
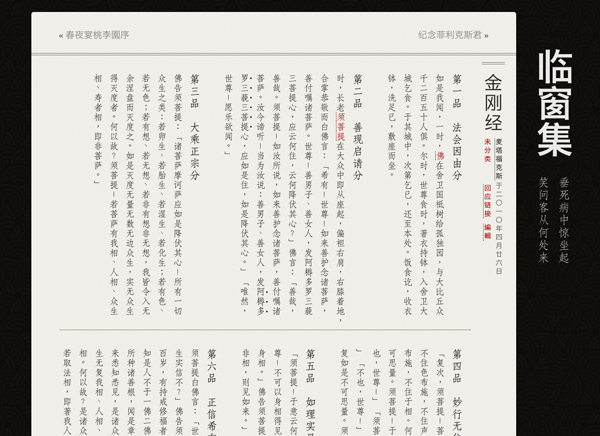
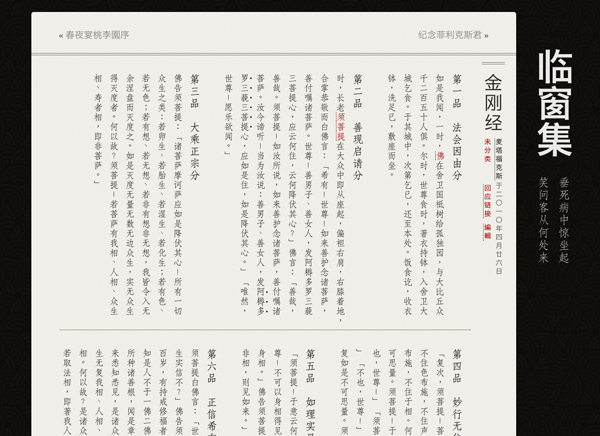
我们的网站技术人员 Metaphox 有一天在 Twitter 上看到了 Nehan 这一使用 JavaScript 来实现日文直排(竖排)的工具,就以其为基础做出了一款 Wordpress 主题:VerTick。目前这款主题已经基本完工,Metaphox 决定将它发布,以供有兴趣的人使用。同时,关于这款主题的使用细节,我们也对 Metaphox 进行了简单的采访,内文如下。

我们的网站技术人员 Metaphox 有一天在 Twitter 上看到了 Nehan 这一使用 JavaScript 来实现日文直排(竖排)的工具,就以其为基础做出了一款 Wordpress 主题:VerTick。目前这款主题已经基本完工,Metaphox 决定将它发布,以供有兴趣的人使用。同时,关于这款主题的使用细节,我们也对 Metaphox 进行了简单的采访,内文如下。
在西文中(英文、法文、德文……),要在一句话中突出表示一个单词,或者一句引语,往往可以采用 Italic。如:I love you. 或是:He said I love you. 随着电脑时代的到来,几乎我们所有使用的文字处理软件,都天然地带有2个功能:斜体和加粗。包括我此刻正在使用的 WordPress。然而说到中文,我们的书写历史上,似乎从未正式出现过使用斜体和加粗的办法来强调某个词语或者某句引语。
SWX 做一个有趣的收集和比较。让我们来好好探讨下,在中文语境中,我们该不该使用不同字体作为强调?以什么样的形式?中文的语言,是不是非得借助于字体的强调?我们如何从语言和文字的层面进行翻译?

方宏章在 blog 上发表了另一篇关于《Tagas-Anzeiger》的新设计,同样也是落选的方案。由美国人 Brian O’Connor 设计。

在Hi-iD上看到的消息。瑞士苏黎世出版的全国性德语报纸《Tages-Anzeiger》(每日导报)于近日完成了新版设计,由 Tom Menzi 操刀。但今天要提《TA》的重新设计方案中参加投标的一个,由基于苏黎世和东京的 iA(InformationArchitects)操刀,因为他们新颖的设计思路,我觉得有必要在众多重新设计报纸的 project 中提起,即便他们没有获得这个项目。正如他们说的:这是一个美丽的失败故事。

伦敦的街头报摊随处可以看到《纽约客》(New Yorker)杂志。这本将近四分之一是在讲述纽约文化新闻的杂志原本注定了它的本地性,但这却远远无法阻挡它的魅力风靡全球——近100万订阅量中仅有16万来自纽约。大都市精英知识分子的定位为其带来了大量优秀的记者和作家(著名的如E. B. 怀特、伍迪·艾伦和苏珊·桑塔格),大量的长文报道向美国的中上层知识分子讲述着他们应该关注的社会话题。这本1925年创办的杂志尽管已经度过了80多年,但今天已然充满锋芒具有活力。《纽约客》现在「早已成为美国人社会文化传统的一部分,成为纽约乃至美国知识分子的一个象征。」

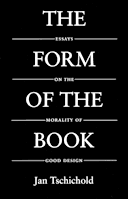
最近忙完之后,重新读 Jan Tschichold 的《The Form of the Book》。现根据其中的部分论文,将主要的一些传统排版和字体使用的规则和 Tschichold 的观点归纳成系列。保守派设计爱好者比如我,对于这些规则十分钟爱,但设计至上者们也许对条条框框不屑一顾。无论何种情况,领会精神或者循规蹈矩,都仅供参考。
中世纪之前,段落的分隔使用「¶」符号(Pilcrow,「段落符号」,如今天的「§」)。尽管当时文字并不分成「段落」,因此该符号在文字中间,通常用红色,表示意思的转折(很像中国小学语文的「分段」符号)。中世纪,段落开始形成,但仍然保留了使用「¶」段落符号的习惯。由于要保持红色,因此该记号由专门的工人(rubricator)在排字印刷结束后专门标记上。因此排字工通常将每段开头空下来,留位置给分段符号。由于负责做记号的工人经常缺席,人们发现段首的空格(em quad indention 或 indent)作为标记,不用红色符号也已足够,这就形成了我们今天段首的缩进,一般大小为1 em。(由此推想,中文当初开始横排,开段的空两格也大该由此西文习惯而来。)
对于前人的花哨风格扑之以鼻,人们开始简化这些「花样」。于是在19世纪末,英国排字者首先开始摒弃段首缩进,开始使用顶格的段首。这一风格因为一些主要书商的采用,逐渐推广开来,并被报纸、小册子、杂志等低廉印刷品大量采用。Tschichold 认为此法并不能代替原有缩进的功能,不值得效仿。报业的排字者通常在两段之间的行距随意加多两到三点,取代缩进的作用,这样破坏了文字整体的美感。有时一段的末尾刚好是句号,他也会不分上下文的将其分段,加入行距;有时则会疏忽而忘记增加行距,影响了整个理解和阅读。
Tschichold 进一步阐释,读者通常比起段首,读到段尾时已经相对没有那么兴致勃勃。顶格段首会让读者觉得自己仍然在阅读类似的内容,因此不仅使读者逐渐失掉兴趣,也掩埋了作者良苦用心的分段。这一看似使文章整齐一致的开端方式,却影响内容的理解和传播,成为顶格分段的最大缺陷。Tschichold 也提到另外两种尽管少见但更加令人心烦的分段方式:一是用一条长线分隔,这样不仅粗暴的打断了文字,也会迷惑读者;二是段末一行右对齐——纯粹的无聊和无谓。
Tschichold 感叹到:「为什么这样具有明显缺陷的风格还需要解释?」

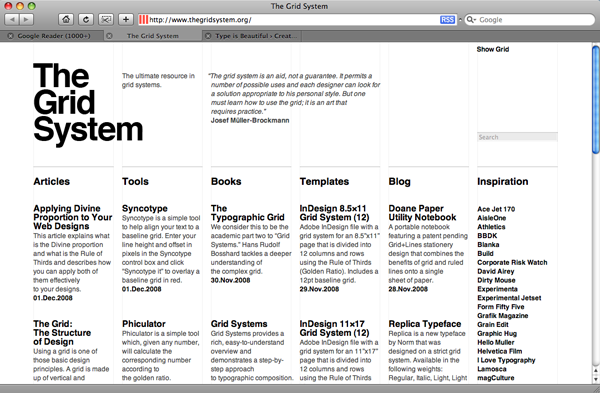
The Grid System 是一个新近推出的网站,包含了关于网格系统、以及黄金定律、基线网格等等相关概念的各种新闻、文章、资源和工具。网站同时也与 YouWorkForThem 合作推出图书服务,还有一个 Flickr Group: The Grid System。

本文是书籍设计大师 Jan Tschichold 在企鹅出版社(Penguin Books)担任字体排印负责人的时候写成的。文章针对的是1950年代西方图书的问题,描写对象是西方文字的字体排印和书籍设计。其观点在很多人看来比较保守、压抑时代主旋律——创新,但倘若浮躁的今人能汲取其中哪怕是一点点的平和和严谨,保守一些又有何妨?
与其说完美的字体排印是艺术,倒不如说是科学。对贸易的精通是绝对需要的,然而它并不是全部。精确的品味和完美的标志,也能体现在对和谐设计规则的理解中。一般的看法是,无瑕的品味部分来源于先天的敏感:感觉。但倘若感觉无法确保无误的判断,那感觉也着实没有大用处。感觉需要蜕变成对由正式决策产生的结果的认识。从这一点说,从来就没有天生的字体排印大师,唯有长时间的自我教育才会使人掌握和精通。
如果说在对待好作品的时候没有异见和争论,那是错误的。我们并非与生俱来就有好品味,就像我们不是天生就懂得欣赏艺术品。仅从画面上指认描绘的人和所代表的事物远非真正理解艺术品。对于罗马体的比例发表无知的观点也同样乏力。在任何情况下,争论都是没有意义的。那些想要说服对方的人必须比其他人要做得好一些。
好品味和完美的字体排印是超个人的。当今社会,好作品通常因为「旧式」而被错误地否定。因为对一般寻求对自己所谓「个性」肯定的人来说,会偏爱自己创造的怪异风格,而不愿服从于客观的品味标准。
在一件字体排印的佳作中,我们看不出艺术家本人的印鉴。某些人崇尚的个人风格,在现实中都是些微不足道的特点,很多时候伪装成「改革和创新」,危害十足。比如喜爱混搭一些不相关的字体——也许是一个非衬线字体或是一个怪异的十九世纪手写体;或是订立一些看似有挑战性的限制,比如整本书只使用一种尺寸的字体,罔顾书籍结构的复杂程度。因此个性字体排印是有问题的字体排印,只有初学者和愚蠢的人才会义无反顾的坚持。

仍然继续一些「基础系列」的指引。不知道是不是知道一些 Typography 的人都有或多或少的强迫症,日常看到一些 Typo 错误就会抓狂,于是生活痛苦不堪。在回国一段日子之后,强迫症终于迫使我写下这个注意事项的系列文章。这个指引针对西方文字的排版,部分规则对中文排版有借鉴作用。
注:本文原文为十条,写下后发现漏洞较多,激烈争论后决定将后七条比较复杂的分开详细写,以不致草率和业余。
这一点无需多说,可笑的例子太多太多。最近极端的例子是一间叫「翻译服务器错误」(Translation Server Error)的中国餐馆。想说 Chinglish 是一个新文化的另当别论,但对于严肃的英文使用场合,翻译的错误是致命的。
另一个是拼写问题,比如左图消失的空格,或者无数名片上的 「Http:www.xxx.com」,以及莫名奇妙的忽然大写和小写,都是英文排版里的硬伤,不但影响阅读,而且影响理解。对于名字的翻译,中国的标准应该是:Beijing、Hu Jintao、David Zhang 和 Heping Road,而不是 Bei Jing、Jin Tao Hu、David zhang 和 HE PING Road。因此要避免翻译和拼写错误,唯一的建议是在使用英文前请尽量请专业人士校对,至少绝对避免用软件直接翻译。
很多情况下英文由于配合空间的需要,被任意的挤压或拉伸,这都是非常不可取的。事实上,很多常用的英文字体大多已经精心设计了不同宽度的字型,比如较窄的 Condensed 系,和较宽的 Extended 系。这些特定的系列都是设计师最大化地保留了字体的特色,以及对于可读性、识别性等等上进行了优化所生成的,比设计软件机械地缩短拉伸的结果要理想得多。这一点对于中文字体也同样适用。
具体参见之前的文章。

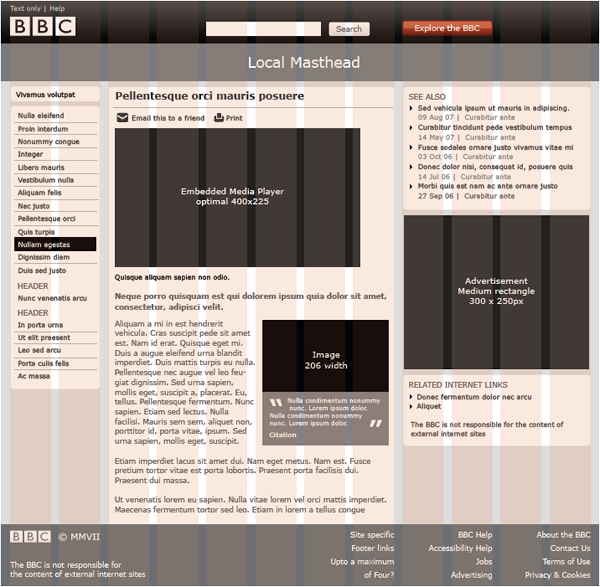
这里有一个叫《Visual Language 2.0》的 PDF 文档,是 BBC 新的宽版网站的设计手册,有很多网站设计的网格应用,以提高功能和易读性,很有参考价值。
P.S. 我夏天在美国,更新较慢请见谅。