
我們的網站技術人員 Metaphox 有一天在 Twitter 上看到了 Nehan 這一使用 JavaScript 來實現日文直排(豎排)的工具,就以其為基礎做出了一款 Wordpress 主題:VerTick。目前這款主題已經基本完工,Metaphox 決定將它發布,以供有興趣的人使用。同時,關於這款主題的使用細節,我們也對 Metaphox 進行了簡單的採訪,內文如下。

我們的網站技術人員 Metaphox 有一天在 Twitter 上看到了 Nehan 這一使用 JavaScript 來實現日文直排(豎排)的工具,就以其為基礎做出了一款 Wordpress 主題:VerTick。目前這款主題已經基本完工,Metaphox 決定將它發布,以供有興趣的人使用。同時,關於這款主題的使用細節,我們也對 Metaphox 進行了簡單的採訪,內文如下。

BBC(英國廣播公司)作為全球最重要的媒體機構之一,一直在新媒體和設計領域領先全球。從它成功的新聞網站到近年來 iPlayer 網絡播放平台都成為各國媒體效仿的對象。本周 BBC 發布了新網絡視覺系統的預覽,闡述了宏大的新概念。兩年前我們提到 BBC 的「Global Visual Language 2.0」,項目旨在為 BBC 網站提供新的統一的視覺語言。該項目使用了新的視覺系統,包括網格、字體、顏色和新的播放器等等。
兩年後的今天,BBC 決定更上一層樓,決定更新這一網絡視覺系統,以期成為再次媒體設計的全球標準。這次的設計試圖「創造一種新的設計哲學」、「尋到 BBC 的靈魂」,以及「讓 BBC 更加有區別性和識別性」。這次設計 BBC 也邀請了英國著名設計師和字體師 Neville Brody 作為顧問,由 BBC 創意總監 Ben Gammon 與 BBC 用戶體驗和設計部門共同完成。設計目標的關鍵詞展現出這次設計的雄心:現代英國、時事、強勢、獨特、領先、綜合、通用和最佳。

雖然我們關注西文,但這裡有一則關於 Mac OSX 雪豹的新中文字體 Hiragino Sans GB 的英文文章,很有意思。蘋果相當重視這次簡體中文字體的開發,與開發公司商討下,由大日本 Screen(大日本スクリーン)和北京漢儀合作開發。漢儀有20位設計師和20位工程師。主設計師鍾女士與來自日本方面字游和 Screen 的工作人員於07年底會面。當場沒有翻譯,只能通過比劃點頭來確認總體修改方向。
新字體根據 Adobe GB 1-4 字集修改,兩萬九千字,兩個磅值。設計根據中國標準(GB)在日本的版本上修改。中國字體的設計要求要硬朗,日本設計師猜測是否由於中國早期甲骨文和碑刻的材料影響。字體隨雪豹出版,獨立商業版本只在日本發行,售價580美元(近4000人民幣) 。來自中國信息處理產品標準符合性檢測中心的70歲檢驗師特地致信,稱讚設計水準。漢儀方面表示這是他們第一次聽說這種情況。
我們以前有文討論蘋果默認中文字體。簡體字原本處理方法是 STXihei,但日文 Hiragino Kaku Gothic 勝出不只一點,唯有簡體字不全+漢字是日本標準,新的 Hiragino Sans GB 將提高簡體屏幕字體標準。
(本文原載於本站 Twitter,via @Shotype_en)
jjgod 在技術方面也有提到雪豹中文字體升級。
繁體方面類似的 Hiragino Sans CNS 在正式版本中被蘋果放棄,最後的默認字體是 Heiti TC。Heiti TC 在各方面要遜色於 Hiragino 系列,而 Hiragino Sans GB 有完整的繁體字集,因此更換原因不得而知。在繁體版本上更換默認字體請參考這裡。

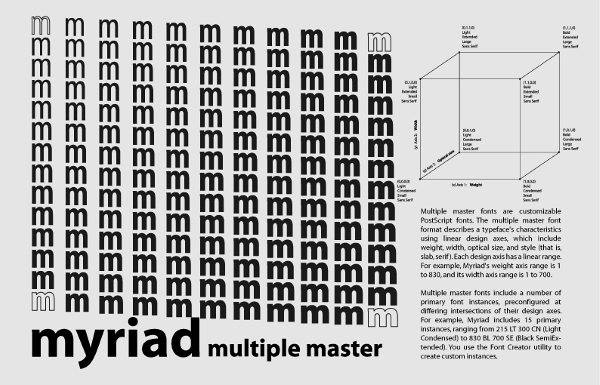
Myriad,英語單詞,意為「無數的」。同時,「Myriad」也是一款字體的名字。由羅伯特·斯林巴赫(Robert Slimbach,1956年-)和卡羅·圖溫布利(Carol Twombly,1959年-)在1990年到1992年期間以 Frutiger 字體為藍本為 Adobe 公司設計。
Myriad 是早期數碼字體時代的先驅,伴隨着技術的成長一路走來。如今,它更多地和我們相見在顯示屏幕上。當然,還有那著名的標榜設計的電子品牌。
1992年,耗時2年開發的 Myriad 終於發布了歷史上第一個版本:Myriad MM。這款溫和且具有良好可讀性的人文主義無襯線字體,集諸多當時最新的數字字體技術於一身。