
字體——一個本來帶有某種專業屬性的詞彙,卻成為紀錄片的主題,衝上暢銷書的榜單;直到今年初,三本和字體有關的中文書籍幾乎集中亮相,更是推波助瀾了一下。而最近這一年,數家主流紙媒亦紛紛講述「字體」這個冷話題;現在,將這種現象稱之為一種「熱」似乎是不為過的。
那麼……

字體——一個本來帶有某種專業屬性的詞彙,卻成為紀錄片的主題,衝上暢銷書的榜單;直到今年初,三本和字體有關的中文書籍幾乎集中亮相,更是推波助瀾了一下。而最近這一年,數家主流紙媒亦紛紛講述「字體」這個冷話題;現在,將這種現象稱之為一種「熱」似乎是不為過的。
那麼……

Metahaven 是荷蘭阿姆斯特丹的一家平面設計工作室,由 Vinca Kruk 和 Daniel van der Velden 合夥創辦。這家工作室的特別之處在於,除了外部委託它還自發地進行設計、研究及出版,而且專註於跟政治及社會問題有關的項目。
Metahaven 的另一特別之處就數它的名稱了。Meta 源自希臘語,作為前綴的基本意思是「後設」(在……之後)。現如今它的語義和用法已更為泛化,跟某個具體概念組合時常表示關於概念的(自身範疇的)概念——比如 metadata 是關於數據的數據,常譯作「元數據」。Haven 的淵源大概可以追溯到工作室成立之初乃至更早的一個特殊項目,它跟互聯網數據避風港(data haven)HavenCo 有關。傳奇的是,這個虛擬空間中的數據避風港座落於一個真實卻又遺世獨立的人造港灣——西蘭。

光韻的衰竭……與當代生活中大眾意義的增大有關,即現代大眾具有着要使物在空間上和人性上更易「接近」的強烈願望,就像他們具有着接受每件實物的複製品以克服其獨一無二性的強烈傾向一樣。[Benjamin, 1936]1
——二十世紀上半葉的機械複製時代中,Walter Benjamin(瓦爾特·本雅明)如是說。數碼複製時代中,光韻2又何以重塑?
Rijksmuseum(國家博物館)位於阿姆斯特丹,主館經大幅改建後在今年四月重新開放。若留意過我們三月間的報道,或許會對其全新的文字標識還存有些許印象。配上新的標語「國家博物館,尼德蘭之博物館」(Rijksmuseum, the Museum of the Netherlands.),該館一改三十二年的舊牌匾,嘗試打造一個簡單清晰的國際化形象,傳遞平易近人的情感訊息。
在品牌更替之際,Rijksmuseum 也重新思考了數碼複製時代中藝術作品的展示方式及藝術與公眾之間的關係問題。其官方網站推翻了自二〇〇四年以來的陳舊框架,於去年十月末上線了全新版本。此番網站改版增設了一個特別的項目:Rijksstudio(國家博物館工作室)。在 MW2013 上,Rijksmuseum 數碼主管 Peter Gorgels 專門發表論文加以介紹3。藉此,我們得以深入窺探 Rijksstudio 的設計細節及博物館幕後的策劃理念。

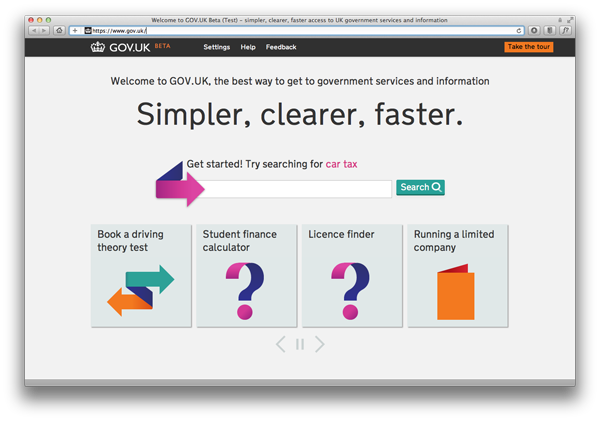
英國政府今年推出了「政府數字服務」(Government Digital Service,GDS),GDS 現作為英國內閣下一個小組,致力於改善英國政府的數字服務。GDS 的建立來源於由內閣委託外部數字顧問 Martha Lane Fox 針對政府數字服務提供的一份報告。根據報告,GDS 的建立旨在提升將英國的政府數字服務,提高服務質量和用戶體驗,使其與頂尖的在線商業機構媲美。GDS 的工作項目包括解決中小企業的創新方案、使用社交媒體、公民身份識別系統,以及最引人注目的,集合英國政府各部門服務的全新的政府網站:GOV.UK,以替代原有的 Direct.gov.uk。

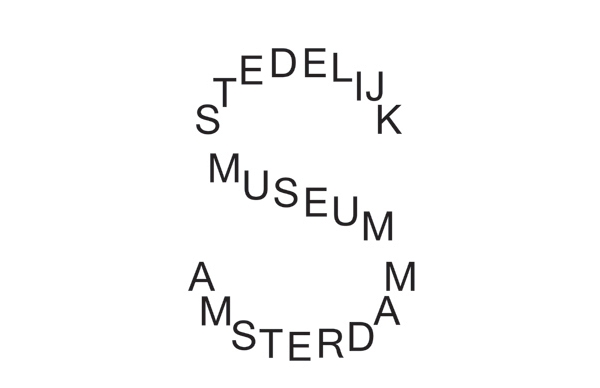
位於荷蘭阿姆斯特丹的著名藝術與設計博物館 Stedelijk Museum 在裝修數年後年終於將在今年9月重新開館。與嶄新的場館同時啟用的,是博物館新的永久視覺形象設計。新的形象設計包括標識、字體和導航系統在內的一系列視覺元素,設計一經發布引來公眾一片爭議。

826 文學項目是來自美國的一個慈善項目,旨在幫助8–18歲的有寫作興趣的青少年,為他們提供一對一的由專業寫作者進行的輔導。826 項目的一大特色是其輔導地點都在一個店鋪後面,這些專門開張的店鋪一面用來激發青少年的想象力,另外也通過售賣貨品為組織籌款。這些充滿想象力的店鋪從名稱到內容都離奇萬分:大腳怪人研究所(Bigfoot Research Institute,波士頓)、無聊商店(The Boring Store,芝加哥)、非自然歷史博物館(Museum of Unnatural History,華盛頓)、超能力英雄供應店(Superhero Supply Co. ,紐約),等等。

倫敦地鐵(London Underground,也稱 the Tube)是世界上第一條客運地下鐵路,始建於英國維多利亞時期的十九世紀六十年代,於1863年1月10日建成通車。一百多年來,它不斷發展、歷久彌新,再加上其一整套世人熟知的視覺形象,成為倫敦乃至英國的符號。時至今日,倫敦地鐵早已成為視覺設計的典範,給世界上其他城市鐵路系統留下了無數可借鑒的設計資本。2013年,倫敦地鐵將迎來它的150歲生日。

Type is Beautiful 今天開始發布 ReverseTick(玲瓏)倒排模版,並發起提倡中文倒排的潮流。該模版今天開始進入測試(請參見測試頁面,不支持 IE),如果反應良好我們將在一周後發布測試版下載,供 WordPress 用戶使用。
「倒排」顧名思義,就是將現代中文排版順序完全顛倒。閱讀從文章底部開始,從右向左橫排閱讀,到頂端結束。
從右到左閱讀是漢語的傳統閱讀形式,符合中文閱讀的傳統閱讀邏輯。因此這一排版和閱讀方式首先就繼承了早期中文的閱讀習慣,這在一個白話文被各種政治因素嚴重影響的年代 1,尤具文化和民族意義。
第二,根據普林斯頓大學2010年由 Connor Diemand-Yauman 等人研究 2 3 證明,閱讀文字的困難有助於更有效地學習。研究顯示,同樣的文字使用不常見的排版、難讀的字體,會令閱讀者花費更大的精力閱讀該段文字,進而文字內容會對人留下更加深刻的印象。本着對字體之美的高度尊敬,我們認為混用 Comic Sans 和 Bodoni 是非常不可取的行為。我們認為一定有更優雅的解決方案。答案就是:國學。經過對中國古籍雕版和近代橫排的研究,我們發現,將文字倒排能夠在不影響閱讀和尊重文字的情況下,最大化的改變讀者的閱讀習慣,進而最大化的完成內容輸出的效率。
此外,我們前文《討論:長文的數字排版與閱讀》提到妨礙網絡上閱讀長文的主要原因在於瀏覽器文字缺乏進度指示(progress register),因此讓讀者無法獲得滿足感。使用倒排要求一開始就得滾動到頁面下方,能夠使讀者就一開始就了解到文章長度,閱讀中不斷接近頂端,讀者的成就感油生,更加鼓勵讀者完成閱讀。
最後,從我們的測試中發現,倒排文字由於與大部分文字排版相逆,可以改變頸椎的工作習慣,改善頸椎酸痛。在觸摸屏設備閱讀時,手指的重複動作也會顛倒,改善手部的運動神經。