采访/ Interview: Uleshka
原载于/Original from: 日本 PingMag,2005年10月31日;图片来自/Images: pingmag.jp
翻译/ Translation: 经作者许可,由 Rex Chen 翻译。
译者按:尽管是两年前的一篇采访,但对我还是受益匪浅,尤其是商业机构自己的字体设计问题。另外5月刊《艺术与设计》也采访了 Erik Speikermann,可供辅助阅读。

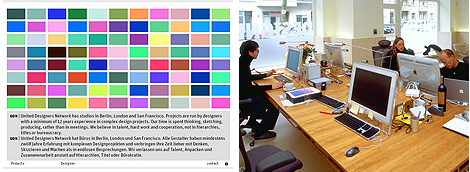
Erik Speiekermann 称自己为「信息建筑师」。在写作、图形设计和字体设计(著名作品有 FF Meta, ITC Officina, FF Info, FF Unit, LoType, Berliner Grotesk等)等领域,他都表现出一样的自如与多产,但在信息传达方面,文字依然是永远的核心。Erik 在1979年建立了 MetaDesign 工作室,在1988年建立 FontShop,同时任 ATypI 和 德国设计协会(GDC)委员会成员,国际字体设计会(ISTD)主席。2000年7月,Erik 退出了柏林 MetaDesign 的管理层——这一举动曾引起一些混乱——在公司附近创建了他的新工作室 United Designers Network(译者注:公司今年已更名为 SpiekermannPartners)。PingMag 有幸占用 Erik 的宝贵时间,讨论了他的德国铁路(Deutsche Bahn)的设计项目,并与其分享了一些关于设计的思考。
Uleshka 采访你经历了1970年代以来几乎所有的字体排印的发展阶段:从用凸版印刷机来排字,到建立Fontshop,现在你用了自己的 blog,来写一些设计和字体的文章。


那么这些年来你的工作方式发生了什么变化,比如工作大体的工序等。现在是否有更多的时间来进行创意?比起以前你完成的工作多还是少了?
今天用以创意的时间比以前大大减少了,因为我们的工作包括了项目所有细节,所有的文书工作,所有的模版等等,这些以前都是由我们委派代表完成的。现在我们必须从头到尾自己做,从开始的思考一直到最后的印刷。
所以即使科技进步产生的机会和对每个人降低了的门槛,你认为工作中实际上还是是花费了更多的时间?
没错,因为这将所有的工序都搬到了一个公司,项目期限也大大提前了。基本上是生产率大大提高,项目期限大大提前,我们使用新的技术但比从前更加忙碌了。劳力分享的情况不复存在了。
所以设计的时间更少了?
对,设计中思考的时间少了,现在变得更加产品导向化。不管你做什么,都要看起来很棒。你无法展示手绘草图了,现在必须有看起来完美的彩色打印稿的PDF文件,它们看起来几乎是「完成」了,即使并没有。现在我们花费很多时间修缮一个不成熟的作品,其实很多东西还没有达到修缮的阶段,很多东西还应该继续再斟酌5遍以上。


你最近进行的一项工作是为德国铁路(DB)设计新字体,一个很基本的问题是他们当初为什么需要一个新字体?
其实很简单:理论上他们应使用 Helvetica 作为所使用的字体集。理论上意思是说,在各种宣传册子和广告上,他们本应 Helvetica 一种字体,而事实上他们使用了大约30种字体,在年报、杂志上都用了不同的字体。因为 Helvetica 并无法胜任各种不同的项目,人们就开始使用那些与 Helvetica 完全不相像的字体(比如 Garamond 和其他传统字体)。
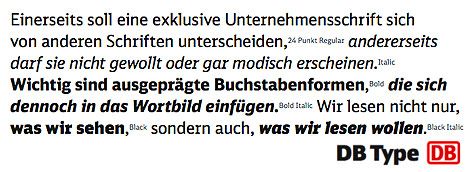
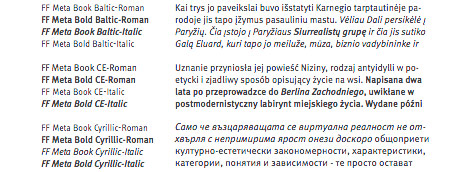
当我为一家大企业设计字体时,我一般都会提供至少一个正文字体集,一个非衬线字体集和一个衬线字体集,这是由于你知道我们都有着不同的阅读习惯。德国铁路这个项目的想法是能够有一套字体适用于那些需要从 Garamond 到 Helvetica 的场合,而且这一套字体要看起来相像。
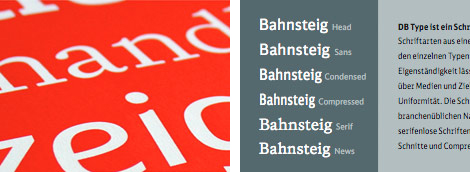
我们一开始先为德国铁路的报纸和杂志设计了一套衬线字体,接着从这款字体发展出一套非衬线字体。现在它们能选择这套字体集中合适的字体应用在或长或短的文字中、广告中和表格中等等。另外还有一套压缩体,但所有这些字体看起来都是关联的。因为这是一套字体,而非从前那样杂乱无章的拼凑在一起。

这套新字体有什么特别之处呢?比如所有的账目用数字都有相同的宽度等等。
这一点是无须多说的。我们设计了看起来十分美观的数字,它们的字距都经过调整,宽度也一样。因为这对客户的年报和时间表都至关重要,但对我来说这本来就是一个必要的制作工艺。
主要的问题是这对客户来说是第一次需要所有人都要用同一款字体,这并非不仅仅一个设计问题,而是一个成本问题。客户过去一直以来都在支付大量的(字体)授权费给不同的机构,但现在我们为他们设计了自己的字体。这样设计公司必须从我们的客户那里购买,因此等于说德国铁路最终能将支付的设计费全部收回。
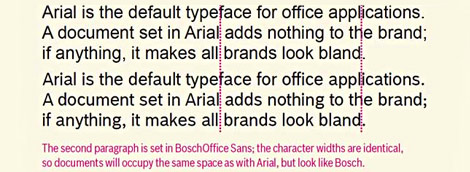
我们同时为博世(Bosch)也做过同样的工作。过去几年中他们为不同的字体商支付了超过40万美元的授权费。而拥有你自己的字体完全不用花这么多钱!


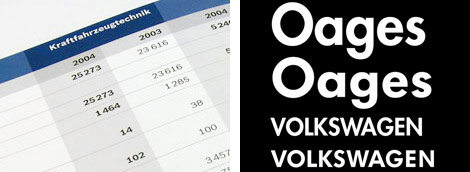
一个字体需要怎样的定制和个性化才能满足客户的需要呢?比如大众汽车的字体,你们根据公司的字体修缮了 Futura 体,成为他们的字体,比如将这个汽车公司字体的 O 做成一个像轮胎一样完美的圆形。你们为德国铁路的字体表达了类似的东西吗?
没有。其实像我们这种服务客户的人来说,很多事情都可以自己随意决定,但我还是希望我设计的字体能够有一些特性。比如德国铁路这个客户,我们就想让设计感觉起来比较温暖和亲和。很多公司,尤其在德国,曾经都拥有自己的字体,比如宝马和德国电信,但他们做的只是将 Helvetica 做一点点改变,来省下需要花费的授权费用——但这种字体和原来的字体并没有多少不同!设计字体的问题在于,90%的东西要看起来跟所有字体一样,因为A必须还是 A,B 必须还是 B。但你必须要利用其他10%的不同让它们开起来有所差别。
而另外很多品牌的字体则拥有看起来很独特的字体,比如梅塞德斯•奔驰和万宝路。你可以立刻便认出他们的字体,因为这些字体被贯彻始终的使用着。
你虽然使用FontLab来对自己的字体进行数字化和修缮,但你主要还是在纸上进行创作。为什么你觉得用纸笔设计要比在屏幕上设计有优势呢?
这是一个思考和绘图之间的不同。我将一个创意、一个表达、一种精神或者一种感觉画出来,这个时候半毫米的宽一些或窄一些并没有什么影响。但当你直接在屏幕上直接开始制作时,设计总会变得有些机械化。
如果我设计一款字体,当我只是看看它是否需要宽一些、窄一些还是柔一些、硬一些时,用铅笔很容易做出更改,速度非常快!我一般花两个小时绘制一款字体的基本样式,然后才将它交由技术人员。所有我认识的优秀字体设计师都是从坐下来用铅笔绘制开始的,无论在屏幕上设计有多么便捷。


在设计一套字体的不同字型时,自行设计的时间要多少,然后多少时间花在让软件来计算?
首先你要设计最重要的几款字型,比如正常体(Regular)之类的,你要花很多时间在这上面。然后当你完成这个之后你要为其他的字型绘制一些草图。如果我们说的是最常用的一些字体,你首先设计的是正常体、粗体(Bold)和最细的体(比如极细Ultra Thin)。然后软件会根据你的设计计算出中间的一些字型,比如中等线体(Medium)等等。当然你最后还是要对电脑生成的设计做出一些小的更正。
你不可能从细体到粗体全部自己画出来,所以设计出上面所说的三个基本字型是很必要的。按照正常体,你基本上可以在屏幕上利用剪裁、粘贴和一些软件的自动功能做出细体和粗体。
使用这种软件的好处在于,如果某人想要稍微窄一点的版本,你可以很容易的在电脑上迅速实现,而不用对每个字母做出更改。无论你希望更改什么,它任何情况下都能迅速地完成任务。


那么国际性的字体呢?很多人现在有时候喜欢用日文的片假名甚至汉字,我也注意到你设计的字体,比如 Meta,同时提供了希腊字母和西里尔字母。如果你不懂或者不习惯一种文字,你怎样设计它使用的字体呢?
没错,这是个问题。我可以设计希腊文,因为我可以读希腊文。但我很讨厌设计西里尔文字,所以我基本上都是让一些俄罗斯或者保加利亚人来设计,然后我做出一些修改。我进行的这些修改其实不影响文字和阅读。你在这一点上没错,我无法设计这种东西,我必须要先学习那种语言才可以。
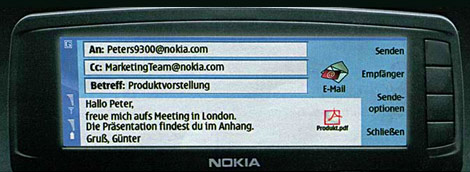
你为诺基亚设计的屏幕字体是你设计的多款像素字体之一。针对屏幕设计字体有什么不同?


恩,由于你只有很有限的空间,因此很明显你受到的制约更多了。为诺基亚设计的这款字体要做到可读,然后还要有一些诺基亚的特点,因此从8点到17点的像素字体仍然有一些相似点。因此你换了手机仍然可以从字体和图标中一下子辨认出来这是一个诺基亚的屏幕。
很多屏幕字体公司只能让它们的字体在一个尺寸下看起来美观,但当大小一改变时这些字体就变得面目全非了。
设计一种特定的诺基亚风格,我十分注意给字体足够的对比度,甚至在最小的尺寸下也不例外。在从最大的尺寸一直到最小的9号和10号,我始终坚持横线一个像素,竖线两个像素。但尺寸再小时,就不能容纳两个像素了。我们没有任何圆弧形,所有的东西都比较有棱角,这也成为字体的一个特点。
如果制约这么多,你如何给一个基于位图甚至像素的东西设定一个风格?
恩,你总是可以添加一个多余的点,我经常就在小写的 i 上加一个看起来像衬线的点。这样做有一个更好的理由,因为 i 总是需要多一点点空间。因此你总是可以加一些东西让字体变得更特别,但要注意这样很可能会变得无法阅读了。
我确定世界上肯定还有一个公司的屏幕字体在某一个尺寸上和诺基亚的小尺寸屏幕字体一模一样,因为你真的没有那么大的修改空间。但我们的目的是能够让一款字体完整的系列看起来都一样。

因此一款怎样的屏幕字体是可用的呢?你认为有没有什么特别的规则?
恩,就像所有的字母一样,重要的是你不是设计黑的部分,而是设计白的部分:即字母旁边和中间的空间。这是非常重要的,如果这一点应用于屏幕字体,你将设计出识别性很高的屏幕字体。
有时候我设计的位图字体有一些字母单个看起来十分难看,因为你必须拿走或加上一些像素点来确保字母看起来与众不同,但只要整个文字在屏幕上看起来很舒服,没有人会在意单个的字母。
主要的问题是大部分设计屏幕字体的人都是工程师,他们总是希望仿造一个 Helvetica 或者 Arial,而不是根据我们的阅读习惯,比如对比、韵律、黑白、阴阳、上下关系等等进行设计。当他们设计时底下放着一张 Arial 的图,只是堆砌着像素使他们看起来看起来更像 Arial,那么这样出来的产品当然是垃圾了!


你对于网站和字体排印的关系总体有什么看法?因为基本上所有人都因为技术原因,被迫使用 Arial 和 Verdana,似乎并没有什么个性和多元性。
总体看来:情况很糟糕,但这是你必须要适应的一些制约。因此很多人因此使用Flash或者PDF。
很明显,精细的字体排版是有需要的,而且屏幕分辨率也在不断改善,打印机也同样。屏幕的精度在六年以后会变得跟现在600dpi的打印效果一样好。
只需看看电话的小屏幕,200dpi,几乎是喷墨打印机的精度;或者说当我在Mac的屏幕上看一个PDF文件,我可以读9号字!质量都很棒!你可以看出 Helvetica 和 Akzidenz Grotesk 的区别,因此屏幕的质量已经很好了。你现在设计字体,一个字母获得的像素数已经是原来的两倍了,因此我们事实上已经不用位图来进行设计了。
简单的说,未来将会有更多的新技术一直不断出现,会不断向用户优化我的字体,况且技术本身的发展是非常快的。一方面来说有系统字体可供选择,另一方面越来越多个体的解决方案也将会出现。
在你每月为Form 杂志写的文章中,你经常提到设计的市场和其价值。你对于越来越多地购买使用那些出自一群自称为设计师的「廉价设计」,抑或越来越多地用软件自己设计这些现象怎么看?
恩,比如快餐,它确实有自己的市场——虽然我不吃,但它本身并没有什么错。可能有很多人对快餐很满意。事实上,市场上低贱的东西越多,我们就被抬得越高。
大部分东西你甚至不能说是设计的很糟,而是根本没有经过设计。但现实情况是,越来越多的东西正开始被设计,这就抬高了对设计的需求。这恰恰是字体设计所经历的变化:之前我们可能有1500种,现在已经超过了三万种。需求总是在不断增长,数量也同样。

但你是否担心事情会发展到这样一个地步:在顶层的少数精英设计师占据领导地位,剩下的则都由软件来做?
不会,人的数量不会变,仅仅是质量会变。市场上的意见越多,人们的要求就变得越高,很快就会使得作品很难脱颖而出;比如说现在你基本上可以很容易的得到一个看起来完成了的中等、良好、模板化的网站,如果你想使自己不同和胜人一踌,就必须要再下一点工夫。基本上来说对于每一个新东西,你必须多努力一些,而客户自然要为这种脱颖而出多做一些投资。
现在的情况存在着某种程度的「民主」,就是说基本上所有人都能用相同的工具做出一些效果不错的东西,尽管这曾经只是设计师的特权,但你认为设计师会因此失掉某种尊严么?
恰恰不会,我认为这反而会赢得更多的尊严。当每个人都坐下来设计一些东西说:「啊,很简单!我也可以做出这样的东西!」的时候,他们把这些业余作品和设计师的作品比较一经比较,就会明白设计师多年学习和训练的原因。这种事情很平常,总会有一些「DIY自己做」的选项供人们选择,但人们最后还是会意识到一个专业人士的优秀程度。

对于过去20年字体排印的变化你有什么看法?现在是否比从前多了一些创造和革新?
在1990年代早期,人们还不习惯使用新技术新工具。当时我看到的东西大多都很僵硬,因为当时的人们仍然在努力学习怎么样使用这种新工具。现在人们已经完全适应了这种新技术,怎么表达自己就变得尤为重要了。
优秀的字体设计师们懂得什么是我们所需要的,尤其对于拉丁语系的字体设计师,他们知道必须遵守的一些设计师共识和协定,这些设计师现在已经变的非常成熟了。
有很多人我很喜欢,比如 Christian Schwartz 是我最喜欢的字体设计师之一,还有纽约的 Jonathan Hoefler 和 Tobias Frere-Jones,他们都是二十多三十岁的设计师。当他们求学的时候,Mac 电脑已经很普及了,但是他们仍然很成熟,对于历史这类东西都有教好的掌握。他们会看旧的范例,读书,访问博物馆并且过去十年中进行了足够的练习,使他们具备了娴熟的设计能力。这些设计师在做设计时可以熟练的表达自我,没错,现在外面确实有很多很有趣的事情正在发生。
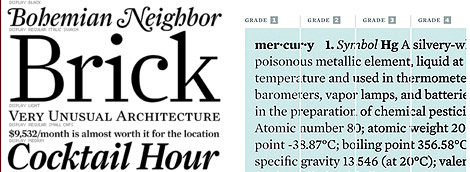
Mercury和Farnham 就是上面说的设计师们的作品,尽管看上去区别不是很大,但仍然会有自己的特点。他们看着老字体(在这里很明显就是老苏格兰字体),然后对其进行自己的解读和阐释。看上去区别不大,但这就是文化的所在。




7 个相关讨论
这个字体设计BLOG真不错~
正巧hi-id上最近也有篇转自Erik Spiekermann的BLOG上的文章,讲的是Apple和Braun之间冥冥中的联系,也探讨了Braun ET系列计算器中使用的Akzidenz Grotesk和iPhone中使用的Helvetica字体,链接在此,有兴趣的可以去看看:
http://www.hi-id.com/?p=1268
左:博世字体 右:Futura与大众汽车字体对比
_______________________________________
左:博世字体 右:Futura与 VW公司英文全名对比
左右分別指哪個? 只見上下區別
to 申鼻管: 左指左边的表格用字体,右指黑底白字的右图。至于右图上下哪个是VW哪个是Futura,读文章就知道了。
嘿~!很精彩的文章,可否节选转载部分语句?
to OREZ: 语句节选没有问题,希望注上来源,谢谢。: D
意外收获,所后会多来这学习。
5 个Trackbacks
[…] 采访Erik Spiekermann:当代字体排印与设计(二) 采访Erik Spiekermann […]
[…] Nokia Sans(由设计明星 Erik Spiekermann 设计,见我们前文访谈)。Nokia Pure […]
[…] Nokia Sans(由设计明星 Erik Spiekermann 设计,见我们前文访谈)。Nokia Pure […]
[…] 诺基亚字体排印与设计师Erik Spiekermann在接受Type is Beautiful采访时,对他设计的Nokia Sans及Serif字体给出了阐述: […]
[…] 诺基亚字体排印与设计师Erik Spiekermann在接受采访时,对他设计的Nokia Sans及Serif字体给出了阐述: […]