
時隔六年,平面設計經典著作《平面設計中的網格系統》(Grid systems in graphic design)經過修訂,並以「經典版」的名義再次與讀者見面。
作者約瑟夫·米勒–布羅克曼(Josef Müller-Brockmann)作為瑞士平面設計風格的先驅,因他的極簡主義和基於網格的平面設計而聞名,對 21 世紀的平面設計都產生了重大影響。《平面設計中的網格系統》一書對網格系統的各個方面進行了嚴謹探討,旨在幫助平面設計師及該領域的學生們掌握網格設計的系統性方法。問世四十多年來,該書仍然是平面設計師必讀的一本經典教科書。
該書於 2016 年由徐宸熹、張鵬宇翻譯,並經楊林青和劉慶(Eric Liu)監修後出版,由楊林青設計製作,採用了漢儀字庫的旗黑和 Helvetica Neue 搭配。該書在豆瓣收穫了 8.5 分的高分。但由於第一版製作周期緊,留下了不少遺憾,而在後來的六年間,出版社也收到了很多讀者反饋。
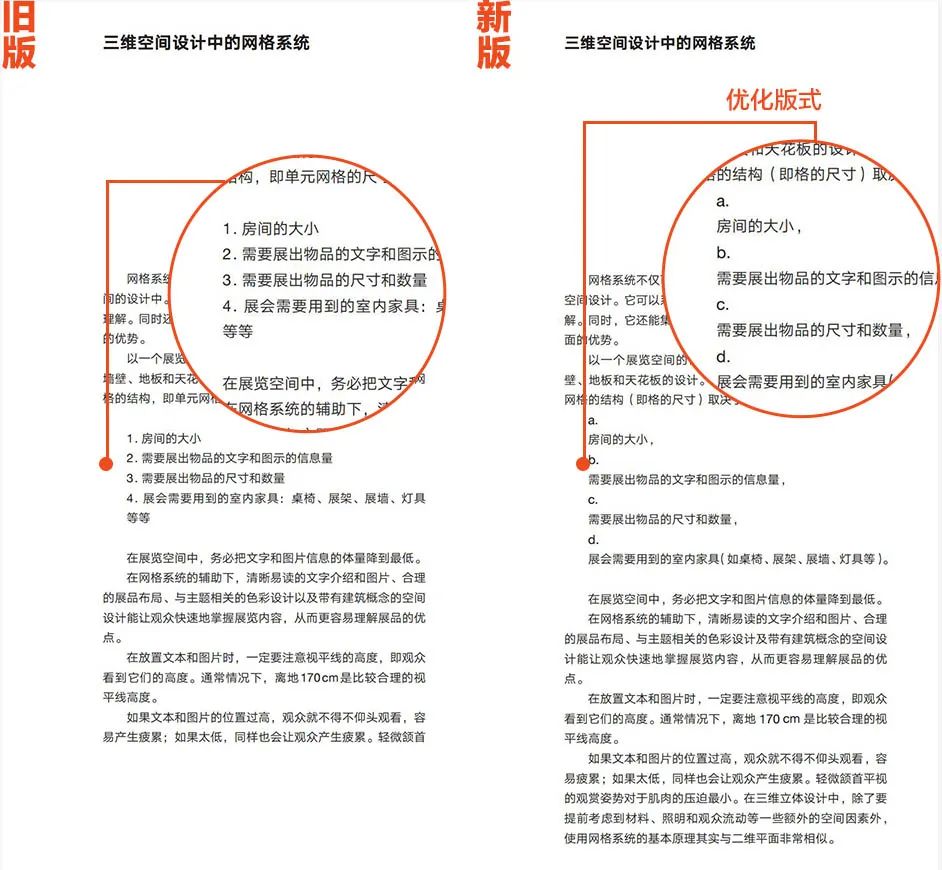
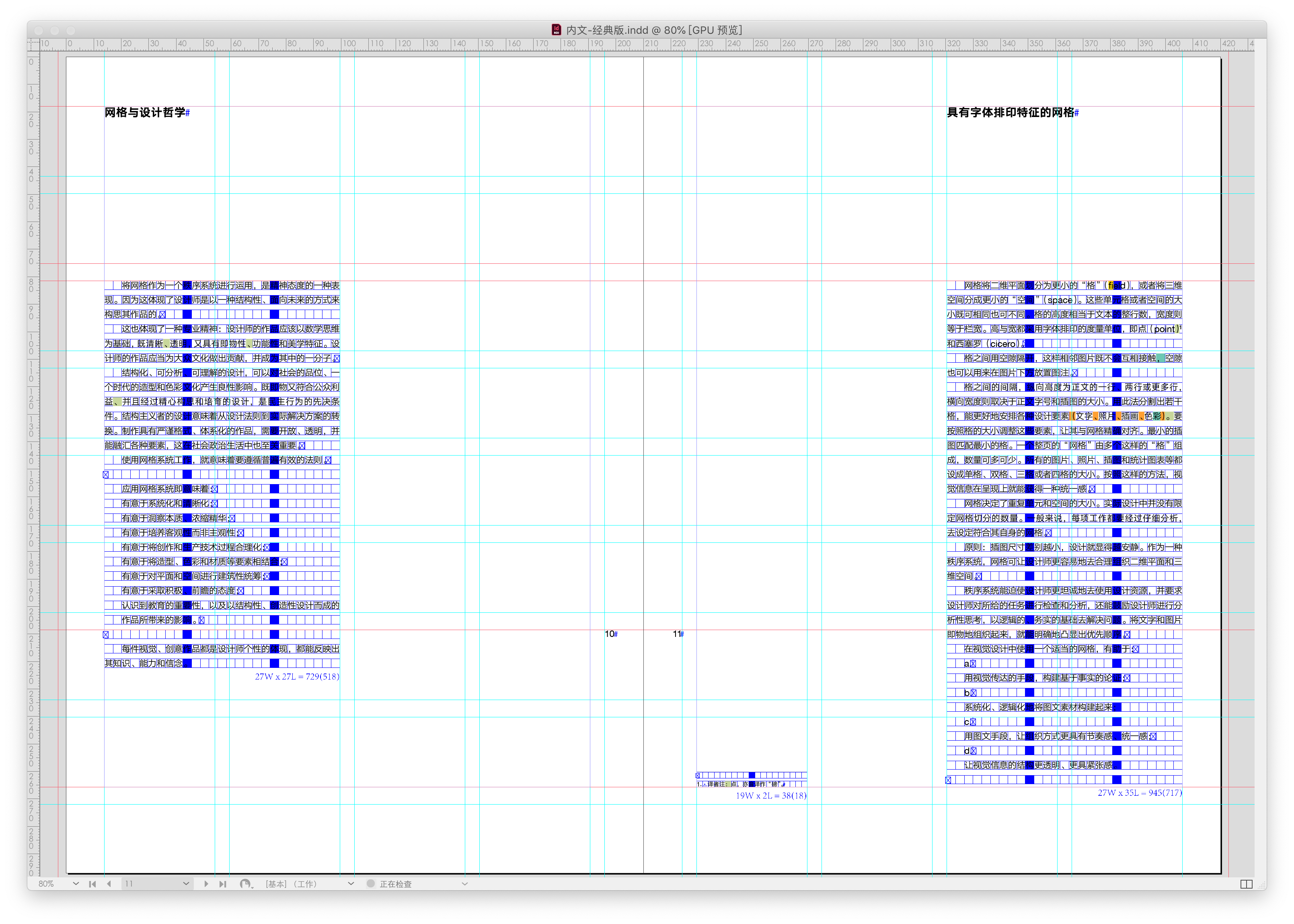
從 2021 年開始,本站編輯劉慶開始對第一版重新進行修訂,並優化了版式。本次修訂從作者撰寫的德文原文出發,並結合法意、西葡版和日文版譯文,以「能耐得住逐句精讀」的標準,對第一版內容進行了逐句審核和校對。針對德英版不一致、以及疑似原文錯誤的地方,都加以「原樣翻譯並追加譯者注」的方式整理。最後總結了長達六萬字的譯稿修改意見,文字部分修改幅度超過八成。另外在字體排印部分,在第一版的基礎上,針對中西混排、中文網格版式也進行了更為細緻的改進。經過調整,新版並非當做「第二版」,而是作為「經典版第一版」的形式,以一個更完美的面貌向讀者誠意呈現。
《平面設計中的網格系統》中文經典版後記
前一版中文譯稿是單從英文版轉譯而成的,其中難免有傳話遊戲的尷尬之處。本次修訂,從作者創作的德文原文出發,結合法意、西葡版和日文版譯文,再次對英文、中文版內容進行了審核和校對,修正了一些不當之處,並對德英版不一致的地方都加以翻譯並追加譯者注,供讀者參考。
由於此書是由一位瑞士設計師於 1980 年撰寫的,因此書中對印刷術誕生、活字印刷、照排技術以及藝術史等各方面的描述,難免有西方中心主義論調以及當時的各種技術條件限制。但出於本書的經典地位,譯者才疏學淺,不敢貿然並這些地方一一作出修改和評判,故此譯本旨在盡量還原德文原貌,也相信讀者能以批判性精神加以閱讀。

《平面設計中的網格系統》(經典版)開篇試讀
以下摘選《平面設計中的網格系統》(經典版)開篇內容供讀者試讀,配合網頁顯示對樣式做了輕微改動。本站在六年前也刊載了簡體中文第一版同一部分的試讀,有興趣的讀者可以將二者進行對比,分析差異之處,體會本次修訂的目的。
網格與設計哲學
將網格作為一個秩序系統進行運用,是精神態度的一種表現。因為這體現了設計師是以一種結構性、面向未來的方式來構思其作品的。
這也體現了一種專業精神:設計師的作品應該以數學思維為基礎,既清晰、透明,又具有即物性、功能性和美學特徵。設計師的作品應當為大眾文化做出貢獻,並成為其中的一分子。
結構化、可分析、可理解的設計,可以對社會的品位、一個時代的造型和色彩文化產生良性影響。既即物又符合公眾利益、並且經過精心構思和培育的設計,是民主行為的先決條件。結構主義者的設計意味着從設計法則到實際解決方案的轉換。製作具有嚴謹格式、體系化的作品,需要開放、透明,並能融匯各種要素,這在社會政治生活中也至關重要。
使用網格系統工作,就意味着要遵循普遍有效的法則。
應用網格系統即意味着:
- 有意於系統化和清晰化;
- 有意於洞察本質、濃縮精華;
- 有意於培養客觀性而非主觀性;
- 有意於將創作和生產技術過程合理化;
- 有意於將造型、色彩和材質等要素相結合;
- 有意於對平面和空間進行建築性統籌;
- 有意於採取積極、前瞻的態度;
- 認識到教育的重要性,以及以結構性、創造性設計而成的作品所帶來的影響。
每件視覺、創意作品都是設計師個性的體現,都能反映出其知識、能力和信念。

具有字體排印特徵的網格
網格將二維平面劃分為更小的「格」(field),或者將三維空間分成更小的「空間」(space)。這些單元格或者空間的大小既可相同也可不同。格的高度相當於文本的整行數,寬度則等於欄寬。高與寬都採用字體排印的度量單位,即點(point)[1]和西塞羅(cicero)。
格之間用空隙隔開,這樣相鄰圖片既不會互相接觸,空隙也可以用來在圖片下方放置圖注。
格之間的間隔,縱向高度為正文的一行、兩行或更多行,橫向寬度則取決於正文字號和插圖的大小。用此法分割出若干格,能更好地安排各種設計要素(文字、照片、插畫、色彩)。要按照格的大小調整這些要素,讓其與網格精確對齊。最小的插圖匹配最小的格。一個整頁的「網格」由多個這樣的「格」組成,數量可多可少。所有的圖片、照片、插圖和統計圖表等都設成單格、雙格、三格或者四格的大小。按照這樣的方法,視覺信息在呈現上就能獲得一種統一感。
網格決定了重複單元和空間的大小。實際設計中並沒有限定網格切分的數量。一般來說,每項工作都要經過仔細分析,去設定符合其自身的網格。
原則:插圖尺寸差別越小,設計就顯得越安靜。作為一種秩序系統,網格可讓設計師更容易地去合理組織二維平面和三維空間。
秩序系統能迫使設計師更坦誠地去使用設計資源,並要求設計師對所給的任務進行檢查和分析,還能鼓勵設計師進行分析性思考,以邏輯的、務實的基礎去解決問題。將文字和圖片即物地組織起來,就能明確地凸顯出優先順序。
在視覺設計中使用一個適當的網格,有助於:
- 用視覺傳達的手段,構建基於事實的論證;
- 系統化、邏輯化地將圖文素材構建起來;
- 可用圖文手段,讓組織方式更具有節奏感、統一感;
- 讓視覺信息的結構更透明、更具緊張感。
利用網格來輔助組織圖文有很多理由:
經濟理由:可以用更短的時間和更低的成本解決問題;
合理性理由:無論單一還是複合問題,都能以一種統一又獨到的風格去解決;
精神態度理由:將事實、事件的過程以及問題的解決方案秩序性地呈現出來,從社會和教育的層面看,可以為社會文化做出建設性的貢獻,體現我們的責任感。
使用網格的目的是什麼?
字體排印師、平面設計師、攝影師和展陳設計師使用網格來解決二維或三維的視覺問題。平面設計師和字體排印師用它來設計報紙廣告、小冊子、圖錄、書籍和期刊等印刷品,展陳設計師則用它來做展覽、店鋪櫥窗展示的構成方案。
平面和空間中的網格結構為設計師提供了一個好機會,讓其從即物性、功能性的角度安排文字、照片和圖表。圖片元素要縮小到一些固定的格式尺寸,圖片的大小取決於其對主題的重要性。
在網格系統中對視覺元素進行精簡和分類,能給人一種統一規劃、透明清晰、秩序中帶有設計感的印象。設計中的這種秩序能加強信息的可信度,建立起設計的信賴感。
清晰且有邏輯地以標題、副標題、正文、插圖和圖注等結構構成的信息,不僅能讓人更快、更容易地閱讀,也能讓人更容易地理解和記憶。這是一個經過科學驗證的事實,設計師應銘記於心。
另外,網格還可以成功應用於企業識別系統(CI)中,包括信息的所有視覺媒介,從名片到展台,公司所有對內對外的表格、廣告、客運或貨運車輛、商鋪和大樓招牌等。
註:
- 譯者註:點,亦音譯作「磅」。↩
關於此書
- 原題:Grid systems in graphic design
- 原著:[瑞士]約瑟夫·米勒–布羅克曼 (Josef Müller-Brockmann)
- 翻譯:徐宸熹、張鵬宇
- 監修:楊林青、劉慶(Eric Liu)
- 出版:上海人民美術出版社第一工作室
- 字庫提供:漢儀字庫
- 字體:漢儀旗黑、Helvetica Neue
- 協作機構:瑞士文化基金會、The Type
- 價格:¥148.00