
上世紀,坊間流傳着這麼一句話:
Any man who would letterspace blackletter would shag sheep.(會去動哥特體字距的人,也會去搞綿羊。)
機械複製的生產鏈中,字距一度是關於排版審美的迷思。一套活字集合由設計師精心調整,由鑄字匠細密打造;於是相鄰字符的空間關係,凝固成一組依賴物理實體的法則。維持原生的字距——我尊重這樣的法則,一如尊重先驅匠人的技藝和理性。
然而在 Jan Tschichold 和他的著作 Asymmetric Typography 流行之前,直至追溯回 Gutenberg 時代,「對稱」「齊整」兩種古老的視覺審美習慣無處不在。左右並齊的縱欄——我也欣賞這樣的傳統,一如欣賞古典格律的穩定及優美。
後世的排字匠人,逡巡於維持字距的潔癖和齊頭尾的樸素趣味之間,尋求平衡與折衷。文字設計是又一門妥協的匠藝。
繼續閱讀

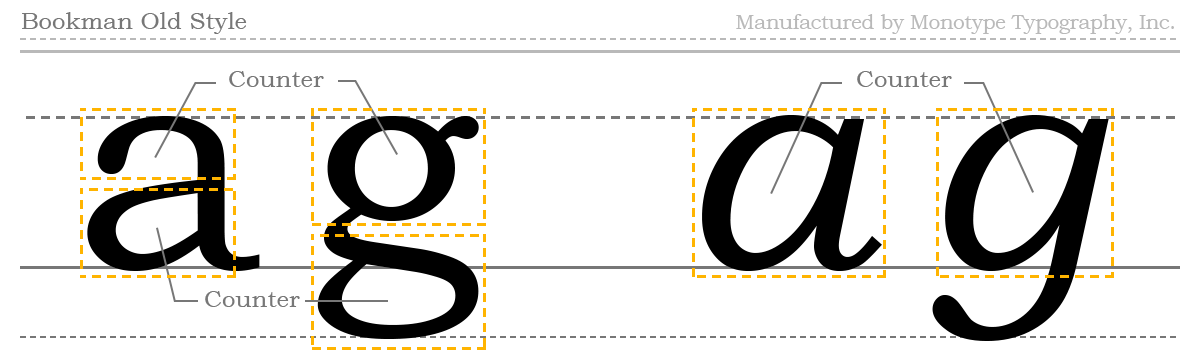
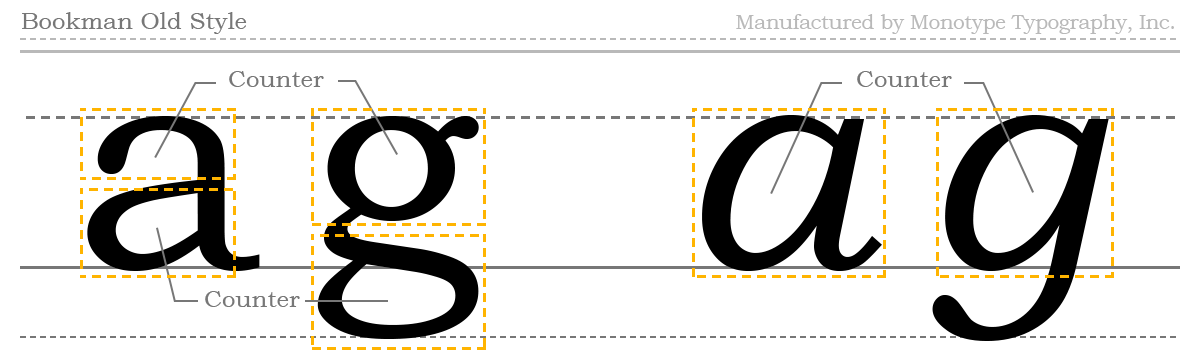
在文字設計的術語里,stor(e)y 指字符中由筆畫圍合出的封閉或半封閉區域;本文姑且將其譯作「字閣」。與另一術語「字櫃」(counter)有所不同的是,「字閣」一般專用於描述小寫拉丁字母 a 和 g 的兩對書寫變體。準確地說,「字櫃」這一概念集中而明確地指向字符中的負空間(negtive space),而「字閣」更側重於指示上述負空間所處的整體區域。熟悉英語的讀者,應該也會想起 stor(e)y 所代表的「樓層」含義。
繼續閱讀

作者/ Author: Jürgen Siebert & Albert-Jan Pool © 2010
原載於/ Original from:
Technik, Design und Erotik der FF-DIN-Rundschrift, 2010, Fontblog | 圖片/ Images: Marc Eckardt (A.-J. Pool 人像),Wikipedia (Coney-Island-Stich, Formelsatz) 及 FSI (字體樣例)
翻譯/ Translation with permission: Metaphox。作者授權 Type is Beautiful 譯成中文,請勿轉載。
Fontblog 將於星期五開始休假兩周,在道別之前,我還想敘述一段多少有些繁複的字體歷史 —— 一段我作為自然科學家和字體設計者始終牽掛於心的歷史。我會試着把事情講得盡量精確、也儘可能輕鬆,因為這些故事關乎於世間最美的東西之一:曲線。摩托車手看待曲線的眼光與字體設計師們有所不同,遭遇愛情的人們亦會用不同於修路工人的方式來演繹曲線,但這種種魅力,最終都可以歸結到一切柔軟曲線所共有的某一特徵上去,而今天就讓我來追溯一下它的根源。
繼續閱讀

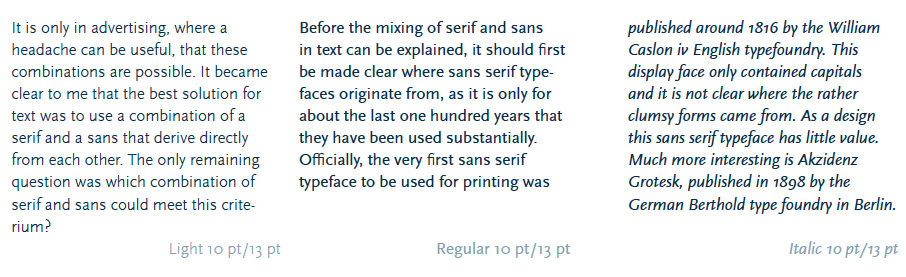
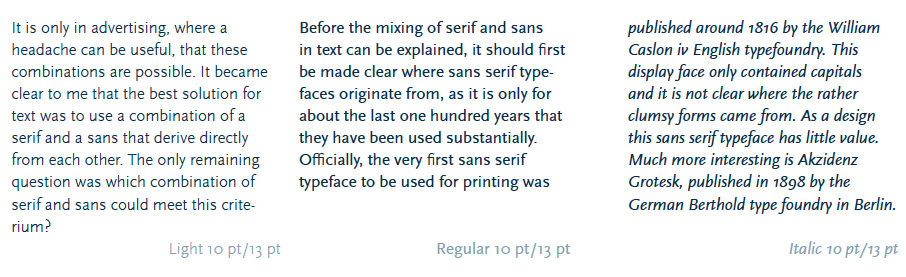
Martin Majoor,荷蘭字體設計師,平面設計師,(1960年10月14)在讀大學之前就已經接受多年的字體設計和字體排印專業訓練,大學期間就曾經設計一套襯線字體,由於不夠成熟並沒有公開發行,但是期間一直對於襯線和無襯線之間歷史和形態的相互關係進行初步研究,這些設計研究對於他今後設計字體都有直接的影響,大學畢業之後開始在荷蘭的 Océ 設計公司從事字體排印和字體設計工作,1987 年他在 Utrecht 的 »Muziekcentrum Vredenburg« 設計工作室謀到了一個平面設計工作,這個設計工作室是荷蘭最早使用電腦設計並且率先採用電腦印刷輸出的工作室。
FF Scala 細體,正常體和斜體
繼續閱讀

配圖說明:這篇短文言簡意賅,涉及到西文字體排印的一些核心內容和問題,對初學者十分有益。所提結論高度提煉,但絕不應奉為圭臬,仍該有充分的討論空間。配圖後希望幫助理解。配圖:Rex Chen
大寫 i,小寫 L 與數字 1:過於簡單的字型並不意味着容易識別。
因為看到豆瓣和這裡都有關於 legibility 和 readability 的討論,發覺自己還有一篇舊文也是關於文字的可閱讀性,很早前寫的,可能有很多的不足,發上來一起討論。
一個優秀的字體必須具備十分明顯的特徵,單個字母的形體必須是不可替換性的,而且字母形體之間要有明顯的區分,這種唯一性並不要求其形體最為簡單的,但是必須是十分的清楚的,字母的形態是很好被識別的。因為有時字體形體的過於簡單,反而會使字體之間的區別不是很大,在閱讀的時候不容易區分和識別。
繼續閱讀

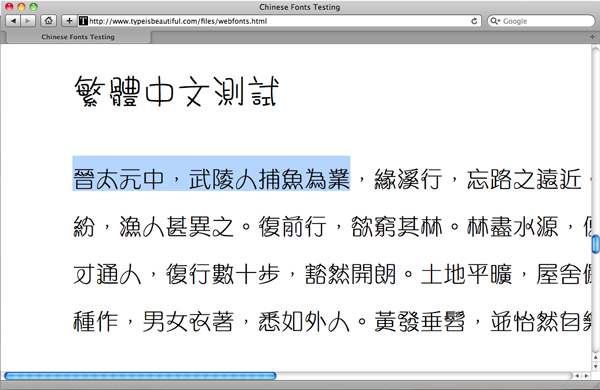
Monotype Fonts.com Web Fonts
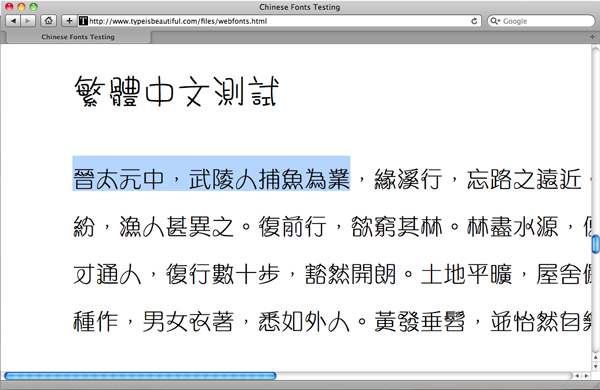
測試頁面Monotype 今天宣布,Fonts.com 開始提供網頁字體(web fonts)嵌入服務,加入了 FontShop、TypeKit 的隊伍,表明網頁字體將成為字體商新的利潤點。
Monotype 的 web fonts 除了憑藉 Linotype 擁有龐大優質的字庫外,還支持超過四十種語言,包括日文和繁/簡體中文,這也是我們最為關注的亮點。Monotype 聲稱自己研發出的專利技術可以保證體積較大的東亞字體獲得理想的加載速度。在測試中,我們發現這一技術的確緩解了字體大小這個傳統瓶頸對嵌入東亞字體所帶來的影響。
繼續閱讀

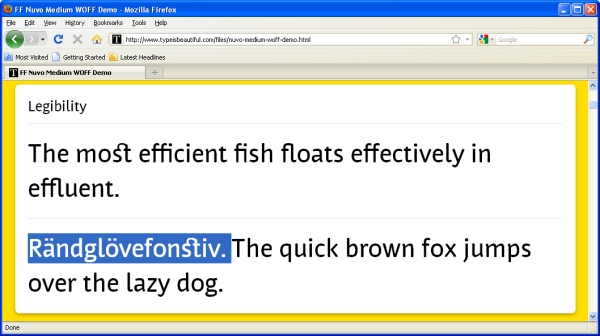
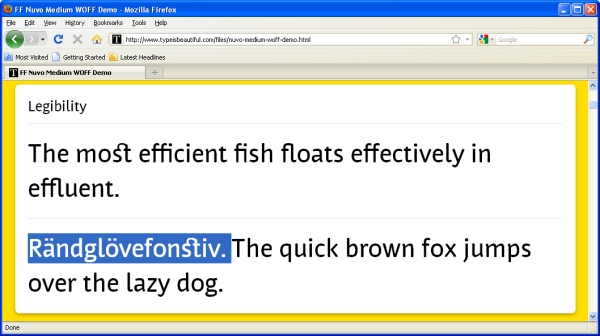
於一月21日發布的 Mozilla Firefox 3.6 版本提供了對於 WOFF (Web Open Font Format) 字體格式的支持。關於這一字體格式的意義,本站之前的《字體數字化簡史與 WOFF》一文已有提及,而我們今天將簡單地演示 WOFF 格式的具體使用及其效果。對於網頁設計者來說,使用 WOFF 格式與使用此前已經被支持的 TrueType 或 OpenType 格式在方法上並無不同,都是通過 CSS 的 @font-face 等規則完成的。首先是通過指定 WOFF 格式的字體文件之 URL 來定義一個 font-family 名稱:
@font-face {
font-family: myfontname;
src: url(link/to/the/woff-font/fontname.woff) format("woff"),
url(link/to/the/ttf-font/fontname.ttf) format("truetype");
}
通過以上代碼,支持 WOFF 的瀏覽器如 Firefox 3.6 將自動下載 link/to/the/woff-font/fontname.woff 這一字體,不支持 WOFF 但是支持內聯 TTF 的瀏覽器則會自動下載 link/to/the/ttf-font/fontname.ttf。(Internet Explorer 兩者都不支持,對應解決方案請參見這裡。)由網頁設計者自行決定的 myfontname 則是這些字體的代稱,設計者可以在接下來的 CSS 中使用它來定義頁面元素所使用的字體,例如:
#content{
font-family: myfontname, Georgia, serif;
}
此外,僅限於 Windows、Linux 平台的 Firefox 非標準 CSS 屬性 text-rendering 同樣可以用來控制 WOFF 的渲染方式。其可取值及對應效果是:
- auto
- 默認值。瀏覽器會自行猜測應該優化字體的渲染速度、可讀性還是精準度。對於基於 Gecko 引擎的瀏覽器如 Firefox 而言,取此值也就意味着對尺寸大於20像素的文本會使用
optimizeLegibility,否則使用 optimizeSpeed。
- optimizeSpeed
- 優化速度。Gecko 將儘可能快速地渲染字體,而不保證字體的可讀性和精準度。Kerning (字母間距微調)和 ligatures (連字)將被禁用。
- optimizeLegibility
- 優化可讀性。Gecko 將強調文本的可讀性而不是字體渲染的速度和精準度,Kerning (字母間距微調)和 ligatures (連字)也會被啟用。
- geometricPrecision
- 優化精準度。Gecko 將強調字體渲染的精準度而非速度和可讀性,目前其效果與
optimizeLegibility 相同。
請注意這一屬性會被 Mac 平台上的 Gecko 引擎忽略,渲染效果將總是 optimizeLegibility。
具體用例如下:
/* make sure all fonts in the HTML document display in all its
glory, but avoid inadequate ligatures in class foo elements */
body { text-rendering: optimizeLegibility; }
.foo { text-rendering: optimizeSpeed; }
根據 Mozilla 的這篇文章,字體業界對 WOFF 的支持也已經開始。FontFont 甚至提供了一個免費的 WOFF 字體展示,其中除了包含本文所介紹的內容,還有 WOFF 的 MIME Type、防止字體外鏈的方法等。我們在這裡給出一個略經修改的在線版本,當然需要使用 Firefox 3.6 來訪問。Windows 用戶請注意瀏覽時不應禁用 ClearType。

在西文中(英文、法文、德文……),要在一句話中突出表示一個單詞,或者一句引語,往往可以採用 Italic。如:I love you. 或是:He said I love you. 隨着電腦時代的到來,幾乎我們所有使用的文字處理軟件,都天然地帶有2個功能:斜體和加粗。包括我此刻正在使用的 WordPress。然而說到中文,我們的書寫歷史上,似乎從未正式出現過使用斜體和加粗的辦法來強調某個詞語或者某句引語。
SWX 做一個有趣的收集和比較。讓我們來好好探討下,在中文語境中,我們該不該使用不同字體作為強調?以什麼樣的形式?中文的語言,是不是非得藉助於字體的強調?我們如何從語言和文字的層面進行翻譯?

Typo 是什麼?讓我們來看韋氏詞典在線版的解釋:
Typo
noun,名詞
A mistake in printed matter resulting from mechanical failures of some kind.
由於機械故障所造成的一個印刷錯誤。
計算機領域中,指排字錯誤。
同意詞:
erratum (排錯),literal error(文字錯誤),misprint(誤印),typographical error(排字錯誤)
typo 在90.91%的情況下,作為單數使用。在1億個口頭或書面出現的詞語中,typo約有11次。以typo開始的詞語有:typograph(鑄排機),typographer(排印工),typographic(排印學的),typographical(排印學上的),typography(排印學),typological(類型學的),typologically(類型學地),typologies, typologist(類型學家),typology(類型學)……
繼續閱讀

1926年24歲的 Jan Tschichold。Photograph: Thames and Hudson
最近忙完之後,重新讀 Jan Tschichold 的《The Form of the Book》。現根據其中的部分論文,將主要的一些傳統排版和字體使用的規則和 Tschichold 的觀點歸納成系列。保守派設計愛好者比如我,對於這些規則十分鐘愛,但設計至上者們也許對條條框框不屑一顧。無論何種情況,領會精神或者循規蹈矩,都僅供參考。
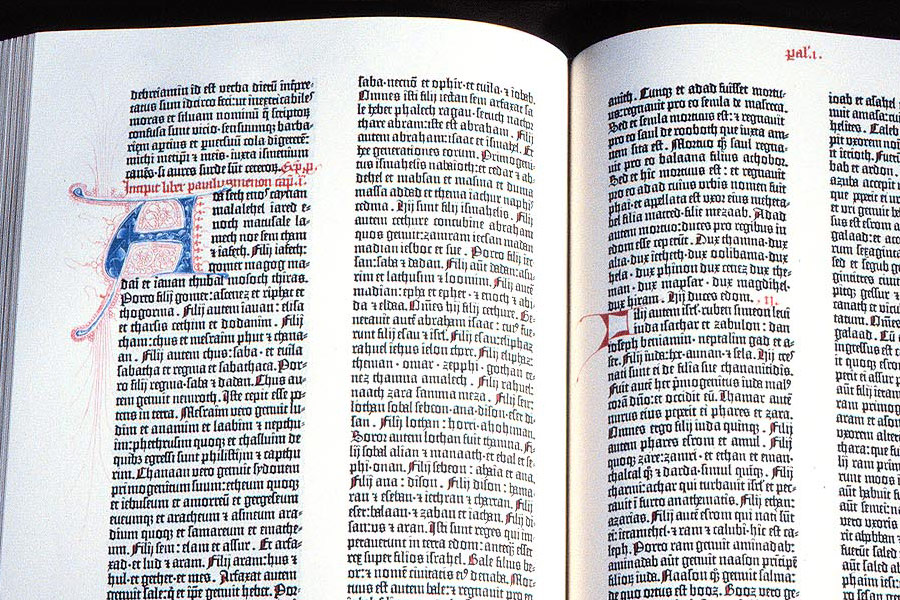
中世紀之前,段落的分隔使用「¶」符號(Pilcrow,「段落符號」,如今天的「§」)。儘管當時文字並不分成「段落」,因此該符號在文字中間,通常用紅色,表示意思的轉折(很像中國小學語文的「分段」符號)。中世紀,段落開始形成,但仍然保留了使用「¶」段落符號的習慣。由於要保持紅色,因此該記號由專門的工人(rubricator)在排字印刷結束後專門標記上。因此排字工通常將每段開頭空下來,留位置給分段符號。由於負責做記號的工人經常缺席,人們發現段首的空格(em quad indention 或 indent)作為標記,不用紅色符號也已足夠,這就形成了我們今天段首的縮進,一般大小為1 em。(由此推想,中文當初開始橫排,開段的空兩格也大該由此西文習慣而來。)
1498年:《The Golden Legend》。Image:
gregorcles@Flickr
頂格與加大行距無法取代縮進
對於前人的花哨風格撲之以鼻,人們開始簡化這些「花樣」。於是在19世紀末,英國排字者首先開始摒棄段首縮進,開始使用頂格的段首。這一風格因為一些主要書商的採用,逐漸推廣開來,並被報紙、小冊子、雜誌等低廉印刷品大量採用。Tschichold 認為此法並不能代替原有縮進的功能,不值得效仿。報業的排字者通常在兩段之間的行距隨意加多兩到三點,取代縮進的作用,這樣破壞了文字整體的美感。有時一段的末尾剛好是句號,他也會不分上下文的將其分段,加入行距;有時則會疏忽而忘記增加行距,影響了整個理解和閱讀。
Tschichold 進一步闡釋,讀者通常比起段首,讀到段尾時已經相對沒有那麼興緻勃勃。頂格段首會讓讀者覺得自己仍然在閱讀類似的內容,因此不僅使讀者逐漸失掉興趣,也掩埋了作者良苦用心的分段。這一看似使文章整齊一致的開端方式,卻影響內容的理解和傳播,成為頂格分段的最大缺陷。Tschichold 也提到另外兩種儘管少見但更加令人心煩的分段方式:一是用一條長線分隔,這樣不僅粗暴的打斷了文字,也會迷惑讀者;二是段末一行右對齊——純粹的無聊和無謂。
Tschichold 感嘆到:「為什麼這樣具有明顯缺陷的風格還需要解釋?」
參考
- Tschichold, J. ‘Why the Beginnings of Paragraphs Must be Indented’, The Form of the Book, 1991, Lund Humphries