倫敦的街頭報攤隨處可以看到《紐約客》(New Yorker)雜誌。這本將近四分之一是在講述紐約文化新聞的雜誌原本註定了它的本地性,但這卻遠遠無法阻擋它的魅力風靡全球——近100萬訂閱量中僅有16萬來自紐約。大都市精英知識分子的定位為其帶來了大量優秀的記者和作家(著名的如E. B. 懷特、伍迪·艾倫和蘇珊·桑塔格),大量的長文報道向美國的中上層知識分子講述着他們應該關注的社會話題。這本1925年創辦的雜誌儘管已經度過了80多年,但今天已然充滿鋒芒具有活力。《紐約客》現在「早已成為美國人社會文化傳統的一部分,成為紐約乃至美國知識分子的一個象徵。」

一、《紐約客》設計
然而包裹着這些批判和激情的,卻是冷靜平淡的設計。比較1925年的第一期《紐約客》的封面和上周藝術家 Jorge Colombo 用 iPhone 製作的封面,兩者除了插畫風格以外驚人的相似。一樣的左邊彩條,一樣的標題字體,一樣的價格和日期注釋(左右調換了一下)。事實上翻開雜誌會發現,《紐約客》在80年的發展中,設計竟然沒有大的變化。今天的版式、字體、廣告安排、甚至漫畫的風格都仍然保持了與80年前第一版最大的相似度。承認除了封面,「幾乎只能靠廣告來識別某一期的大概年代」。

《紐約客》第一期的頁面設計,也就是84年來一貫的設計模式,是第一任藝術指導 Rea Irvin 設計的。這位前任《生活》(Life)雜誌的藝術指導,很快就被《紐約客》創辦人 Harold Ross 相中,出任新雜誌的藝術指導。他確定了雜誌的三欄網格的版面,並製作了具有很高識別度的《紐約客》的標題字體,現在仍被稱為「Irwin 體」 ,或就叫「New Yorker體」。這一字體根據美國銅木刻工 Allen Lewis 手繪的字體設計成,現在已經是雜誌的標誌,現任藝術指導 Françoise Mouly 將其描述為「代表一個時代的字體」。除了設計,Irvin 也繪製了169副封面和大量的插圖漫畫,這些作品同時也「定義了」著名的「《紐約客》漫畫」的基調。雜誌在 Rea Irvin 的訃告中稱 Irvin 的作品「質優如中國書法,兼具西方的大膽用色」。
雜誌第一期封面中 Irvin 繪製的戴着單眼鏡、穿着講究的公子形象,被稱為「Eustace Tilly」,後來成為《紐約客》的形象標識。而第一期全副與內容幾乎無關的插畫,以及左邊的彩條,都成為以後80多年來一貫的封面路線。《紐約客》頁面設計極為優雅。當時的字體顧問 Elmer Davis 確定了啟用 Caslon 作為正文字體。Caslon 和 Irwin 體的搭配經典平和但充滿智慧。內頁設計基於雜誌設計上「horror vacui」的原理,即「對空白的恐懼」,設計中避免留白,僅有詩歌享有較多空間。內頁的分割線採用手繪風格,是我最喜歡的細節之一。插圖、漫畫和詩歌的安排隨意而活躍,既沒有落入裝飾的俗套也沒有喪失趣味和持續性,與正文渾然一體。


著名的設計師和設計評論家 Michael Bierut 形容《紐約客》的這一傳統「沉悶」——「難以置信的,精緻、絕妙、完美的沉悶!」(unbelievably, wonderfully, perfectly, exquisitely boring)雜誌設計的改變細微而緩慢:雜誌頭45年里都沒有目錄頁;1992年之前,文章作者的名字都藏在文章尾部;後來又逐漸嘗試在雜誌中使用照片。這些在任何雜誌中司空見慣的元素在《紐約客》里的出現卻無一例外地具有「革命性」。80年在設計和社會的潮流變革和商業浪潮中保持巋然不動,當初的固執已經成了讀者眼中難得的堅持,成了「最勇敢的舉動」。

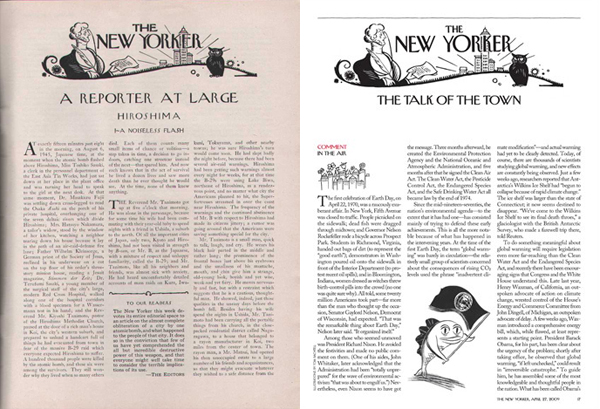
Bierut 讚揚《紐約客》的雜誌設計,稱其所代表的是所謂「慢設計」(Slow Design):「日常生活的喧鬧已經麻痹了我們的感覺、疏遠了人際關係、破壞了環境。」要理解人際,掌握生活,需要一種從容有意義的新態度,做有關懷、有愛的設計。《紐約客》設計的堅持,或是從容,正好展現了它所代表的在混亂中獨善其身的理想。Bierut 文章中舉的例子是二戰後不久的1946年8月31日的《紐約客》,用了整期發表了一篇長文——普利策獲獎者 John Hersey 的重磅作品《廣島》(Hiroshima),關注原子彈爆炸當天和之後當地的狀態和生活。那一期整本除了第一頁一小塊「編者按」,再尋不到任何激烈的氣息。平靜慣有的設計下是激烈變化的現實,《紐約客》從容和審慎的形象得到了最好的體現:
頁面頂端仍然端坐着 Eustace Tilly,文章中依然夾雜着慣有的幽默漫畫和兜售奢侈品的廣告。我相信,其他雜誌中,一定會突破傳統地在封面上冠以「特別版」特別版的大字。但這一期的封面依然是淡淡的 Charles Martin 繪製的夏日野餐的插圖。《紐約客》的設計變革都在悄然無聲中進行着,除了二戰後加入目錄和1990年代使用照片的大「變革」,其他設計的更改很難察覺。1970年代,《紐約客》縮小了版面尺寸,通過減小邊距而保持了欄寬。在易讀性方面,主體的 Caslon 字號被稍微加大,同時縮小了字距,並縮小了引用段落的字號。在「活動列表」欄目(Listing)上,《紐約客》使用了四種字體——Caslon、Futura、Vogue 和「Irvin 體」,用於使密實紛雜的信息更易查找。2000年,雜誌聘請了設計大師 Massimo Vignelli 來重新設計雜誌的活動列表欄目,使之更人性化。

然而對於《紐約客》的如此細微的變革,已經有保守派設計師表示不滿。2001年《Eye》雜誌刊登「字體警察」 Chris Vermaas 的文章,抨擊《紐約客》的設計修改。他指出修改後的設計成了一個裝飾藝術運動(Art Deco)和現代主義混合的怪胎(操刀修改的 Massimo Vignelli 正是現代主義大師),各種現代主義的元素已經讓雜誌經典的裝飾藝術風格變成了四不像——充滿留白的目錄頁和時而靠左時而居中的標題都是「罪證」。對於在活動列表欄目上使用色彩,他也表示異議:「好的字體排印師只能和一種顏色打交道——黑色」,在副標題上使用顏色都是不成熟的表現,反而影響讀者觀感。Vignelli 的重新設計將活動列表欄目的字體從 Caslon 換成了 Sabon,這被認為是「為了改變而改變」的徒勞之舉。最後,《紐約客》至今仍然不使用小體大寫(Small Caps)和舊式數字(Old Style Numerals)——這一在現代經典雜誌中已成為慣例的做法的確讓人無法理解。
二、《紐約客》重設計
前文提到對於 Michael Bierut 對《紐約客》恆久不變的「慢設計」態度的讚譽,很多設計師也對於它即便緩慢的變革而痛心疾首。然而,對於固守傳統持否定態度,主張設計上激進變革的人也大有人在。在2007年的一篇 AIGA 的文章中,與 Bierut 同在 Pentagram 工作過的 KT Meaney 強烈地批評了《紐約客》逐漸老化的設計。他表示,僅僅重複從前的排版並不能證明它的優越性,其在功能性上已經無法滿足當代讀者的需求。他笑稱《紐約客》沒有專門的設計部,因此會出現連續兩行末尾使用連字符(hyphen)、Caslon 斜體和 Irvin 體混用、行首單字(Orphan)的種種細節錯誤。因此他提出了一系列更新方案。有趣的是,如此「革命性」的重設計提案仍然最大的保持了《紐約客》原有的風格,只是從實用主義出發修改了細節的排版和字體,並沒有出現近年來流行的天翻地覆式的推到型重設計。
1. 雜誌頭

首先要批評了雜誌頭的設計。1980年代電腦重繪的經典 Irvin 體的雜誌頭與早期的手繪設計比較(如圖),過於稜角分明,過於冷酷,失掉了原有的味道。但新的重繪還是改進了一些字距的問題,比如「T」和「H」,以及「Y」和「O」。(譯者註:另外價格和日期的字體也出現了不同,原來設計中的字體只在整本雜誌中出現了這一次,因此也為很多設計師做詬病。雜誌社2000年將這兩行的字體也使用 Irvin 體,雖然解決了字體紛雜的問題,但被批評降低了雜誌頭的突出性。)
2. 目錄頁
忽視了內容的目錄頁

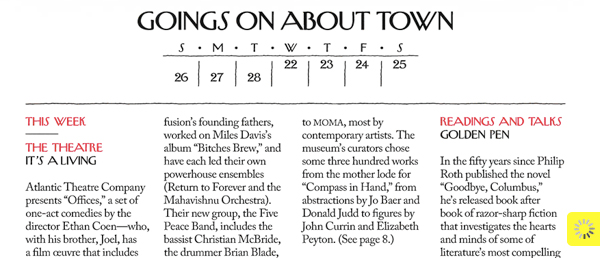
從1925年到1969年,《紐約客》一直沒有目錄頁,而且今天仍有很多人說它的目錄頁仍然沒有實質的作用。這一期目錄頁在第六頁,夾在兩個廣告之間,一頁的空間實在不夠(右圖)。雜誌在目錄頁的設計上希望給足夠的注意力給作者,因此作者佔用了最大的空間和設計注意。這之外,實質的文章內容卻很難掌握。目錄頁繼承了有限的字體、字距和行距構成的視覺傳統的不足。因此雜誌設計部門決定是「創造擁擠」。由於版面限制,放下全部內容根本無法實現,因此活動(Goings on About Town)和城市短文(The Talk of the Town)兩個部分(由於內容紛雜)被概括壓縮成一兩行(即便實際上這兩部分佔整本雜誌的三分之一)。
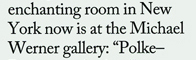
如果目錄頁重新排版,按照兩欄設計,居左而非居中,並通過字體和行距加強等級感——那麼新的設計不僅能夠在一頁安排下全部內容,而且更加清晰易讀。這樣子文字雖然增多,但空間卻不會太逼迫。一間裝修過的房間比空房間還是好看多了。(左圖)

增加一欄「配角」文字
首先,把這一頁的廣告移走,以增加更多的空間。雖然目錄頁本該全部用來給雜誌,但如果廣告實在需要,亦可把目錄頁延伸至兩頁。這樣就可以在新的左邊欄,將活動板塊和城市短文板塊這些重要的部分完全展開來列表。把封面、插圖和漫畫放在新的「插畫」分欄下。同時也應寫出尾頁的內容(這一期是漫畫說明競賽)。左邊這一欄的文字設置較小,並用灰色,以降低它的注意力。(左圖)
加強右邊主欄的設計
右邊主要的欄列出了重要的長文,是雜誌的中心:現在這一欄靠右,字體更大、顏色加深(左圖)。紅色字突出了作者,並易於查找。加入「特寫」子標題,來保持目錄的一致性。所有的欄目標題都用 Irvin 體,子標題則用 Caslon 小體大寫(small caps)。這些變化都帶來了易讀性的加強(另外,Irvin 體和 Caslon 斜體搭配並不令人滿意,因此我們將它們分開兩行)現在在文章之間加入了更大的行距,這也旨在加強清晰感,否則將會帶來文字的混亂和衝突。文章的題目字體都加大,使用 Caslon 大小寫混排(Ulc)。最後副標題用斜體,看起來更具對話性,彷彿某人在解釋該文章(下圖左)。

排字的細節
降低 Irvin 體使用的頻率。頁碼使用 Caslon 舊體數字(old style figures)來排。在插畫家的名字旁邊也應加上頁碼,以方便讀者(上圖中)。當文章標題中有引號時,則應將標點排在欄外(上圖右)。
3. 活動(Going on About Town)
網格部分

《紐約客》現在的內頁設計仍然使用82年前最初嚴格的三欄設計(右圖),每一欄絕少超出邊際。於是幾乎每一頁,無論是哪一個欄目(活動列表、評論或是長文章),都使用了同一個模版來進行設計。這樣每一頁大量的類似設計導致了雜誌變欄目區分變得模糊不清。然而解決方法很簡單:讓內容決定設計。列表、評論和長文章應該有所區分,網格分欄的尺寸自然也會改變,這樣每一個頁面就會具有獨特的具有欄目風格的設計。
「評論家筆記」(Critics’ Notes)欄

現在一行三到四個字讀起來十分彆扭。因此如果需要,可以讓第一欄延伸到第二欄,畢竟網格線不是監獄欄杆(左圖)。
欄目和標題

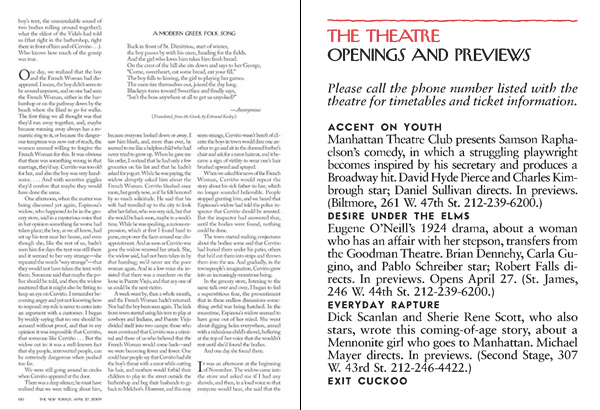
應該重新思考 Irvin 體這一工藝運動(Art Deco)字體在欄目和標題上的使用。如果欄目名稱用大寫,標題用大小寫混排,那麼在視覺上和系統安排上都較佳,也讓讀者清楚的知道哪一部分是欄目名稱,哪一部分是標題。不過這可能需要找一個字體設計師將 Rea Irvin 的字體擴展到小寫部分。另外,紅色的使用十分混亂(左圖),導致讀者誤認為「Studies in Amber」和「The Theatre」為同一分類。
連字符和文字對齊

連續兩行出現連字符是問題,連續三行則是難堪了(尤其是雜誌定位於高端文學藝術)。要避免這些並不困難,在 InDesign 中排版時稍加註意、避免默認設置即可(右圖)。
擠壓內容

為了擠下更多的內容,現在的雜誌設計將列表文字排成一大段(右圖)。但受過設計教育的人都知道,這絕不是一個好的借口。好的設計師仍然可以通過排版、字體大小變化和靈活的網格來實現美觀而信息完整的頁面。列表可以成為列表,而不是一行行用各種標點和列表符斷開的文字)。
排數字
現在的數字如同大寫字母一樣,別的字母都「坐着」,而它們卻「站着」(右圖)!要從視覺上平衡它們,應該使用舊體數字。舊體數字的設計與小寫字母具有類似的變化和通氣感。如果現在的字體沒有舊體數字部,那就選一款有完整數字部的字體。市面上大量的優秀完整的字體實在不足以解釋雜誌設計的這個弊病。試一下 Adobe Caslon 就知道!
4. 城市短文(The Talk of the Town)
字數決定排版

這裡沒什麼好說的。這些短文都比較短(大約800到1200個單詞)。因此三欄網格系統與此相得益彰。當然,這個格式還是有進一步改進空間的(左圖)。
嘗試找到字體排版的最佳點,雖然使用點數大小(point size)的測量方法往往帶來過分機械的結果,但偶爾還是可以有神奇的作用。《紐約客》雜誌似乎有大量的被行寬所限斷開的長詞、緊字距和大量的頁首單行(widows)和行首單字(orphans)的問題。這些問題意味着點數過大或者行距太小。如果頁面尺寸固定,並且要使用三欄網格,那麼問題仍然在於如果在這些限制中排字?嘗試縮小點數,讓文字迴流則是頭一個解決方法。
5. 文學與評論
詩歌
詩歌旁奢侈的空間在擁擠的文字中是個絕好的喘息。點數可以再調小一點。字體可以完全改變,帶來一些驚喜,不過也非必要(見前文插圖)。
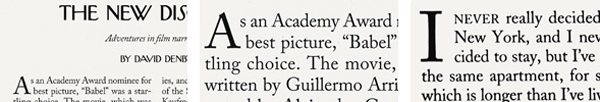
段首大寫字母

段首大寫字母很漂亮,但可能與13 pica 寬、兩邊對齊的文字欄並不相稱。於是《紐約客》將段首大寫字母大小降到兩行,每一段皆如此,但這樣看起來還是十分彆扭(上圖左)。可能這一點源於它與標題太過於靠近。如果肉眼比較30點 Caslon 和26點 Irvin,眼睛會直接選擇 Irvin(上圖中)。1925年的設計中,段首大寫字母占足足三行位置,雖然聽起來變化不大,但看起來有很大不同(上圖右),並且跟着一個小體大寫的單詞,與段首大寫相呼應。可惜,雜誌設計已經不再是那樣,這裡我倒成了一個傳統的支持者——當然這裡傳統的設計顯然更具實用性。
低調設計的高價格

現在的雜誌是全副彩色印刷,但主體還是以黑白為主。一個2平方英寸的廣告色彩四溢,但整副設計仍然是沉靜的黑和白——低調的設計中多了一個食之無味的裝飾品。如果雜誌社付了四色印刷的價格,為什麼在正文不捨得使用顏色呢(譯者註:雜誌已經在近年來開始頻繁使用彩色照片和插畫)?為了讓這些投資值得,我們應該重新考慮顏色的使用。雜誌的各個部分如果使用精緻的頁面顏色,那各個部分都變得更加容易區分。插畫同樣也可以用彩色的,結果應該會令人滿意。
邊界
底部邊界比頂部要大,導致整個排版下沉。如果必要,可以考慮去掉最後一行,空間總會在其他地方找到(意圖並非讓雜誌更長更貴,只是純粹從實用、功能性出發)。
頁尾
在頁尾可以試一下類似 Futura 的字體,放鬆字母間距,與頁底頁碼(folio)的空間縮小。可以嘗試將日期寫成數字。更重要的是,邊界要給更多的空間。
引用文字

這裡並沒有簡單的解決辦法。縮小點數大小和行距,這樣每一行可以有更多單字。不過這樣總有點鬼鬼祟祟:像是這些引文不是說出來,而是耳語出來的(右圖)。另外,緊密的行距會在引文尾部導致行距在網格上不統一。如果不喜歡這樣,那就要嘗試引文的行距也要實用正文的網格。把點數縮小,然後讓他變成斜體,或者粗體之類。如果欄寬較大,那麼讓左邊空格(indent)。
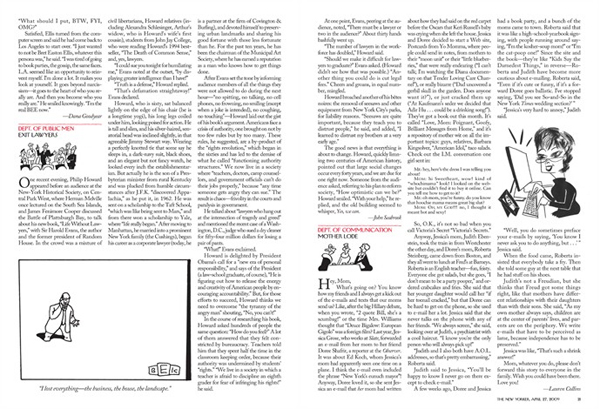
插圖說明

插圖說明的字是12點 Caslon 斜體,這與作者名稱是一樣的處理。因此,左圖讓人誤以為作者的名字叫「Mr. Flying Rat」。因此可以乾脆實用一個新的字體——與活動欄目一樣——與正文字體完全不同。
參考
- 邊大路,《紐約客》雜誌創刊80年,新華網,2005
- Bierut, M., In Praise of Slow Design, Design Observer, 2006
- Gordon, E., Everybody Loves Rea Irvin, Print Magazine, 2008
- Meaney, KT, Redesigning The New Yorker to a High Degree of Fussiness, AIGA, 2007
- Vermaas, C., A New York State of Mind, Eye Magazine No. 40, 2001





11 個相關討論
“質優如中國書法”。。沒看出來,哈哈
固執的紐約客 真的不知道是好還是壞啊!!
“但這一期的封面依然是淡淡的 Charles Martin 繪製的夏日野餐的插圖。”
者和內容是絕妙而深沉的對話。
———————–
Micheal Bierut 好像也對《紐約客》的設計寫過評論。
不認為大都市精英知識分子是《紐約客》主要針對的讀者群,精英知識分子更有可能閱讀的期刊,個人覺得有美國The Atlantic,英國The Guardian Weekly,比較新的也許還有美國The Weekly Standard。
而《紐約客》的主要讀者,也許用“大都市精英中產階級”來形容會比較準確些。個人認為《紐約客》的讀者定位有點類似於歷史頻道(The History Channel),以及後來楊瀾照貓畫虎搞的陽光衛視,即針對受過中高等教育的人群,一般都是中產階級以上,體現高品位的“文化傳媒”。其內容確實有獨到之處,然而就深度來說就差強人意了,真正做學問的知識分子是很少問津的。
美國是一個從殖民地獨立出來的新興國家,雖然強大,但整體上始終都給人一種財大氣粗,卻又粗淺無禮的暴發戶形象,在文化方面為底蘊深厚的歐洲所不屑。特別是那些出身貧苦,靠自己打拚而發家的美國新貴,如東部的股票經紀人,西部的電腦軟件創業家,這些人都是所謂“美國夢”的實現者,在財富方面已經不遜於任何的“老錢”(Old money),衣食住行都是一流的。但一到社交場合,一張口說話,往往原形畢露。不知不覺,就把自己的中下層出身供了出來,對方憐憫一笑,精神上立刻矮了半截。
於是,如何同自己的貧賤出身劃清界限,真正進入上層社會圈,就成了這些精英中產階級在事業有成之後的一個新的理想。具體的辦法就很多了,比方說花錢請人查家譜,證明自己八代之前也是某某子爵的外甥之類。從設計角度上來說,其主旨就是盡量擺脫中下層格調,體現自己的高雅品味。不同社會階層的購買力有差別,於是產品包裝設計似乎就特別能說明問題。
美國產品的共同特點是包裝花里胡哨,而針對中下階層的產品尤為如此:強調視覺衝擊力,強調時代感、運動感、太空、科技等元素。比如吉列的超粗斜體配金屬色包裝,可口可樂的飄帶(海飛絲洗髮水也有類似的飄帶),無一不體現了這種精神。而且每隔三五年,包裝外觀必然更新一次,證明該產品緊跟時代。字體方面,看上去有”動感”的斜體自然成了不二之選,比較老牌的如可口可樂、福特汽車、通用電氣用手寫斜體表現自己歷史悠久,後起之秀如百事可樂、吉列、惠普、微軟(以及多種洗髮水)則選用各種無襯線斜體。2004年總統大選,小布什的競選標識,採用的也是典型的美式超粗斜體,其支持者的層次可見一斑。
那麼,為了跟這些中下層民眾劃清界限,精英中產階級能做的就是反其道而行之。看看針對這些人的高檔產品,就會發現包裝通常極力精簡,有時與其說是印包裝,還不如說是打標籤:單調的白底黑字,或者白底藍字,而且一律正體,不用斜體。需要區分內容時,使用不同的字號和粗細,還是絕對不用斜體,更談不上藝術字。字體也是以最簡單低調的為佳:Helvetica、Univers、Optima、Avenir之類(但化妝品中很少見到Futura,也許是為了和吉列劃清界限)。意義:我的買家可不是能被漂亮包裝鼓動的土老冒,我的買家是有文化和品味的。在精英中產階級新貴眼裡,體現了他們和中下層民眾的不同,也就滿足了他們對經典、雅緻以及說到底——排他性的需求。Trajan字體被數字化之後,因其羅馬帝國的淵源,立刻成為了古典高貴的象徵,為這一階層所鍾愛,不過近年來似乎有濫用的傾向。
所以說,《紐約客》的一成不變,並不是它一家的特色,而是整個美國中產階級的特色。它的封面和《電視指南》(TV Guide)等雜誌形成鮮明對比,刻意反其道而行之,體現了中產階層渴望遠離貧寒過去、徹底成為上等人的願望。《紐約客》的文章,主要也是為了給這些新貴培養一種所謂的”文化氣息“,使之出身社交場合,也能像老錢們一樣,就着歷史實事,侃侃而談,說白了就是“飯後的談資”而已。看看那張2009年5月一期的插圖:The Talk of the Town,就像是衣服有時尚、音樂有時尚一樣,在社交圈裡面,連話題都有時尚。中產階級新貴們認為:只有緊跟潮流,才能在上流社會被接受和承認,以免落伍。而自成一派、特立獨行的做為,則是這群人想都不敢想的。
我有時很想趁一個雨天,到一個書報亭旁邊蹲着。我敢打賭,買《紐約客》的讀者,十有八九都將是着裝一絲不苟,手裡一支黑布木柄的長把雨傘,而且會有不少都是英國皇室的指定的Brigg牌雨傘,其設計和工藝百年不變。
然而,偶爾從一張照片中看到,英女王本人在一個雨天手撐的卻是一支極為普通,甚至還有點新潮的透明塑料雨傘,似乎也沒有任何不妥。
我在想,女王聽音樂的時候,是不是也會先查查流行排行榜呢?做衣服買傢具的時候,是否需要考慮流行款式呢?還有,舉辦宴會之前,是否也需要先溫習一下The Talk of the Town呢?中國人常說“物極必反”,英國人也說“Don’t over do it.”。花里胡哨的包裝固然膚淺;但極簡主義做得過頭同樣令人生厭。一成不變並不一定代表高雅,相反,它也可以是一個戰戰兢兢,不敢越雷池半步的可悲中產階級形象。
謝謝 Sherman 的長論,十分有意思的視角。《紐約客》的確能夠為缺乏營養的中產階級提供精神補給。我倒是很感興趣你對《The Atlantic》和《The Guardian Weekly》的看法,何以見得他們的讀者群定位較高呢?
以前有本書城,模仿紐約客的版式,內容像讀書+萬象,倒也好看,如今,改了個版,走卻讀者文摘路線了。
深入社會的人心洞察力,學到很多。很想知道你對中國的社會階層,以及階層的心理怎麼看。比如所謂的富二代。
第一段“大都市精英知識分子的定位為其帶來了大量優秀的記 {着} 和作家“
那麼棒的頁面還是最好不要有錯別字。
謝謝你,改正了:)
非常有趣,贊這樣的介紹文章
嘿!說得有道理啊
6 個Trackbacks
[…] “不是我不明白,是這世界變化快”,賣食品的“街頭小店”711正在Zynga上送“牛”,Uniqlo在校內網上引爆了排隊的滾滾人潮。新媒體時代的來臨,讓原來的傳統品牌的老臉蛋們不得不也“應時而變”。行業里像NewYorker這類以不變應萬變的“老頑固”畢竟是少數,更多的是像Starbucks、Comedy Central、Tang、Bloomberg BusinessWeek甚至“農夫山泉”這樣的企業,正在開始擁抱改變,擁抱未來。 […]
[…] Type is Beautiful-《紐約客》:慢設計與實用主義 Type is Beautiful 的關於《紐約客》設計的兩篇文章(上,下),《上》介紹了這本在設計上幾乎從未變化的設計特點以及作的一些細微改變,《下》翻譯了KT Meaney 對《紐約客》作出的一些設計改進建議的文章。通常我們會說對細節的處理能反映一個設計師的設計功力,那麼通過閱讀這些細而又細的設計介紹文章,即使不動手,也能訓練自己的一些設計素養。 […]
[…] Type is Beautiful-《紐約客》:慢設計與實用主義 Type is Beautiful 的關於《紐約客》設計的兩篇文章(上,下),《上》介紹了這本在設計上幾乎從未變化的設計特點以及作的一些細微改變,《下》翻譯了KT Meaney 對《紐約客》作出的一些設計改進建議的文章。通常我們會說對細節的處理能反映一個設計師的設計功力,那麼通過閱讀這些細而又細的設計介紹文章,即使不動手,也能訓練自己的一些設計素養。 […]
[…] 《紐約客》:慢設計與實用主義(上) 《紐約客》:慢設計與實用主義(下) […]
[…] 《紐約客》:慢設計與實用主義(上) 《紐約客》:慢設計與實用主義(下) […]
[…] 幾十年來,崇尚「慢設計」的《紐約客》(The New Yorker)一直以其細膩的散文,進取的新聞報導和不變的字體及版式吸引着讀者。但從 2013 年 9 月 16 日開始,雜誌頁面上出現了一些細小但微妙的變化,邁開了重設計的腳步。在創意指導 Wyatt Mitchell 的帶領下,《紐約客》更新了目錄、主創人員頁面、「Goings On About Town」欄目、書評版塊(Briefly Noted)及小說版塊等。設計上的改動包括調整分欄的數量,重繪 Irvin 字體以及引入輔助字體 Neutraface。 […]