
頻繁見於西文排版中的許多標點符號,有着悠長的淵源。在數碼時代,一些符號在網絡上獲得了新身份,一些在印刷排版中卻愈發少見。我們不妨回頭探尋一番屬於它們的古老故事。

幾十年來,崇尚「慢設計」的《紐約客》(The New Yorker)一直以其細膩的散文,進取的新聞報導和不變的字體及版式吸引着讀者。但從 2013 年 9 月 16 日開始,雜誌頁面上出現了一些細小但微妙的變化,邁開了重設計的腳步。在創意指導 Wyatt Mitchell 的帶領下,《紐約客》更新了目錄、主創人員頁面、「Goings On About Town」欄目、書評版塊(Briefly Noted)及小說版塊等。設計上的改動包括調整分欄的數量,重繪 Irvin 字體以及引入輔助字體 Neutraface。

上世紀,坊間流傳着這麼一句話:
Any man who would letterspace blackletter would shag sheep.(會去動哥特體字距的人,也會去搞綿羊。)
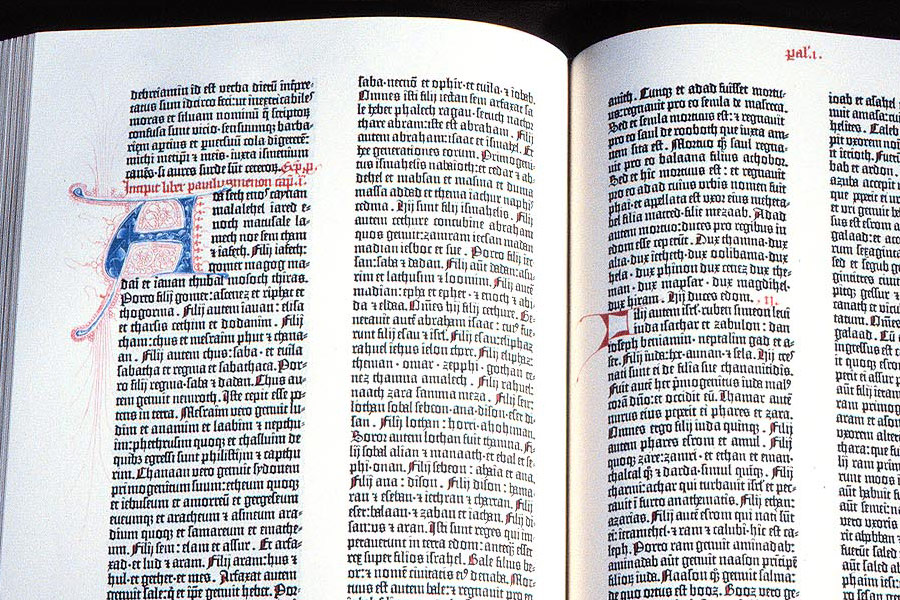
機械複製的生產鏈中,字距一度是關於排版審美的迷思。一套活字集合由設計師精心調整,由鑄字匠細密打造;於是相鄰字符的空間關係,凝固成一組依賴物理實體的法則。維持原生的字距——我尊重這樣的法則,一如尊重先驅匠人的技藝和理性。
然而在 Jan Tschichold 和他的著作 Asymmetric Typography 流行之前,直至追溯回 Gutenberg 時代,「對稱」「齊整」兩種古老的視覺審美習慣無處不在。左右並齊的縱欄——我也欣賞這樣的傳統,一如欣賞古典格律的穩定及優美。
後世的排字匠人,逡巡於維持字距的潔癖和齊頭尾的樸素趣味之間,尋求平衡與折衷。文字設計是又一門妥協的匠藝。

聊起倫敦艦隊街最具啟迪性的報紙改版,或許要數《The Guardian》二〇〇五年的兜底翻新——從紙張規格到版面形象。不過至少上個周末,圈內人士下午茶的話題大概會齊齊轉向《The Independent》。
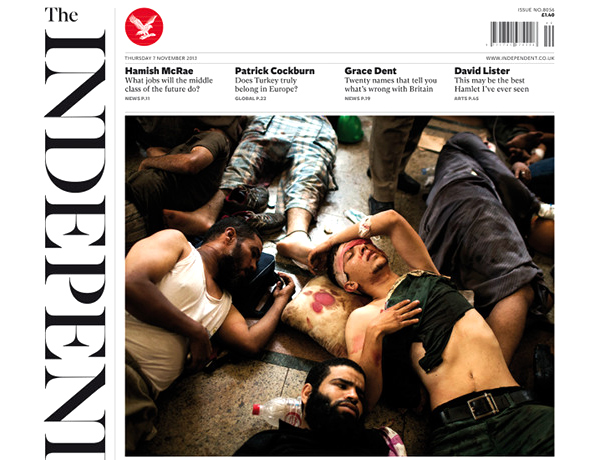
過去十年間,《The Independent》(獨立報)樂此不疲地推出了四度改版。本月第七天,又一版新形象正式上架。這一次,旨在對創刊精神的復興。月初的改版預告中,主編 Amol Rajan 重新引用了創立者 Andreas Whittam Smith 的形容方式:「經典又別出心裁」(classic with a twist)。

Type is Beautiful 今天開始發布 ReverseTick(玲瓏)倒排模版,並發起提倡中文倒排的潮流。該模版今天開始進入測試(請參見測試頁面,不支持 IE),如果反應良好我們將在一周後發布測試版下載,供 WordPress 用戶使用。
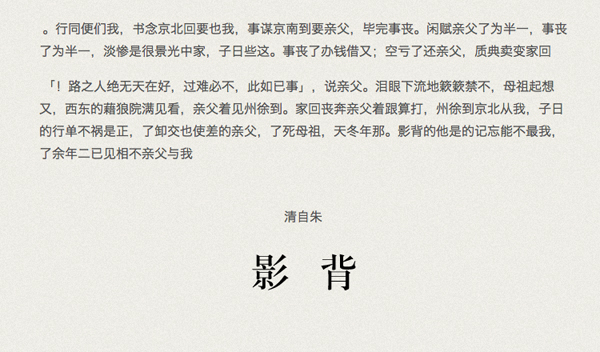
「倒排」顧名思義,就是將現代中文排版順序完全顛倒。閱讀從文章底部開始,從右向左橫排閱讀,到頂端結束。
從右到左閱讀是漢語的傳統閱讀形式,符合中文閱讀的傳統閱讀邏輯。因此這一排版和閱讀方式首先就繼承了早期中文的閱讀習慣,這在一個白話文被各種政治因素嚴重影響的年代 1,尤具文化和民族意義。
第二,根據普林斯頓大學2010年由 Connor Diemand-Yauman 等人研究 2 3 證明,閱讀文字的困難有助於更有效地學習。研究顯示,同樣的文字使用不常見的排版、難讀的字體,會令閱讀者花費更大的精力閱讀該段文字,進而文字內容會對人留下更加深刻的印象。本着對字體之美的高度尊敬,我們認為混用 Comic Sans 和 Bodoni 是非常不可取的行為。我們認為一定有更優雅的解決方案。答案就是:國學。經過對中國古籍雕版和近代橫排的研究,我們發現,將文字倒排能夠在不影響閱讀和尊重文字的情況下,最大化的改變讀者的閱讀習慣,進而最大化的完成內容輸出的效率。
此外,我們前文《討論:長文的數字排版與閱讀》提到妨礙網絡上閱讀長文的主要原因在於瀏覽器文字缺乏進度指示(progress register),因此讓讀者無法獲得滿足感。使用倒排要求一開始就得滾動到頁面下方,能夠使讀者就一開始就了解到文章長度,閱讀中不斷接近頂端,讀者的成就感油生,更加鼓勵讀者完成閱讀。
最後,從我們的測試中發現,倒排文字由於與大部分文字排版相逆,可以改變頸椎的工作習慣,改善頸椎酸痛。在觸摸屏設備閱讀時,手指的重複動作也會顛倒,改善手部的運動神經。

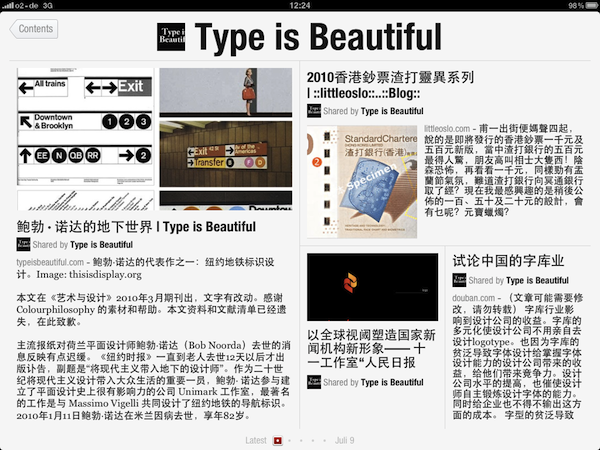
Flipboard 在最近兩天迅速成為全球最熱門的 iPad 應用,一經發布服務器就達到瓶頸,同時受到用戶和評論界的多方讚譽,可謂非常成功。Flipboard 的核心功能是從 Twitter 和 Facebook 等抽取內容信息,以簡單有效的設計呈現給用戶。因此中國內地的用戶不翻牆是無法使用的。
Flipboard 可以將用戶自己的 Facebook 和 Twitter 用戶連接起來,這樣用戶可以看到朋友分享的內容。與此同時,用戶也可以自己添加 Twitter 源,從擁有 Twitter 賬戶的媒體和 blog 那裡獲取信息。Flipboard 的內容呈現特點有二:一是它自動從 tweet 和推薦中獲取鏈接的內容並生成長度適中的摘要,使得 Twitter 的一百四十字符限制所導致的信息量不足問題得以緩解;二是它應用了成熟的網格系統和字體設計,從而清晰高效地呈現這些內容。此外,Flipboard 放棄了仿真的翻頁效果,而是採用了簡單的「半頁翻轉」(flip)效果,也就避免了《連線》雜誌那樣在平面上移動頁面而產生的導航盲目感。
評論界盛讚 Flipboard 對於出版業界的啟示。在一片傳統媒體推出電子書般的 iPad 應用的時候,Flipboard 讓我們看到了真正面向未來的閱讀應用軟件應該具有的樣子。它擁抱社會化的媒體,重新將內容選擇交回給用戶,放棄了模擬平面出版物的老路,真正成為了新時代出版業的殺手極應用。比起同類的新聞聚合器如 Pulse,Flipboard 較強的交互和平面設計無疑更勝一籌。

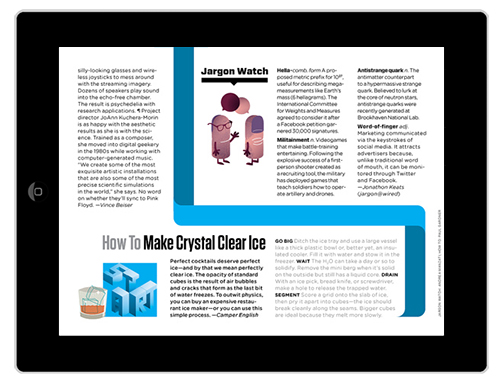
一切起因於《連線》(Wired)雜誌的 iPad 版的推出。該 app 的推出馬上得到了讚譽,被 Adobe 稱為「雜誌的未來」(當然也由於這次製作是和 InDesign CS5 緊密合作推出的)。然而 Information Architects(iA)發文《iPad 上的〈連線〉是紙老虎》(由 Apple4us 的 Lawrence Li 翻譯成中文)抨擊《連線》app 的設計缺陷。其中最引爭論的一點是關於 iPad 多欄設計的缺陷。在 iA 看來,iPad 的屏幕尺寸和交互屬性決定了它不應該使用傳統報紙一樣的多欄設計。理由如下:

因為看到豆瓣和這裡都有關於 legibility 和 readability 的討論,發覺自己還有一篇舊文也是關於文字的可閱讀性,很早前寫的,可能有很多的不足,發上來一起討論。
一個優秀的字體必須具備十分明顯的特徵,單個字母的形體必須是不可替換性的,而且字母形體之間要有明顯的區分,這種唯一性並不要求其形體最為簡單的,但是必須是十分的清楚的,字母的形態是很好被識別的。因為有時字體形體的過於簡單,反而會使字體之間的區別不是很大,在閱讀的時候不容易區分和識別。

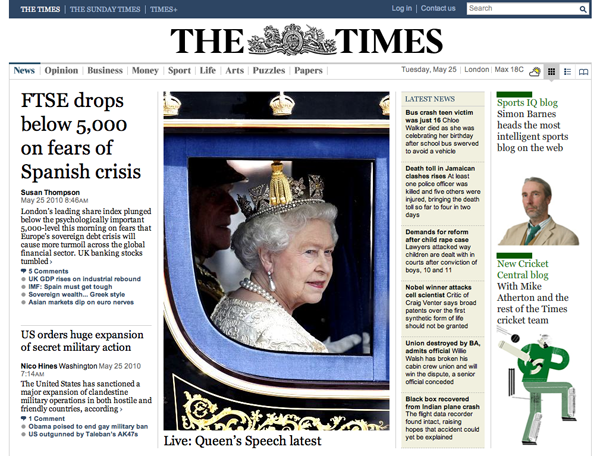
英國《泰晤士報》(The Times)網站今天改版,推出新設計的網站,大刀闊斧地改變了網站的風格和路線。作為報紙擁有者默多克(Murdoch)的新政策,新的網站面向群體從沒有付費的公眾變為有針對性的付費用戶。因此整個網站設計更加趨向於報紙的電子版,包括報頭、大幅題圖、減少的首頁信息,以及更加低調和去商業化的欄目設計。