
這個題目大概只適用於技術限制較大的網頁設計師。不過花了很多時間都得不到答案,放上來大家參考。
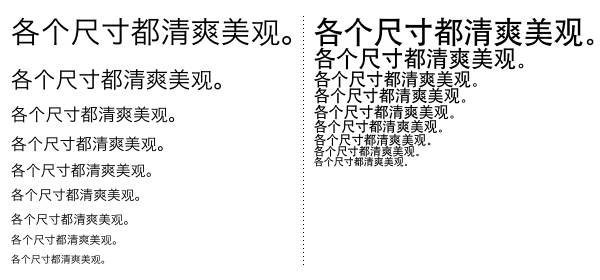
總的來說 Mac OS X (下簡稱 Mac)的中文字體在顯示上來說是很優秀的,以細黑為主要的特點,默認行距適中,在各個尺寸都清爽美觀,這一點熟用 Mac 的人應該都清楚。由於其細黑特點,雖然在大尺寸上略顯單薄,但在小尺寸上灰度卻比其他中文字體更勝一籌,因此也成為網頁設計中不二的中文字體選擇。
很少人注意到這個問題,是因為中文網頁的主體英文字體是 Arial、Tahoma 和 Vernada 等非襯線體,在默認字體為 sans-serif 時,默認的中文字體即是這種細黑體。但當默認英文字體是 Georgia、serif 等襯線字體時中文就變成了宋體,宋體在小尺寸下太弱,想要換成默認細黑體的時候卻難到了我——找不到這種細黑體。

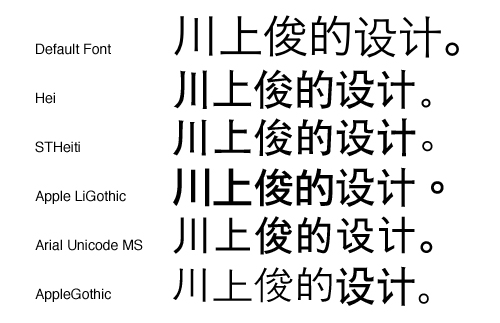
試了系統中默認的一些主要字體(包括華文黑體 STHeiti、Hei、蘋果麗黑 Apple LiGothic、Arial Unicode MS 和 AppleGothic,都發現不同。

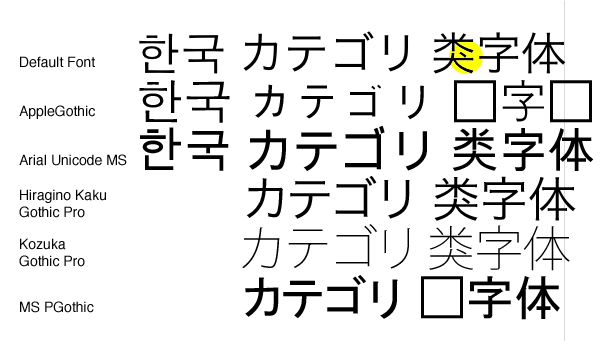
默認細黑體的一些缺陷成為尋找的線索。比如「類」字下面由「大」變成「犬」,這種奇怪的變形只有在其他東亞字體里找到,於是試了日文和韓文的一些字體。很明顯的看出,默認細黑體包含了日文、韓文、繁簡中文部,那麼最明顯的選擇應該就是東亞文字集了。但系統僅有的非襯線大型東亞文字集(AppleGothic、Arial Unicode MS)里卻找不到與默認細黑體一樣的字體。
該默認字體的小問題還有很多:包括有些字,比如「關」字距很窄;粗體有些字缺失等等。維基百科列出了最近 OS X 版本包含的字體列表。種種線索下仍然無處可循,到底是藏在系統中我沒發現,還是用特殊的方法調用不同字體的部,能否從手工調用出來?歡迎大家討論。
更新:問題解決
Ryukei 解析東亞各字體細微差異的緣由見下,基本上是由於各國標準不同,出版字體的公司按照本國標準,因此細節上有所妥協,因此一般情況下的設計要避免跨語言字體的使用。
Zheming Lin 的討論幫助了解了 Mac 選擇字體的細節:Mac 按照系統的語言順序依次選擇語言對應的默認字體。日文默認字體為 Hiragino Kaku Gothic Pro、簡體中文為 STXihei、繁體中文可能為 LiHei Pro Medium、韓文為 AppleGothic。在一個字體缺乏對應字的情況下會在下一個語言默認字體里尋找對應。英文系統的 Mac 默認的順序是英文,日文,中文。中文系統用戶有時抱怨字體太虛,可能也與 STXihei 的設計有關,但總的來說 STXihei 在小尺寸可以有效的補充 Hiragino Kaku Gothic Pro,看起來比較完善。
至於網頁設計時 CSS 的調用上,同時調用 Hiragino Kaku Gothic Pro 和 STXihei(font weight要設置為 auto)就可以,粗體的選擇為 Hiragino Kaku Gothic Pro 和 STHeiti。考慮到現在 Windows 的環境(IE 6 仍然是主角),以正文字體宋體為例,相關代碼如下:
p { font: normal 12px/175% Georgia, "Times New Roman", Times, serif, "Hiragino Kaku Gothic Pro", "STXihei", Hei, SimSun; }粗體為:
p { font: 12px/175% Georgia, "Times New Roman", Times, serif, "Hiragino Kaku Gothic Pro", "STHeiti", Hei; }歡迎繼續討論。





23 個相關討論
這個問題很複雜呢。。。
本來和西文襯線體相對應的就是宋體,不過中易宋體實在是慘不忍睹,在Mac下可以考慮用華文宋體(STSong)。當然如果是處於設計因素一定要把黑體混到襯線體字體組合裡面,另當別論。
CCJK各種語言字符集字體都很不錯,但是最基本的一點是,他們出發點都是“符合當地法規標準”。而各個地區的法律法規對同一個漢字的標準字形(glyph)不盡相同,所以各種字體顯示出來的字形也不盡相同。
字形的整理是非常細微的工作,比如第二幅圖版中“俊”,按照中國內地GB系統製作的Hei和STHei,右邊中間的部件是“八”;而繁體中文LiGothic字體中為“兒”(台灣的CN標準?),而最後的AppleGothic是韓國的KS標準,“兒”字的兩筆畫設計的非常飄逸誇張。
另一個例子就是“戶”的第一筆,GB標準是點,CN標準是撇,而日本的JIS裡面是一橫。於是各個地區的字體製造商就各自製作了這樣的字形出來。
同理,對於AppleGothic來說,中文簡體字字形不是必須的,但是為了補齊碼位另外製造(或者沿用其他字體?)所以造成設計出來的東西不一樣(可以看出“設計”二字的基線完全略低於其他四個字)
雖然CCYK共享Unicode碼位,但是各個地區的字體製造商當然以各個地區的法規為準設計開發,導致用日文Hiragino系列字體顯示簡體中文字“關”的時候非常窄小(因為日文裡面不用這個字形,而用 関 ),“門” 也是一樣。(不過我覺得這也算是個小bug)
所以,如果不是特別需要,我個人建議還是,不要跨語種使用字體。日文用就用日文字體,繁體中文就用繁體中文字體。華文黑體顯示簡體中文很出色,但是顯示日文的假名簡直慘不忍睹。。。
話題扯到另外一邊,Hiragino前段時間新上市了一套符合GB標準的簡體中文的字體哦
哈哈,解析的很好。
對平面設計來說確實不必跨區域用字體,但 web 的技術限制使得不健全的 Mac 默認東亞字體成為唯一的選擇。比如截止現在,文章和評論還是用不同字體,文章是 Hei,評論是 Mac 默認體,整體效果區別很明顯。
雖然是不得已的選擇,但還是希望 Apple 和字體開發商能解決這些跨語言的小問題。另外,尋找 Mac 默認體還是沒有結果。
想見新的 Hiragino 簡體字體,請見(謝謝 Ryukei):http://www.screen.co.jp/ga_product/sento/press/MP_NL081118.pdf
在 Web 瀏覽器中所使用的默認字體,和“系統偏好設置”中的“多語言環境”-“語言” 的排列順序是相關的。因此,在做測試的時候,務必確保某一個通用的順序。
在繁體中文和簡體中文環境下,默認的網頁字體是不同的。通常來說,在不修改系統偏好設置時,無襯線字體採用的是華文細黑,加粗後是華文黑體。襯線字體使用的是宋體,加粗後使用的是系統生成的加粗宋體(這個不確定)。
如果存在當前所設置“語言”字庫中不存在的字,則會去依照“語言”的順序尋找下一個語種中是否有這個字,並依照這個語種中的默認字體來顯示。
因此,如果默認語言是“English”,將簡體中文的順序放在前和將繁體中文的順序放在前,看網頁的字體效果是不同的,如果日語順序較前,則顯示的是日文“明體”等。
您可以先貼上一個自己“系統偏好設置”中“多語言環境”-“語言”的設置出來,按我估計您的日文順序可能是在簡體中文之前。因此默認的網頁字體是 sans-serif 的 “Hiragino Mincho Pro”。這個可以通過無樣式的來獲得吧。
呵呵,沒有錯,我是日文在先的,這個可以通過無樣式獲得,但當設置 Serif 與黑體搭配時卻要設置了,但找不到這一字體,您提到的“Hiragino Micho Pro” 是明朝體,是襯線體。
十分有意思。之前不知道這個設置。
嗯。我說錯了,當使用日文在先時,默認的網頁字體是 serif 的 “Hiragino Mincho Pro”。
Serif 是不應當和 黑體 搭配的吧?一個是襯線一個是無襯線,搭配起來比較奇怪。。
對了補充一下如果非要在這裡指定字體搭配,那麼可以用:
font-family: Georgia, STXihei, SimHei, sans-serif;
這樣的方式來指定字體。英文匹配前面的 Georgia,中文字體依次匹配 STXihei 和 SimHei(for win)。
對 Web 的中文排版頗有興趣,不知有沒有什麼參考的文獻可以推薦入門的呢?
serif 和黑體搭是不常見,除了美觀的角度,現在的技術環境也使黑體成為我看來 Mac 下的唯一的選擇。
STXihei 小尺寸時有諸多缺陷,我現在是想用日文細黑,類似 Hiragino Kaku Gothic Pro,但又不同。總之不知道怎樣找到這一個字體。
不能回復了 -_____-|||
在 Mac OS X 下,你可以看作是 Mac OS X 下的不同語言的默認字體,依照優先順序不同排列為 font-family。而你所說的日文的細黑,實際上就是 Hiragino Kaku Gothic Pro,同時某些不包含的中文字符,用後面語種的字體替換了。
是有見過在中文網頁上用 font-family: “Hiragino Kaku Gothic Pro”, STXihei, serif; 來指定字體的。當然,也可以用明體,在小字體下可讀性都還可以。
不過,還要兼顧 Windows 啊。。。
@Zheming Lin: 有勞你了!問題解決。 :D
解決方法是 Hiragino Kaku Gothic Pro 和 STXihei,原來是這麼搭配的。之前沒有看出來 STXihei 與 Kaku Gothic Pro 的無間關係,呵呵。多謝。
不客氣,推薦一些關於 Web 下中文排版方面的資料吧…
剛開始接觸,想多學習…
這方面我也不是很了解,都是在學習中,有空多交流。
看到了更新,補充說明一下:
1,Windows 用戶覺得 Mac 下的中文“發虛”的主要原因是以往在 Windows 下,宋體是使用的點陣字來增強可讀性,但是最小不能小過12px。小於12px 的中文字就很難認清了。
2,Windows 的反鋸齒算法和 OS X 不太一樣。Windows “似乎”會改變字體的結構,讓某些直線在像素上出現,而 OS X / Safari 的處理方式是盡量保持字體原貌,使用子像素來模擬。舉例來說,比如“本”子最上面的橫,在 Windows 下面可能會直接移動半個像素,讓其完全落在一個像素顯示區域內,來顯得清晰,但是在 OSX 下面,則可能會使用兩行淺色像素來模擬實際上橫應該在的位置。
3,Hei 這個字體應該棄用了。一般情況下都可以找到 STXihei 吧。
請教一下,我是使用mac的繁體操作系統,因為上課原因,要使用簡體的文本等,在蘋果系統中,系統字體簡體的字體不能和繁體的字體統一起來,看上去很不好…
不能統一起來用是什麼意思?
例如,我在瀏覽器中瀏覽typeisbeautiful,然後中文字體會有一些採用不一樣的字體…
如圖:
http://www.uclickz.com/damo/type.jpg
應該是繁體系統中沒有其中幾個簡體中文字,然後改用其他字體替換掉?!
是的。你把系統屬性的語言順序調一下就好,我現在日文在先,所以跟你有一樣的問題,你把簡體中文調先就好一些。但leopard裡面有沒有繁簡都有的字體還不清楚
我用的是tiger,,同學的leopard中仍然有這種情況出現…
謝謝你的解決辦法.
Mac OS X 默認中文字體,我知道那個是什麼字體,我在蘋果的pdf文檔里看到和你一樣的
字體分別為PingHei-Text / PingHei-Semibold / PingHei-Bold,可惜我找不到供下載的字體文件,你能否給我一個
我也遇到這個問題,不過我認為細黑的效果還好,只是宋體不太好。所以我的解決方法是:http://www.liuzhongshu.com/tech/mac-osx-chinese-font-blue-and-adjust.html
域名太長了。。。
5 個Trackbacks
[…] 我們以前有文討論蘋果默認中文字體。簡體字原本處理方法是 STXihei,但日文 Hiragino Kaku Gothic 勝出不只一點,唯有簡體字不全+漢字是日本標準,新的 Hiragino Sans GB 將提高簡體屏幕字體標準。 […]
[…] 中文默認字體一般設為12px,16除以12為1.333,瀏覽器行高默認值為normal,約為1.2,各瀏覽器有細微差異,Win7中字體高度比XP略高,1.2看起來會很擠,同時考慮Mac OS X 默認中文字體,依照向前兼容(Forward compatibility)的設計原則,1.333妥妥的 […]
[…] Mac OS X 默認中文字體 | Type is Beautiful. […]
[…] via https://www.thetype.com/2009/01/745 […]
[…] via https://www.thetype.com/2009/01/745 […]