
「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。本篇將着眼於宏觀字體排印與微觀字體排印的關係,從中文排版的底層本質為大家理清對「網格」的各種迷思。
也許對於很多設計師來說,版式設計中最經典的一個工具就是「網格」。瑞士現代設計的代表設計師約瑟夫·米勒–布羅克曼 (Josef Müller-Brockmann) 在半個世紀前整理出了一套西方的網格系統理論,被平面設計師們奉為圭臬,其著作《平面設計中的網格系統》也是設計師必讀之書。該書於 2016 年發行簡體中文版時,筆者也參與了監修工作。
理論重在實用。近年來,有很多設計師一方面沒有吃透西方設計理論中「網格系統」的內容,另一方面又缺乏對中文網格的學習,把西方網格理論生搬硬套到中文排版里,做出了一些看似有網格、實際上卻完全不符合中文體例的排版。本文就針對這些現象,對網格系統在中文排版中應用中常見的誤區和迷思做一簡單的分析。
在討論開始之前,筆者必須指出本文討論的重點對象是「編輯設計」中字體排印的情況,即主要針對書刊雜誌以及長文閱讀的網頁的排版。這與整體視覺、海報等平面設計的「版式」的情況應該區別對待,敬請諸位讀者留意。
迷思之一:網格是「舶來品」
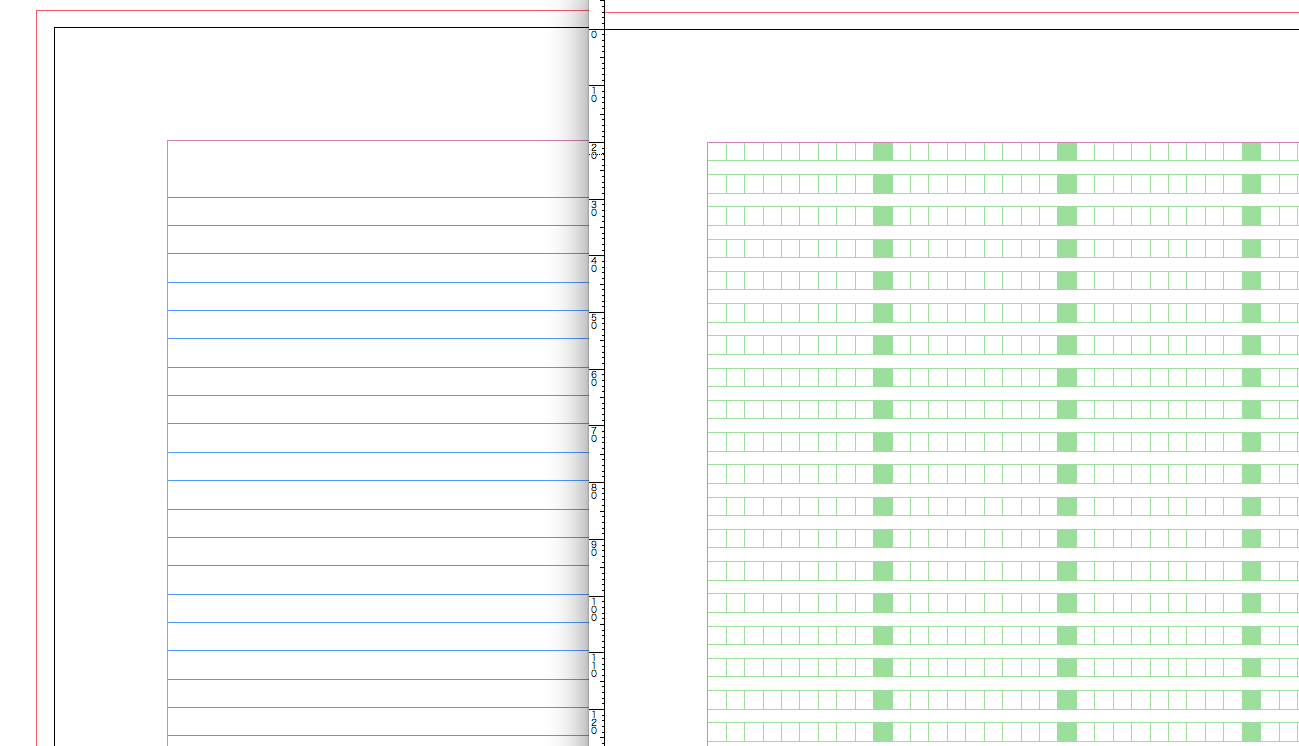
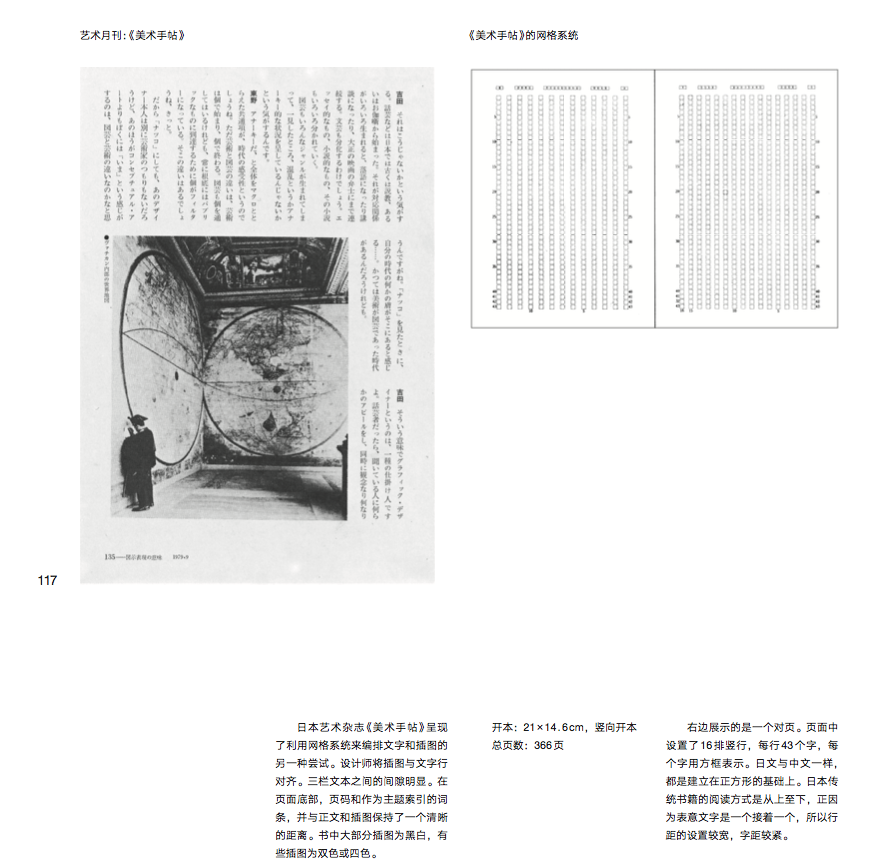
很多設計師總覺得「網格系統」是誕生於瑞士「國際主義風格」的一個舶來品,現在拿來用都顯得很「洋氣」。可實際上,仔細閱讀布羅克曼的《平面設計中的網格系統》就能發現,作者在書中後半部分「設計案例」中特別提到了東亞的網格系統,並以日文雜誌《藝術手帖》的排版為例,明確寫道「日文與中文一樣,都是建立在正方形的基礎上。」

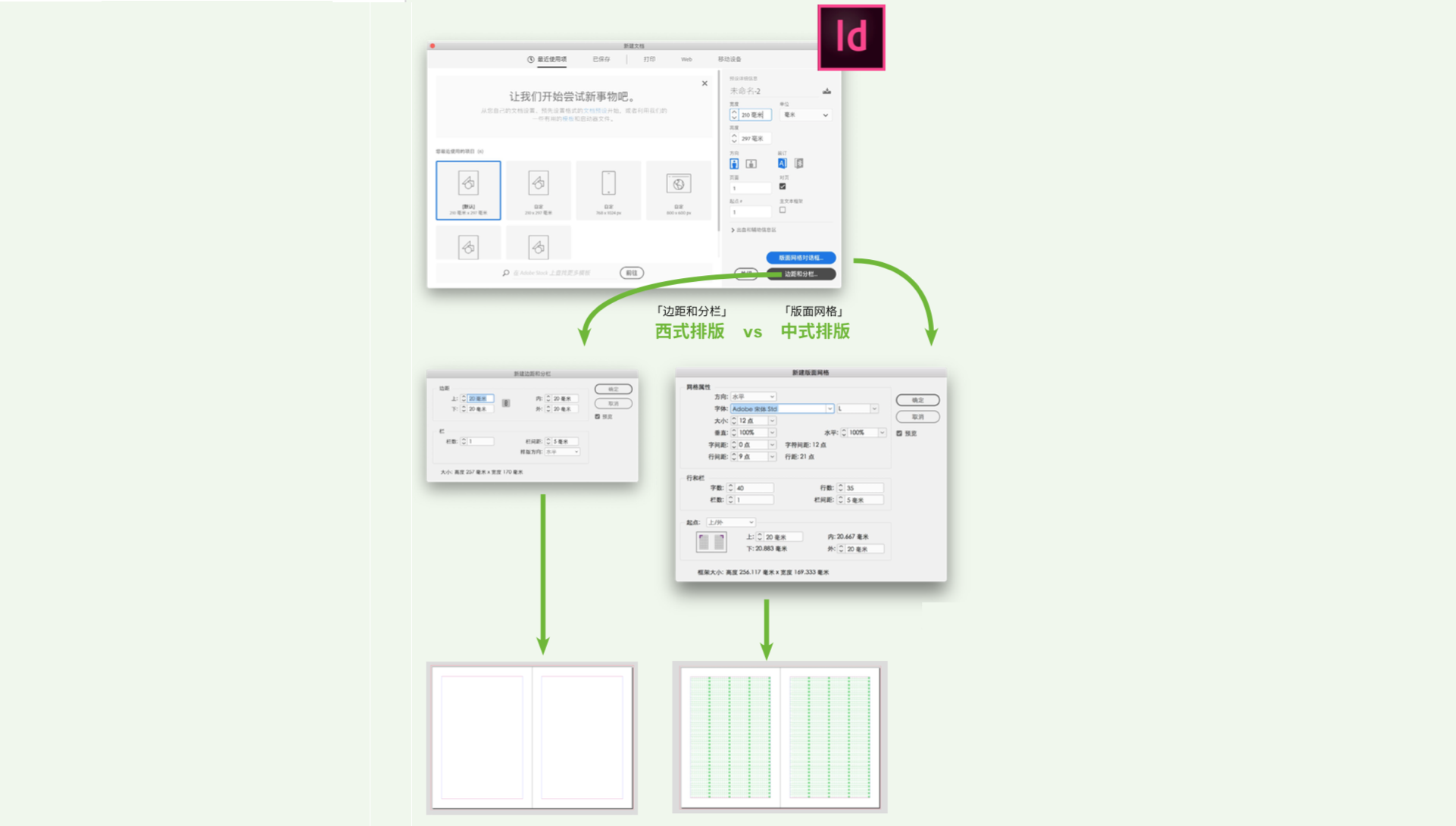
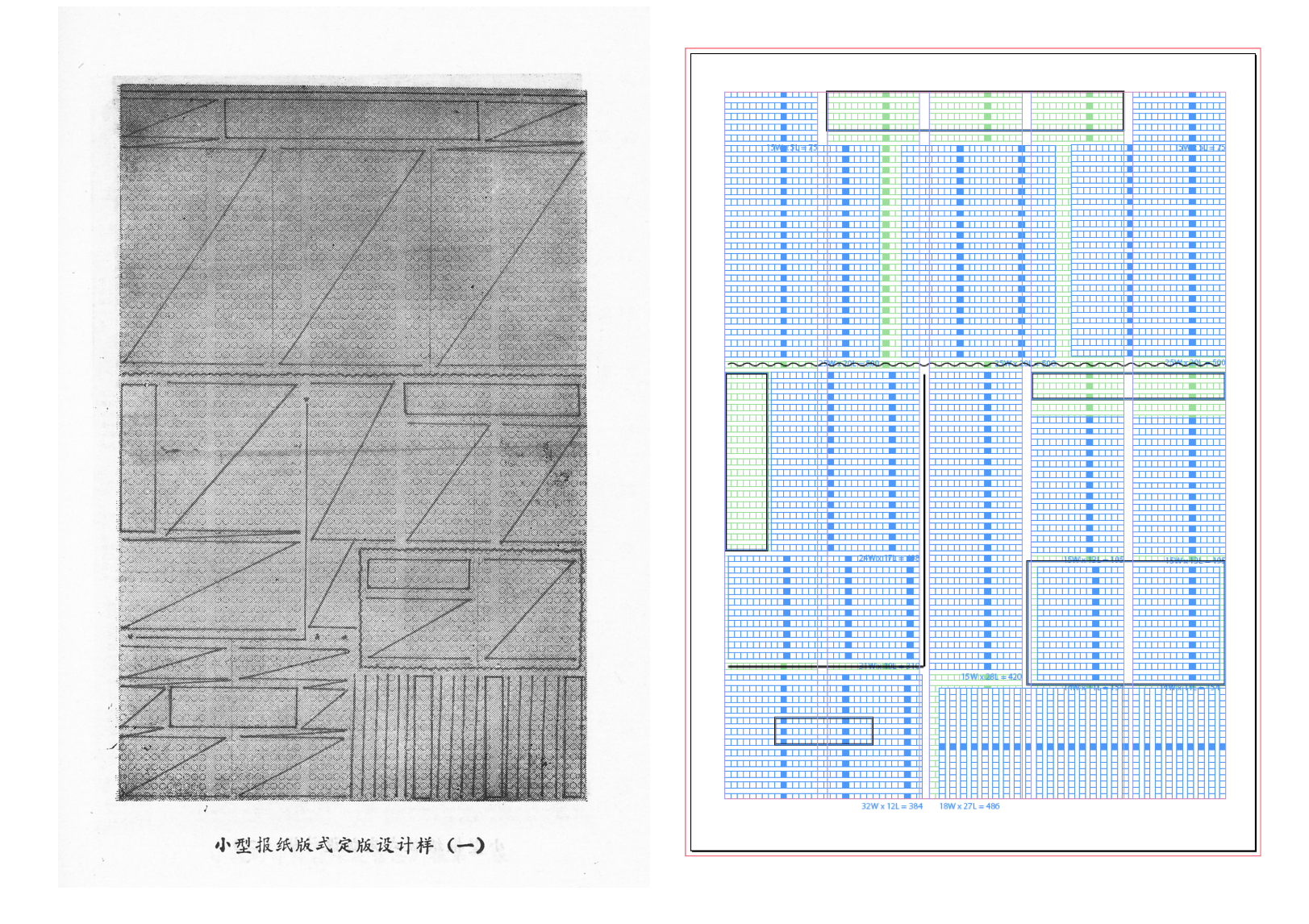
在漢字文化圈,無論是在中國還是日本,傳統報刊雜誌的「定版設計」都是採用方格稿紙。也就是說,在設計版面時先要定下「基本正文字號」「基本正文行距」繪製出稿紙,即中文的基本網格。之後,在針對所有的標題、分欄等元素,不以毫米、點為單位,而都是以「字」「行」為基本單位進行設計。比如,對每個板塊的設定都是按照「寬度佔多少字、高度佔多少行」的算法,絕對不會出現類似「行長/欄寬為 20.15 個字」這類尷尬的寬度。
以這種「稿紙模式」為基準進行排版計算的思路是真正從漢字方塊字出發的、為漢字服務、符合漢字方塊特徵的方法,從鉛字時代開始傳統印刷行業就一直遵守這個模式,而這個流程在現代排版軟件(如 Adobe InDesign、方正飛騰/飛翔)中同樣也可以準確實現。

西文排版中本沒有「格」。在西方古登堡式印刷術誕生以來很長一段時間,西文一直只有「分欄」,而直到後來對版面控制的要求逐漸提高,需要更多的參考線才另外定義出網格。與西文不同,「方塊漢字」的屬性決定了漢字本身就是「一字一格」,因此對於中文來說,網格本身是已蘊含在中文字體排印內部的一個基本元素,可以從一個字格擴展到整個版面網格,這個網格絕對不是舶來品。
在本系列文章的《「中西之別」重考》一文中筆者已指出,中文原生的網格系統就是所謂的「稿紙模式」,這個模式最具有中文特色,最能反映中文的需求,也更能體現和發揮中文排版的特性,而版面中最小網格即正文字號的正方形。這個「字格」是西文所沒有的概念——中文可以套用西文橫格稿紙,但是用中文稿紙寫西文就非常彆扭。
當然,中西網格在本質上並非是水火不容。會熟練使用網格的設計師都有這樣的經驗,即單位網格畫得越小,運用起來就越靈活。而中式網格就可以看成是西式網格系統的一個特例:把單位網格做成一個正文漢字大小,此時中西網格的概念就實現了融合。
迷思之二:做版式先留邊距
如前所述,中文排版的基本單位要以「字格」計算,所以文本框的寬度即「一行排多少字」,必須要根據字寬計算。這對於方塊漢字來說理所當然,也是必須的。
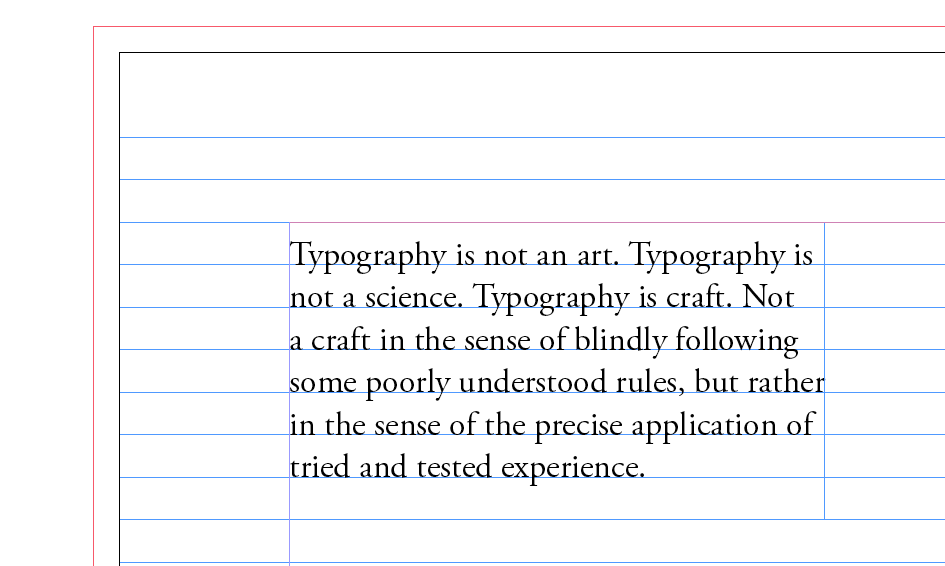
而西式排版的工作流程則不同。由於西文沒有「字格」,因此採用「先算邊距,再剩下版心」的做法,將頁面剩下中間的部分當做版心填滿文字即可。對於很多技法諳熟的字體排印師來說,往往還會套用各種版心樣式,甚至會利用數學計算,採用「黃金分割」這類無理數(無限不循環小數)的比例數值來設置版心、欄寬。另一方面,西文字母本身就是比例寬度(所謂的「不等寬」),長文排版也多用左對齊而不用兩端對齊,而且即使在兩端對齊時也能靈活調整,較好地填滿版心,因此對於文本框寬度沒有嚴格要求。
然而,中文裡的方塊漢字決定了中文不具有西文的靈活度。事實上,傳統中文出版界的做法與西文正好相反,是「先算版心,再余白」:
當版面確定後,設計者的任務就是確定版心的尺寸,以及版心在版面上的佔位。以文字為主的出版物,在確定版心的尺寸時,是以排版正文字號的字數來確定行長(即版心寬度),再以行數和行間空距之和為版心長度。——《實用出版與印刷工作手冊》(第二版),1998年,印刷工業出版社。
由於方塊漢字本身一字一格,因此中式排版必須先計算欄寬(比如每行 25 個字)定下版心之後,再把版心擺放到頁面上。至於頁邊距里的天頭、地腳、切口、訂口這些「余白」的數值,是頁面減去版心之後計算出來的,也就是說,並非事先「定」出來、而是之後「余」出來的。如果像西文那樣先定邊距,再去套漢字,這樣的版心套上漢字就很容易出現不足一個漢字寬的零碎值。如果以這樣非整字數倍的版心寬度/行長設置里再進行「兩端對齊」,字距肯定不可控。
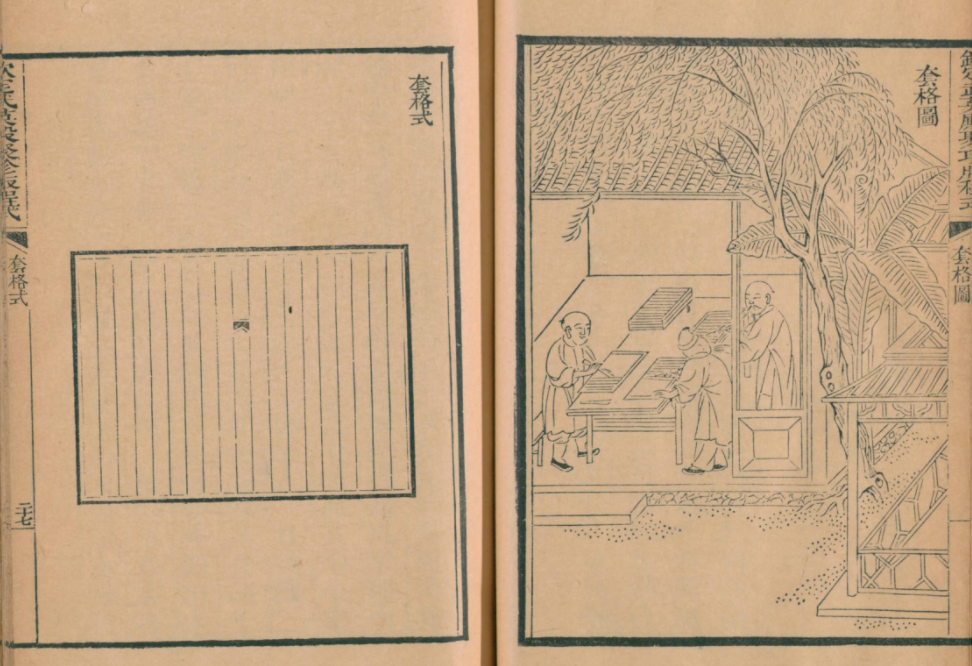
在中國傳統的印刷術里,無論是雕版時代還是活字時代,一直都是先在書框里「套格」再進行「擺書」的。中西文種的差異是版式設計里工作流程差異的根本原因。這是傳統做法,也是中文網格的起源,只要漢字是方塊字,「字格」總是存在的。
迷思之三:不知中文排版的「占字」「占行」為何物
接上節所述,中文排版有了稿紙模式的基礎網格之後,所有元素都是通過「占格」「占行」的描述來進行定位。這樣的表述其實司空見慣,卻往往很難按照西文方式(包括以西文思路開發的排版軟件)的方式實現,比如
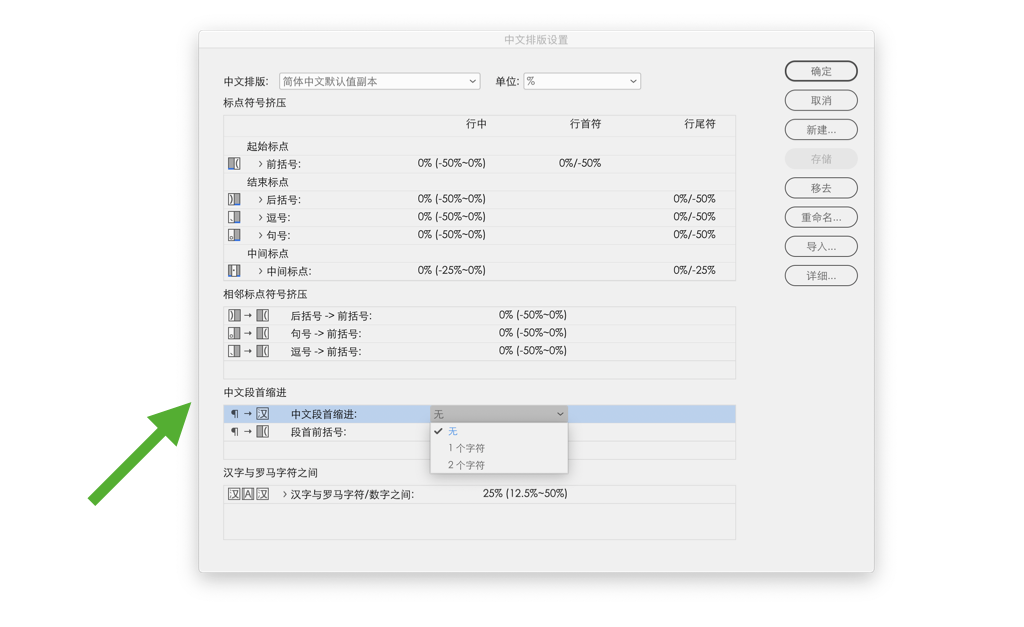
- 中文段首縮進要「空兩格」——西文的縮進多用點、毫米等絕對單位設定
- 中文花名冊里的人名列表寬度以「佔三格」為欄寬——西文多用大網格通過 tab 對齊
- 中文小標題的高度「佔三行位置」——西文多通過段落間距進行控制
- 中文欄間距為「佔兩個字」寬度——西文多依照網格用點、毫米等絕對單位設定

占字處理
由於漢字是中文網格的最小單位,所以在處理中文排版的時候,各元素都統一採用「占幾個字」來描述。甚至連行內的標點符號也如此,比如在中國國標 GB/T 15834—2011《標點符號用法》中採用的用法都是「句號佔一個字位置」云云。
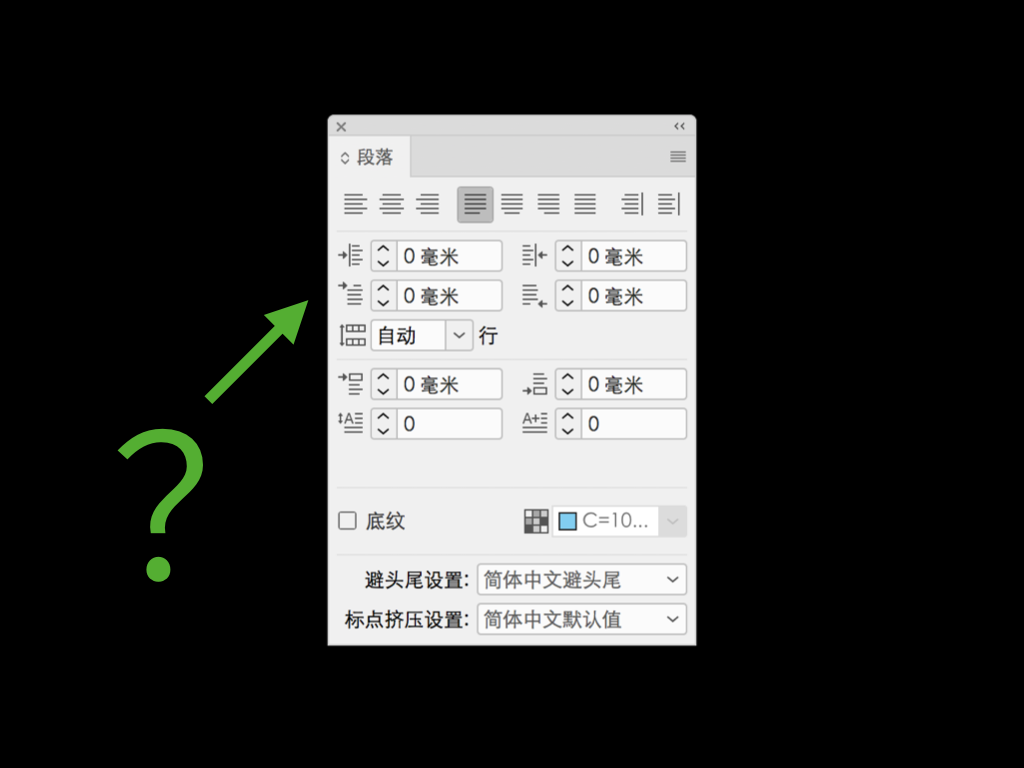
而小學語文課上老師要求的「段首空兩格」這樣簡單、基礎的要求,居然很少能正確地在現代排版中被複現。很多設計師在使用 Adobe Illustrator 及 InDesign 等專業排版工具時,費力地去用「段落」面板里原本為西文排版流程設置的功能、彆扭地用毫米去定義段首縮進,卻不知道軟件本身實際上已經配備了更為方面的、為中文排版而特別設置的功能如何使用。
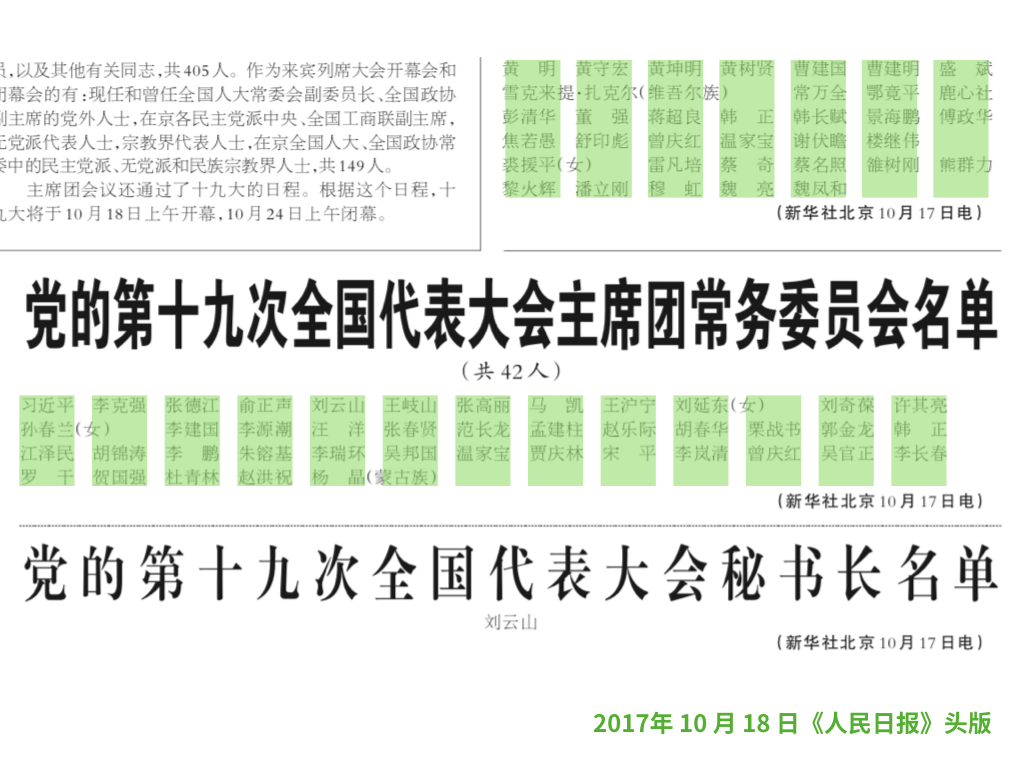
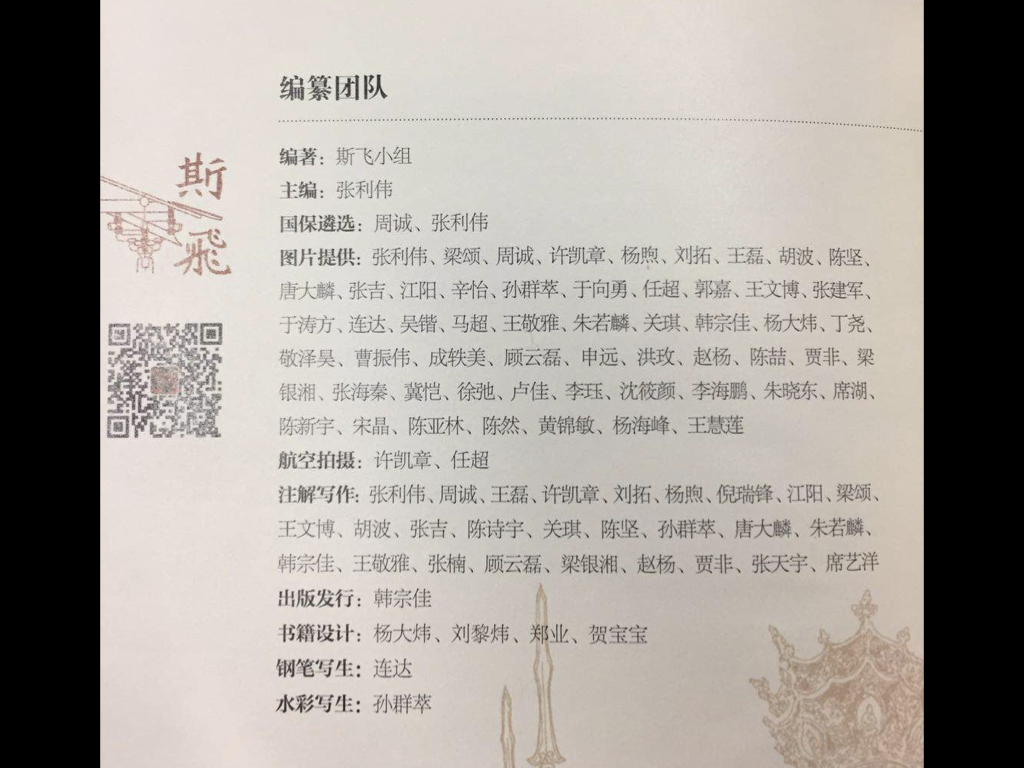
「花名冊」也是一個富有中文特色的排版方式。中文的花名冊即「人名列表」在正統的排版里往往需要按照「佔三格位置」的占字法進行排版,比如下圖中報紙所採用的方法。由於基礎網格是「佔三格」,因此,如果姓名過短,比如僅有兩個漢字,則需要在姓名之間加一個字寬的空,以便與三個漢字的姓名對齊;反之,如果姓名過長或者加帶其他信息,則其後的姓名不是固定空一格起排,而是必須依照「佔三字」形成的網格,從下一個網格開始的地方開始排,以實現對齊。
非常遺憾的是,現在有很多平面設計師都不知道這種傳統排版的占字排版格式,對人名列表的處理也是當做普通文本複製粘貼了之。原本可以用網格排得整整齊齊的版面,卻被搞得亂七八糟。
另一方面,從電子書和網頁排版方面來看,CSS「盒子模型」的本質從某種意義上說與中文網格非常類似。而 CSS 中的 em 單位即來自印刷排版的所謂「全角」,作為一個相對單位,其實際數值等於字號,使用這個單位就可以直接按「字格」進行定義了。大多數前端工程師也知道,在網頁和電子書中實現「空兩格」應該將值定義成 2em 而不是直接用 pt 或者 px 等絕對單位。
另外,CSS 中字號 font-size 還有一個看似奇怪的 rem單位,這個單位其實正是依照字格原則而導入的。rem 即 root em、即相對於 root 要素指定的単位,定義的是根元素(root element)的字號。使用這個單位的實際效果即相當於,用正文字號定義出了一個基本網格,也就是「字格」,然後所有其他元素都按照這個網格的倍數進行定位,即「占幾個字」。前述普通的 em 是相對於父元素的倍數,會「繼承」「遺傳」,所以在許多層嵌套後 em 中就很容易迷失,從而帶來無法預知的錯誤風險;而 rem 則直指根元素 ,只需要在根元素確定一個固定值,之後就可以隨時拿來調用,清晰明了。這樣,網頁頁面設計思路就能傳統印刷頁面工作流程的「定版設計」接軌,這也是當時熟悉東亞排版的專家們為何要極力導入 rem 單位的原因。
占行處理
如果以目前常見的橫排考慮,「占字」是對橫向度量的定義,那麼「占行」就是縱向度量的定義。傳統中文排版中,頁面中非正文元素(比如標題、插圖)應該如何擺放,應該通過「占幾行」來描述。從思維方式來說,儘管這些非正文元素會臨時打破基礎字格,但由於是通過占行描述,因此能讓其很好的服帖於基礎字格,讓它們「萬變不離其宗」。
在排版中,所有標題都必須是正文行的倍數。——《當代排版技術概論》第二版,1994 年,印刷工業出版社。
所謂標題的占行,是指在標題排版中,它所佔的版面位置應是正文行的倍數。所謂對行,就是在一個版面上和一本書中,所有對應的正文字行都處於一個水平位置上。當所有的標題都是按正文行的倍數排版佔位時,自然就能幫助正文對行的要求。 ——《實用出版與印刷工作手冊》第二版,1998年,印刷工業出版社
很明顯,採用「占行」的計算方式可以保證通欄「對行」,版面會更整齊美觀,也能提高文章的易讀性。
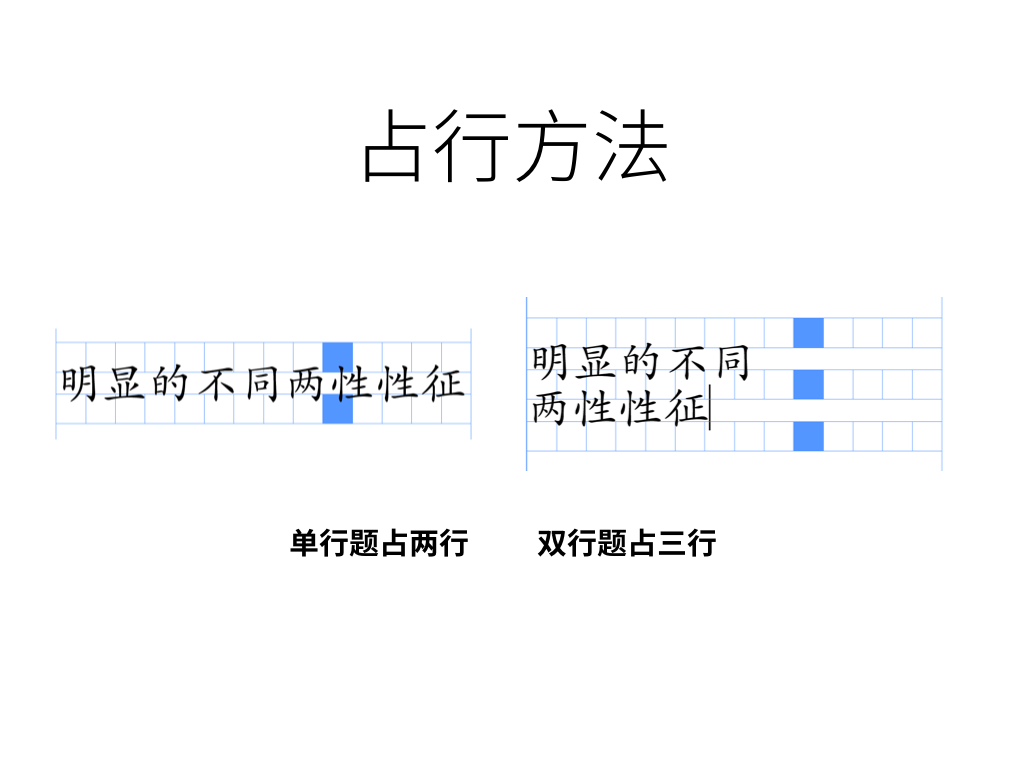
在傳統的金屬活字排版習慣中,「接排的一級標題約佔四五行;二級標題約佔二三行;三級標題約佔一二行」等等都是常見做法。而且,標題本身也可能不只一行,因此會有「雙行題目佔三行」這樣的操作。這裡「占行」當然都是以正文字號為依據說明所佔地位,清晰易懂。

然而,由於當代大多數的排版工具都採用的是西文的行距計算法則,對於插入段落間的小標題,多採用「段落間距」的方式進行控制。這樣做「對行」並不是不能做,而是相當繁瑣,尤其是當時小標題的字號與正文不同時,需要認真計算才能保證網格對齊。
而數碼時代的電子排版又如何占行呢?用 CSS 實現「縱向韻律」(Vertical Rhythm) 一直是中西文共通的難題。W3C 曾發布過CSS Rhythmic Sizing 的文檔,已經很長時間沒有更新,而從「占行」的角度來說,最為接近的屬性可能應該是 line-grid,但目前由於專家們針對既有網頁如何兼容等問題還有很大爭議,這份草案還在激烈討論中,前景非常不明朗。
當然,網頁的縱向韻律控制在具體實踐中遇到各種難度,與行高的計算有關。行高問題之所以複雜,是因為前端在進行「CSS 排版」時,實際上並無法預知會在什麼平台、通過什麼瀏覽器讀取到哪個字體的什麼度量信息進行計算,因此交給排版引擎實際渲染時,這其中的每個步驟都有太多變數。因此對於前端工程師來說,在寫 CSS 時需要依照最終實現效果而進行妥協決策。這在本篇里不便展開,有興趣的讀者可以參考我們的播客「字談字暢」第 103 期節目「行高行距行行行」。
迷思之四:過猶不及地認為「齊就是好」
正如前述,採用字格的中式網格進行排版時,只要控制好那些「非全寬元素」,就能很好地進行中文網格的「縱橫對齊」。顯然,這些「非全寬元素」包括調整寬度的標點符號、比例寬度的阿拉伯數字和混排在行內的西文字母。所以,如果要執行「網格絕對優先」原則,就可以採用簡單粗暴的邏輯,把所有標點用全寬,不調整也不執行避頭尾,所有數字和西文都採用全角,那麼排出來的自然是「縱橫對齊」。
但問題是,這樣排出來的效果在造型上是整齊了,但是真的容易讀嗎?
走路是為了達到目的地,路雖然要平坦,不能坑坑窪窪,但是也不能像大雪原的冰面一樣過於平滑,不僅容易跌跤,而且沒有樹木等參照物反而容易失去方向。同樣,閱讀是為了獲取內容,人眼在掃描文字列的時候自然要順暢、不能凹凸不平,但也不能過於平整,不僅容易跳行,還容易導致睏乏。任何事情都不能矯枉過正,在做排版的時候千萬不能單純為了形式而犧牲內容。
本站編輯錢爭予早在 2013 年就曾撰文《縱橫對齊不是現代方法》。作為現代漢語的表記形式,既然現代中文已經不能沒有標點符號,那麼現代中文排版必須對其進行認真細緻地調整,根據易讀性進行細緻的標點寬度調整、避頭尾處理及換行位置處理,以優先保證易讀性。對於混排的阿拉伯數字和西文,也要在現行編輯層面的正字法檢查的基礎之上(比如權衡使用阿拉伯數字和漢字數字,比如夾雜的西文改用中文詞彙等),再進行形式的選擇(比如在豎排時合理地採用所謂「全角字符」)。不應該一味讓內容妥協於形式,單純表現形式美的「縱橫對齊」,這樣的效果這也絕對不是合理使用網格系統的必然結果。
迷思之五:一蹴而就地認為「網格只用來定文本框」
作為《平面設計中的網格系統》日文版監修,日本設計師白井敬尚先生曾說過:「網格系統並不是一種單純地對頁面進行分割手法,而是要在理解字號、行距這些排版基本構造的基礎之上才能成立。」因此在中文排版中使用網格系統,就必須要從中文的字號、行距的基本特性開始考慮,才能從本質上活用網格系統。
縱觀市面上的中文印刷品,雖然有很多中國設計師說在使用網格,而實際上只是拿西式網格概念硬套在中文上,定出文本框之後就根本不去管文本框內字格問題,拉出的文本框里行長不是字號的整數倍,各行字距不等,根本談不上去細究行內字格內部的細節。
如前所述,由於漢字本身一字一格,中式網格可以具體到行內。這也是為什麼 Adobe InDesign 東亞版需要另外增設「水平網格工具」「垂直網格工具」讓用戶去設置文本框,而不是像西文那樣只是一個簡單的框框。而且,在使用中式網格進行微觀字體排印時,總是要權衡「優先網格對齊」「打破網格制約」的利弊,進行版面調整。否則,網格形如虛設,段落排出來很容易變得稀疏不勻。

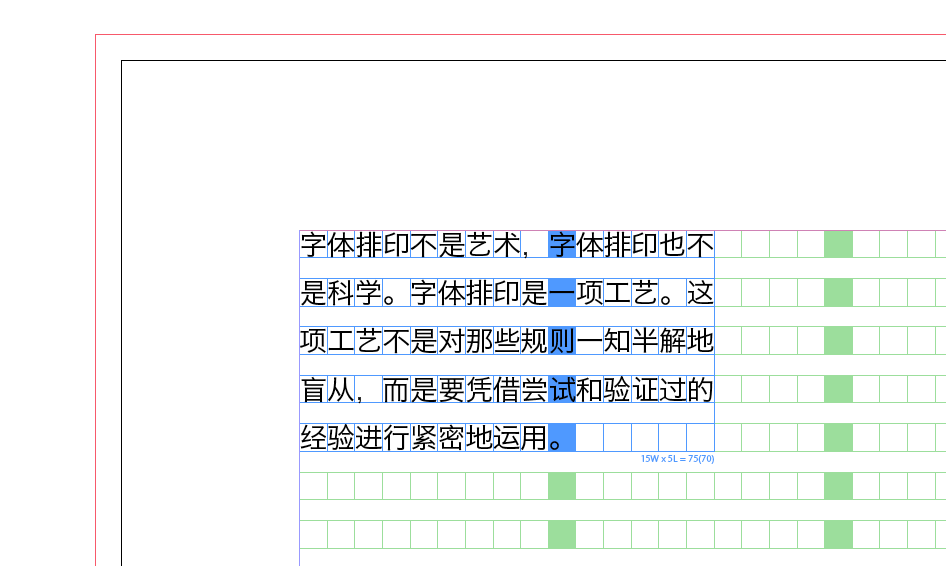
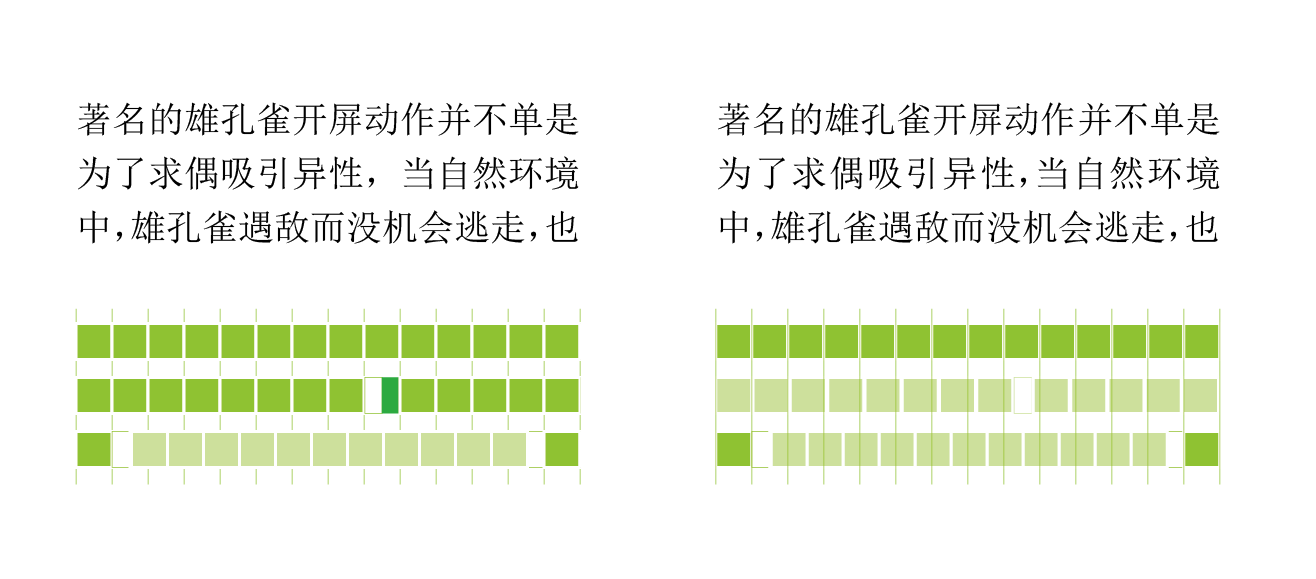
那麼,什麼是中文排版「具體到字格」的中式網格思維方式呢?在此可以舉一個簡單例子。在使用所謂「半角式」以及「開明式」排版時,經常會使用「對開」(或者稱為「半寬」「二分」)寬度的標點符號。當一行字有偶數個對開標點時,最終行長依舊是整數倍。如下圖第三行,其中兩個逗號都採用半寬,這兩個半寬加起來剛好是一個全寬,這一行依舊是整的。此時,雖然第一個逗號後面的幾個字偏移了半格(圖中淡綠色部分),但每格依舊字距均勻,並且能在第二個逗號之後又重新向網格對齊。
但是,如果像圖中第二行那樣,只有奇數個標點時,多餘的半個字寬應該如何調整呢?

在活字排版時代多為手工操作,因此會採用工序盡量少、最有效的方式。因此如左圖,由於第二行行內有且僅有一個逗號,因此把多餘的半個字寬加在逗號後面,實際效果等於將半寬逗號改為全寬。雖然全寬逗號的空略為顯眼,但這樣既通過清晰顯示行內最大的停頓處保證了文章易讀性,又讓調整範圍限於標點而不用去挪動其他字符的字距,還讓這一行字保持了網格對齊。
而在後來的照排時代,更多地會對第二行進行兩端對齊處理,也就是將多餘的半個字寬均攤到每一個字距中,效果如圖右。這是活字時代絕對不可能採取的方法,一來活字時代找不到恰好合適厚度的鉛空,二來這要求排版工要在每個字後面都手動添加鉛空,操作極其繁瑣。這樣的「均攤」操作,優點是添加的空隙不如左圖明顯(而且行越長、字數越多越不明顯);缺點是這一行的字距被拉大,與上下行都不一樣(行越短、字數越少越明顯),破壞了「密排」原則。從網格的角度來看,這個操作讓第二行的所有字都偏移了網格,而且偏移量與第三行不同,實際上導致了三行字都具有不同的閱讀節奏。
這其實只是排版中非常簡單且常見的調整實例,這兩種方法沒有對錯之分,只是風格之別。從網格的角度來看,由於需要調整,完全的縱橫對齊既然已經不可能達到,那麼就只能「盡量」保持部分對齊。如果「優先網格對齊」,可能左圖好一些;如果對字距要求不那麼細緻,採用右圖的方式,就必須「打破網格制約」。排版總是需要妥協,關鍵是在於妥協是否合理,是否與設計邏輯對應。這些才是在微觀字體排印中,為了保證讀者流暢的閱讀體驗而需要關注的地方。
小結:是參考線,還是金科玉律?
網格是一個便利的工具,其本質與方塊漢字「字格」的特性一致,直接紮根於中文排版的基礎之中。以網格為工具進行定版設計,靈活進行占字、占行,能非常高效地,在保證易讀性的基礎上實現多樣化的中文版式。但另一方面,網格終究只是一個工具,需要「活用」而不能「死用」。我們既不能上綱上線地強制所有字符「縱橫對齊」,也不能因噎廢食地用西式網格隨便拉文本框之後就放任不管。實現閱讀流暢、版面精緻的中文排版,需要以網格為依據,以中文易讀性為指標進行具體定奪。哪些是基本原則需要遵守網格,哪些需要活用去打破網格,這既是網格工具的活用精髓,也是用網格排版的樂趣所在。
參考書目與資料
- 印刷工業出版社編輯部.實用出版與印刷工作手冊(第二版).北京:印刷工業出版社,1998.
- 翟銘、楊新嵐.當代排版技術概論(第二版).北京:印刷工業出版社,1994.
- 曹洪奎.活字排版工藝.北京:輕工業出版社,1979.
- 周承民等.活字排版工藝.北京:印刷工業出版社,1993.
- 徐令德.排版基礎知識.北京:印刷工業出版社,1999.
- GB/T 15834-2011 《標點符號用法》
相關鏈接
- 錢爭予,縱橫對齊不是現代方法, 2013
- 書籍出版:平面設計中的網格系統
- 呂敬人:網格設計令我跨入設計之門