[…] U+2014 EM DASH 明顯按照 H 字重加粗了,但 U+2015 卻依舊非常細。另外,舊版微軟雅黑里的符號依然「不走尋常路」,U+2014 的字形不僅位置下沉,兩個連用時長度居然還超過兩個字寬,而又把 […]
[…] 擠擠總是會有的嗎:https://www.thetype.com/2018/03/14447/ […]